1
/
of
6
Dragoyle LLC
Emergency Reusable Waterproof Sleeping Bag
Emergency Reusable Waterproof Sleeping Bag
Regular price
$9.96 USD
Regular price
Sale price
$9.96 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Keep yourself safe and dry in any situation with this emergency reusable waterproof sleeping bag! No matter the weather, you can trust that this bag will provide you with the protection you need, giving you peace of mind. A must-have for any outdoor adventure!
This is an ultralight sleeping bag, mini camping accessories. Sleeping bag for camping, survival, ultralight hiking, envelope bag, hiking equipment, rescue, first aid kit, self defense,
- Name: Orange first-aid bag
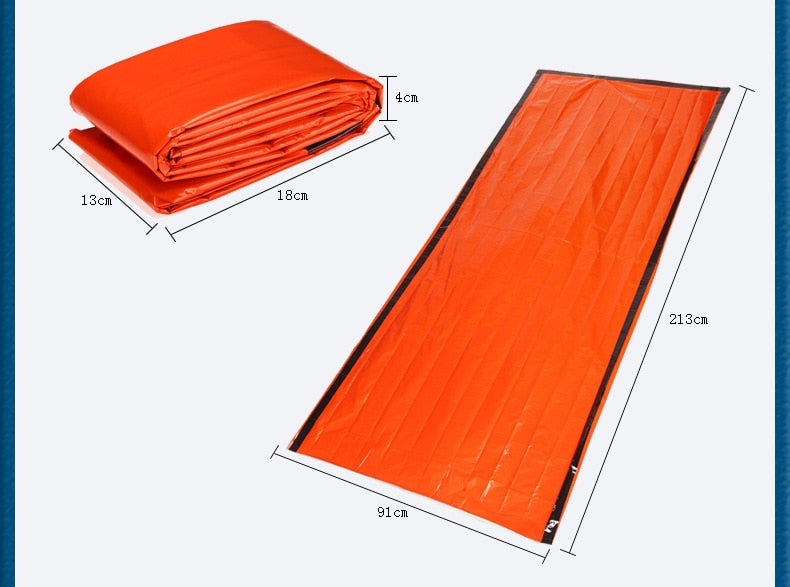
- Size: 213*91CM
- Material: PE (anti tear material, can be used repeatedly)
- Thickness: 26UM micron (0.0026CM) film (thickness thickness)
- Weight: 110 G
- After folding size: 18*13*4
- Note: this material can be used repeatedly for a long time is not easy to break
- Color: Orange (emergency color))
Characteristics:
- Used in the low temperature environment, can keep the heat of the self is not distributed to 90%
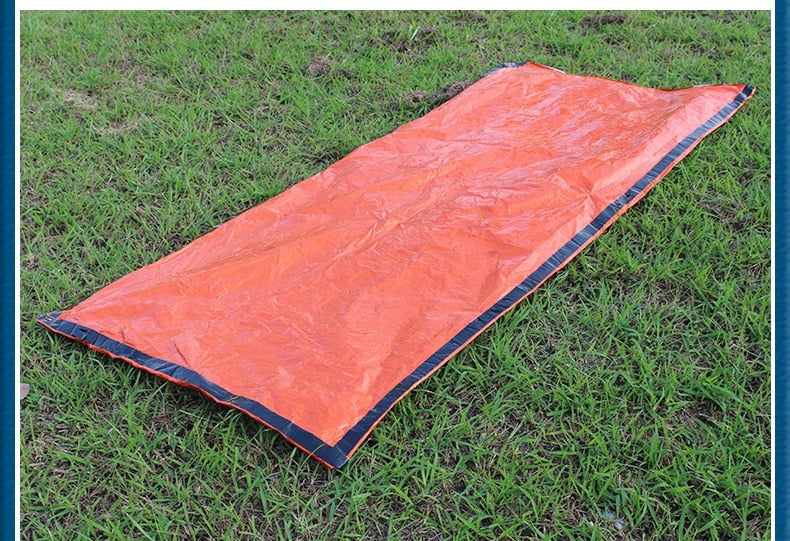
- Can be used as a picnic pad
- Professional first aid color orange, more easy to make the rescue of the staff found that it is essential for the survival of the field. In the sleeping bag with a layer of first aid blanket can improve the insulation ability, to ensure that the temperature of sleep is good.
- Emergency cold sleeping bag, the rest can be used as a sleeping bag, cut off the outside air, to warm effect
- The size of the palm of the sleeping bag, sleeping bag type design, ultra-thin, easy to close, easy to carry
- 6 .in the outdoor environment, this product is the international general emergency rescue essential goods, is suitable for the field exploration, the investigation, the traveling, the disaster occurrence time use.






-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!









