1
/
of
8
Dragoyle LLC
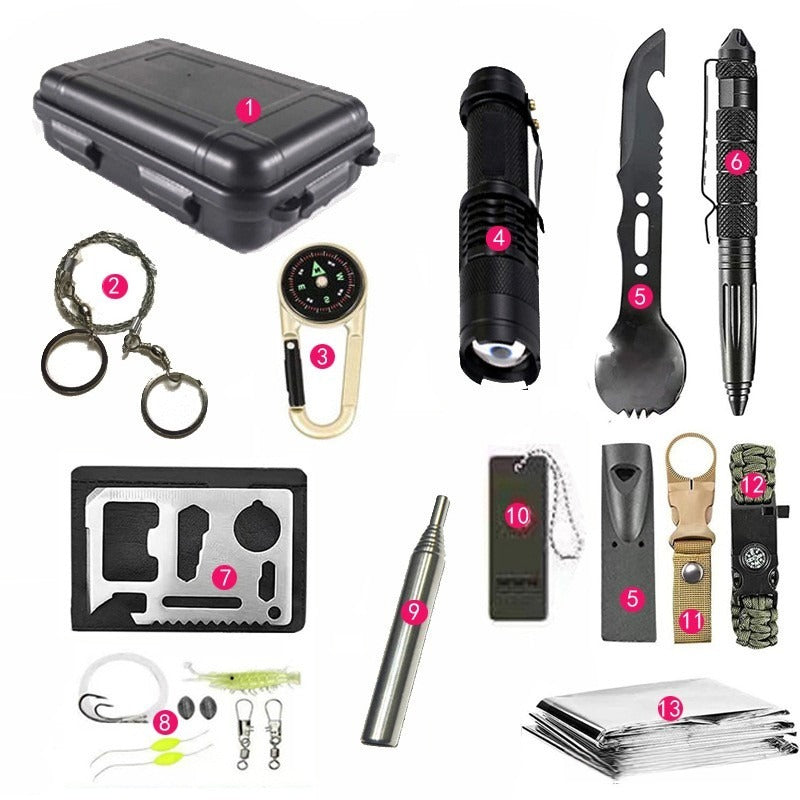
First Aid With Tools Kit
First Aid With Tools Kit
Regular price
$19.96 USD
Regular price
Sale price
$19.96 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Be prepared for any emergency with our First Aid With Tools Kit. It includes all the necessary tools and supplies for quick and effective first aid treatment. Stay safe and be ready for any situation with our all-in-one kit.
Estimated Delivery Time is 6 to 12 days.









-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!