1
/
of
9
Dragoyle LLC
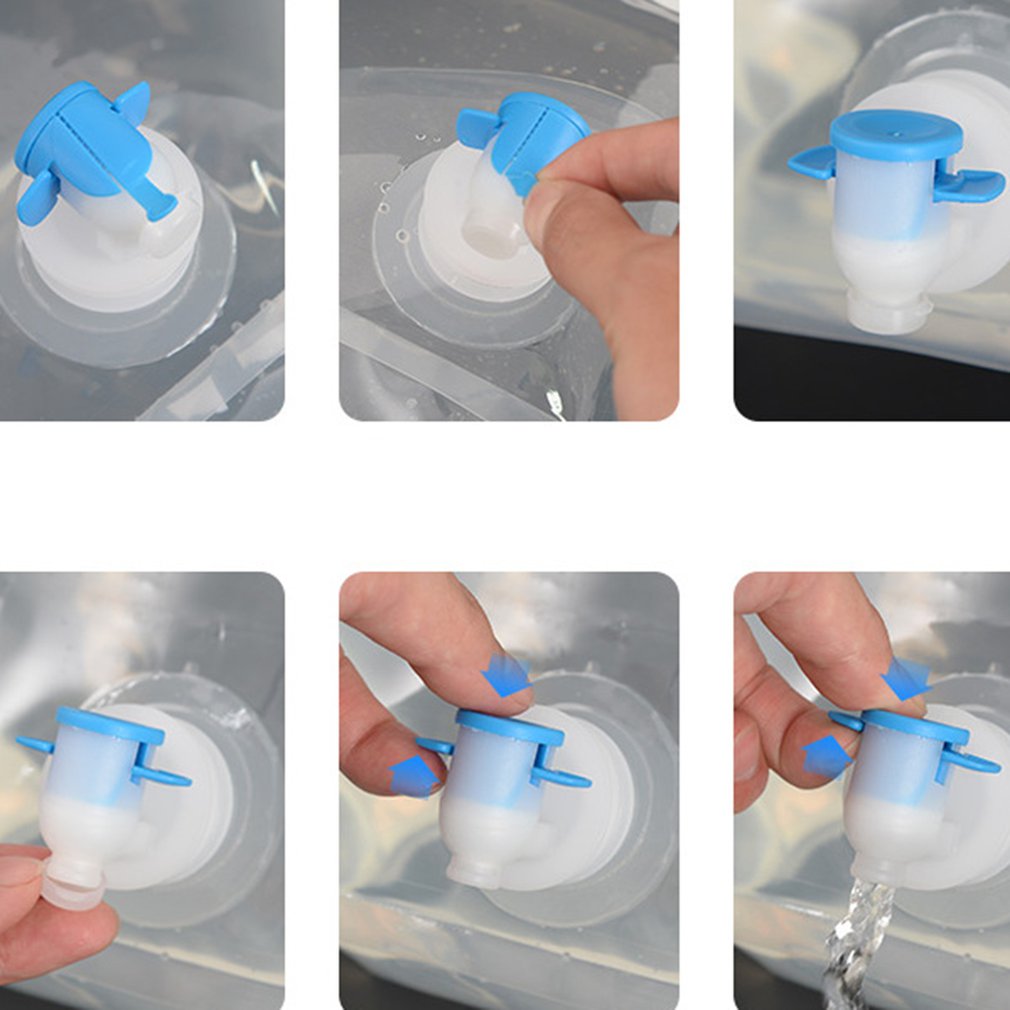
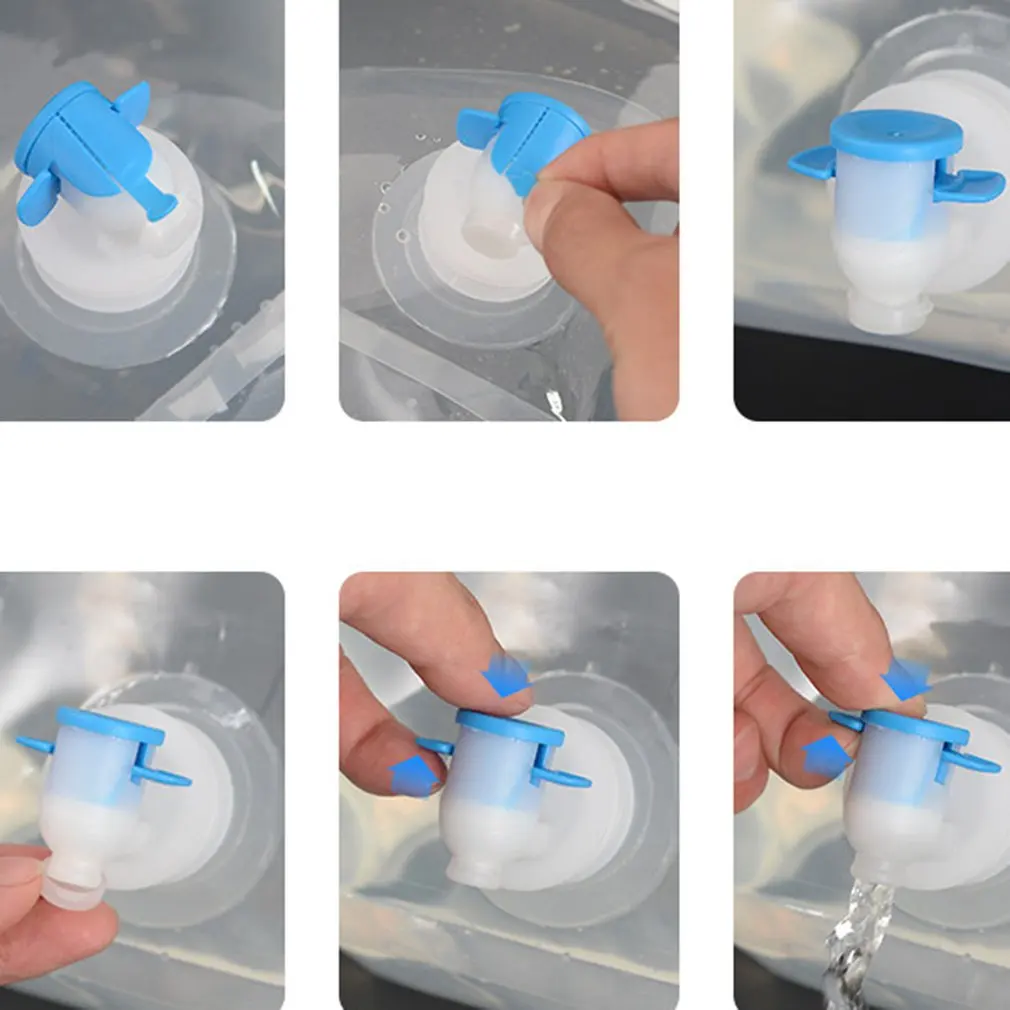
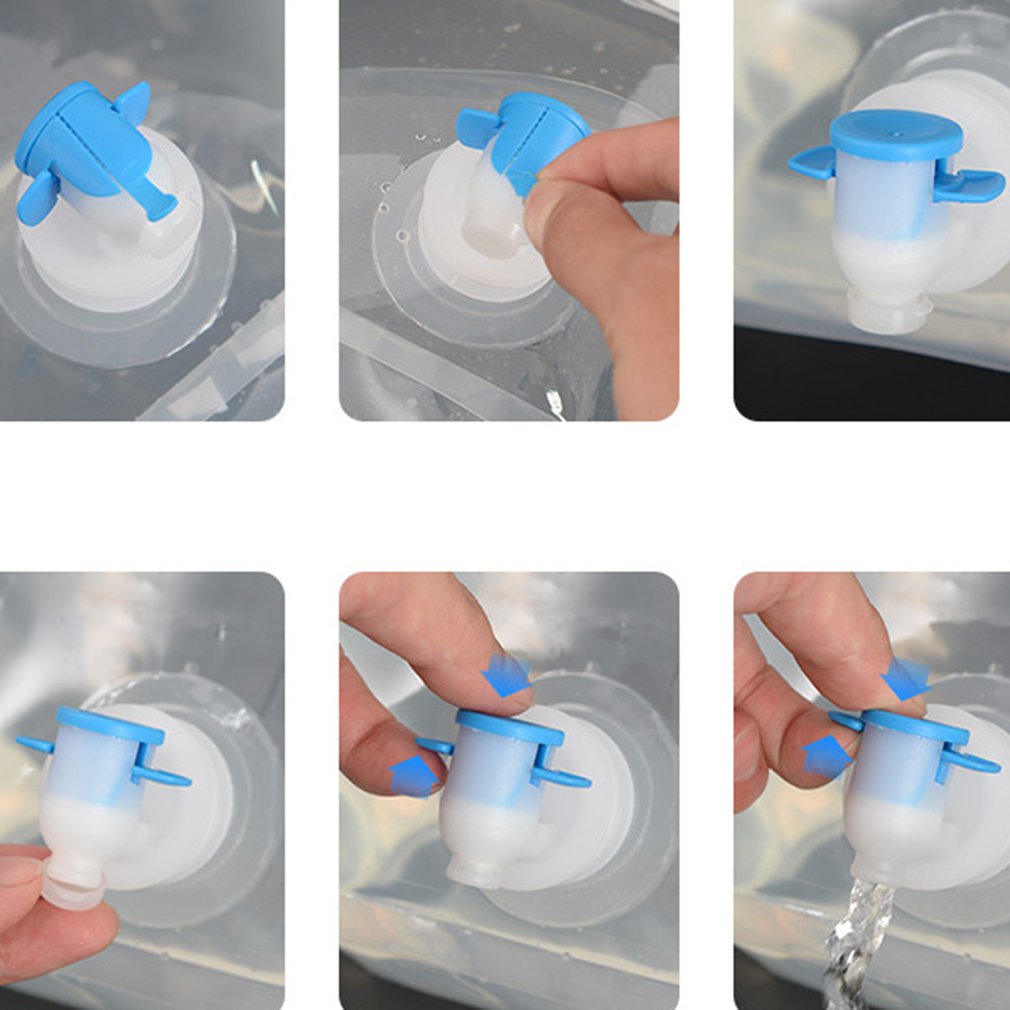
Foldable Water Carrier With Faucet
Foldable Water Carrier With Faucet
Regular price
$15.96 USD
Regular price
$0.00 USD
Sale price
$15.96 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Water is the most important thing to carry with you when you are in a survival situation. This foldable water container comes with a faucet for easy drinking. The foldable design makes it easy to store away when empty. Comes in 2 sizes for every family size.
Features:
- The material is firm, suitable for outdoor camping and holding domestic water. It is more convenient and practical than the traditional plastic box.
- Compact and portable: being so mini and light-weight, this product does not take much space and can be easily taken away. Foldable, can put soybean milk, juice and other drinks.
- Long distance driving use: it can be used as vehicle water tank and gasoline bag when necessary.
Description:
Travel water bag, food tools, outdoor camping, home life. Suitable for camping, barbecue, dinner, storage of domestic water, etc.
Specifications:
- Capacity: 5L, 10L (Optional)
- Color: blue
- Material: PC polymer
- Size: 5L 32* 30cm, 10L 41* 38cm
Package Included: 1* water bag

Notes:
- Due to the difference between different monitors, the picture may not reflect the actual color of the item.
- We guarantee the style is the same as shown in the pictures.
- Please allow slight dimension difference due to different manual measurement.













-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!