1
/
of
23
Dragoyle LLC
Flip Cap Blue Flame Cute Cartoon Lighter
Flip Cap Blue Flame Cute Cartoon Lighter
Regular price
$19.96 USD
Regular price
Sale price
$19.96 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
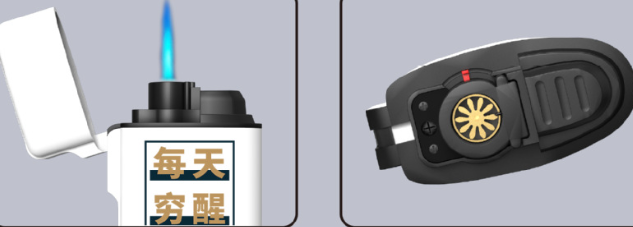
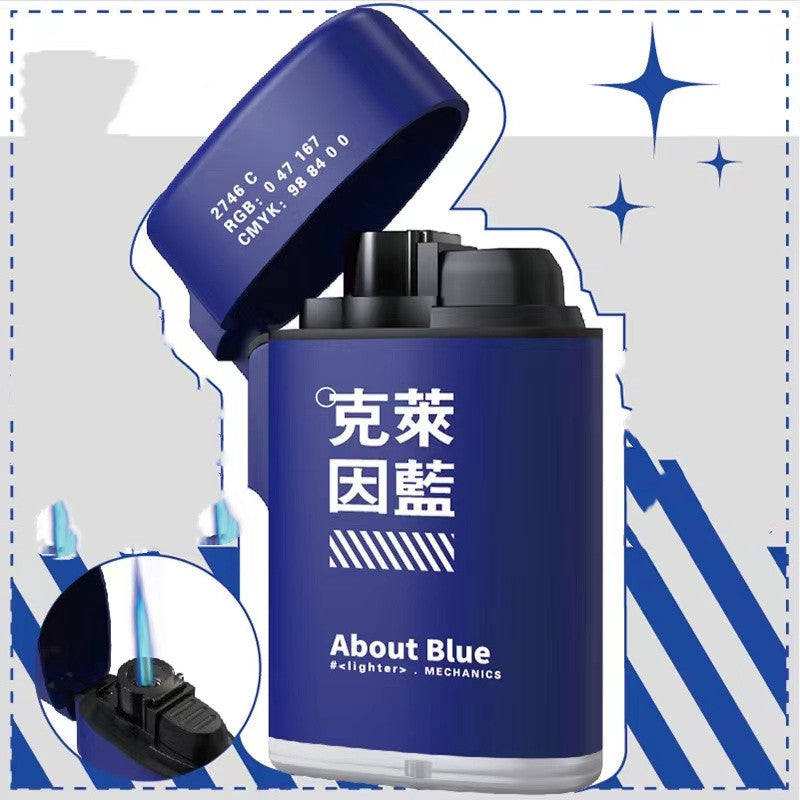
This Flip Cap Blue Flame Cute Cartoon Lighter is the perfect accessory for any occasion. Featuring a flip cap and a blue flame, this lighter ensures a clean and precise light every time. With a stylish cartoon design, this lighter can bring a touch of personality to every occasion.
Product Information:
- Material: rubber paint with 3D color printing
- Features: windproof flame-inflatable-adjustable fire
- Pattern: Print
-
200ml gas a bottle
Estimated Delivery Time: 7-11 days
Color classification:
- A8 milk tea astronaut
- A8 off your ass
- A8 non-rich
- A8 our side up
- A8 tiger year rich
- A8 unlimited good luck
- A8 super amount
- A8 raw dragon live tiger
- A8 Klein blue
- A8 super star
- A8 super light
- A8 hip hop bear
- A8 rabbit Ran rich
- A8 I'm too hard
- A8 I'm good
- A8 fierce fierce dragon
- A8 smiley face
- A8 violent bear
- A8 anti-epidemic cool blue
- A8 cool blue
- A8 called a car
- A8 baseball boy
- A8 dynamic superman
Size information:
Size: 65x39x11mm
Package Contents:
Lighter X1

























-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!


























