1
/
of
5
Dragoyle LLC
Dog Stake, Leash and Toy
Dog Stake, Leash and Toy
Regular price
$23.93 USD
Regular price
Sale price
$23.93 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
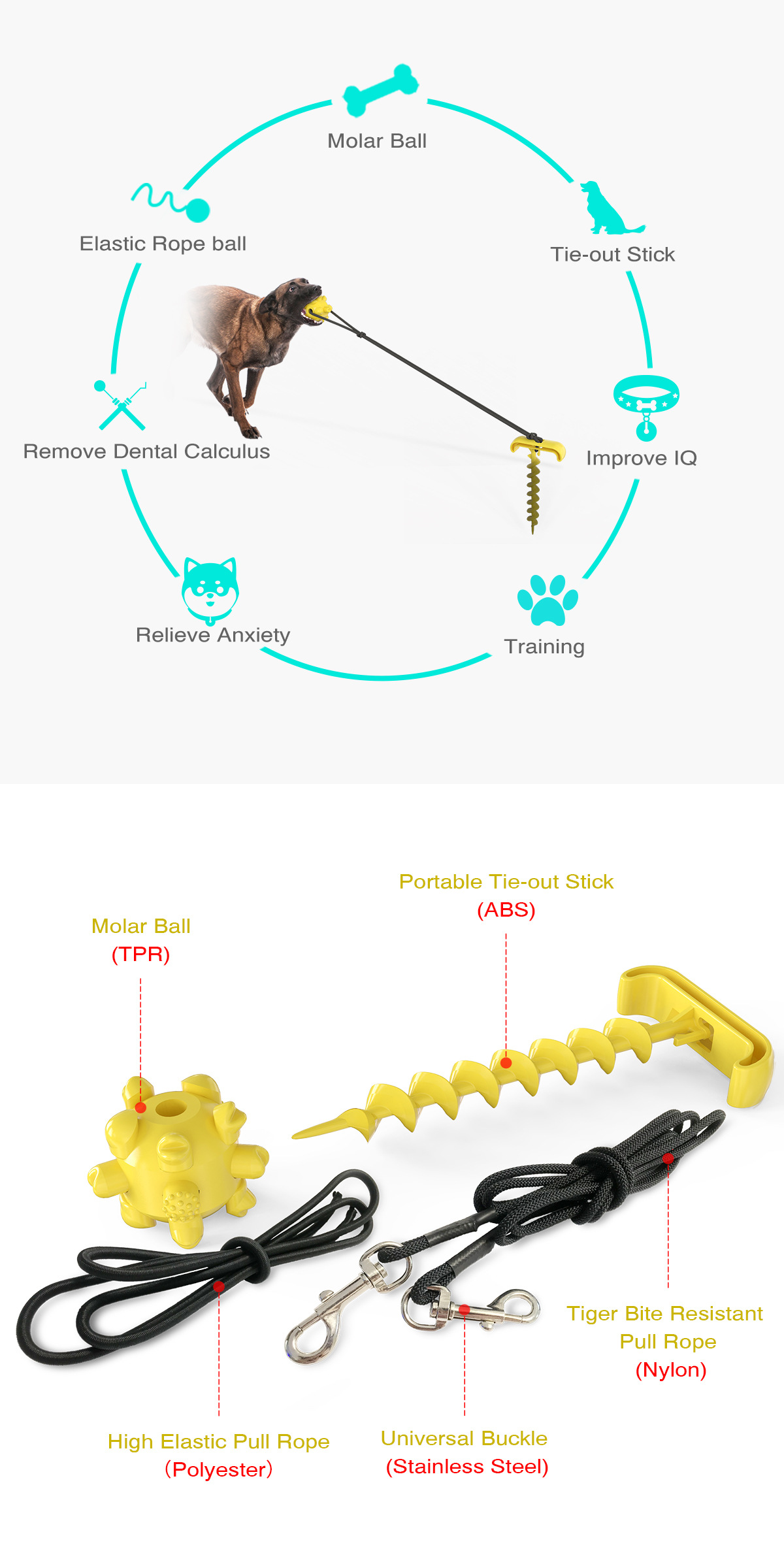
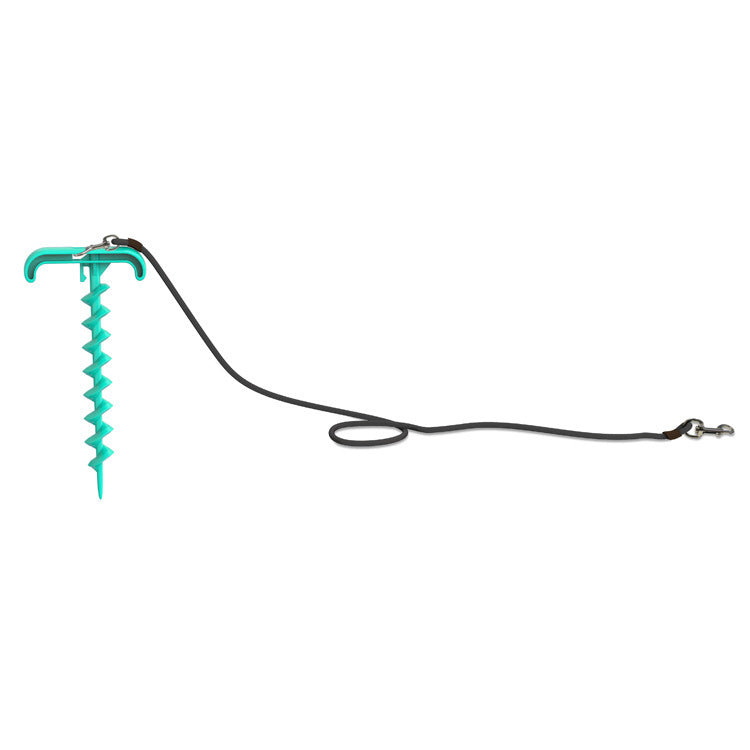
Ensure your furry friend stays safe and entertained with our Dog Stake, Leash and Toy set. Our durable stake keeps your dog secure while the leash allows for controlled walks. The included toy provides mental and physical stimulation, promoting a healthy and happy pup.
- Material: plastic
- Applicable object: Dog
- Color as shown
- Applicable scene: outdoor
Estimated Delivery Time is 8 to 12 days.








-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!








