1
/
of
6
Dragoyle LLC
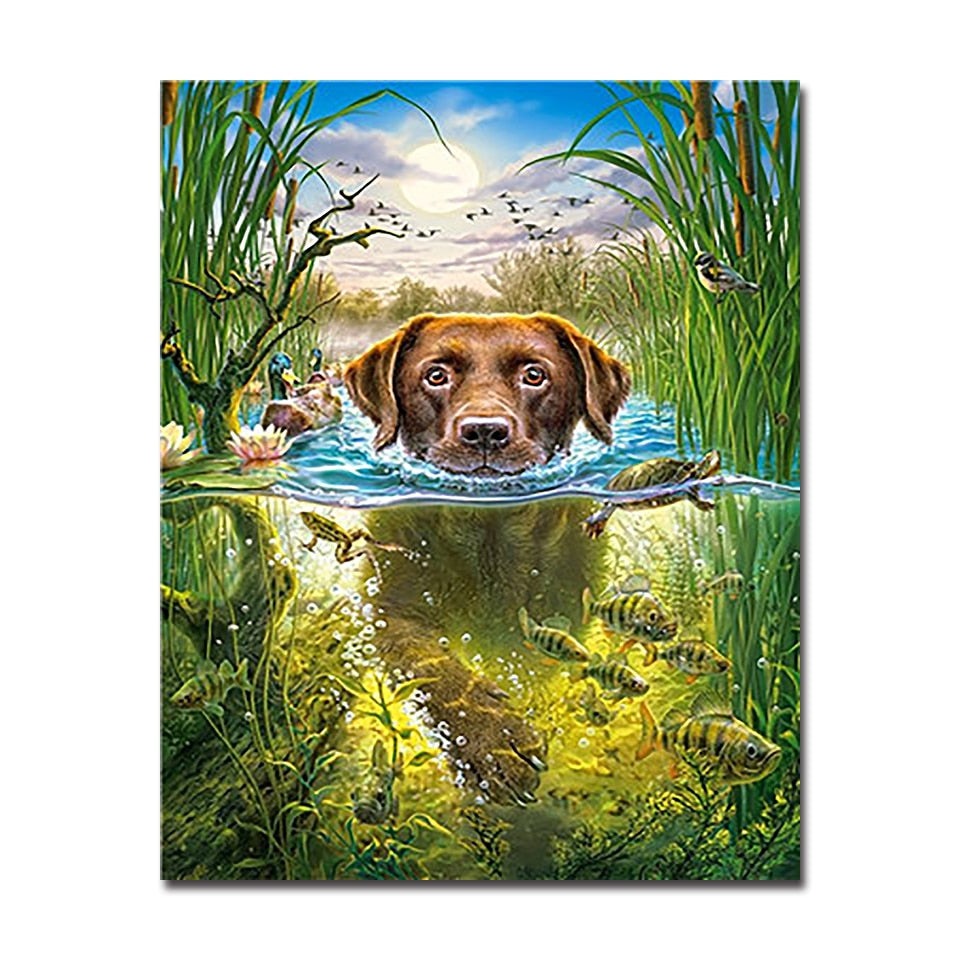
DIY Oil Painting By Numbers - Swimming Dog Canvas
DIY Oil Painting By Numbers - Swimming Dog Canvas
Regular price
$22.96 USD
Regular price
$0.00 USD
Sale price
$22.96 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
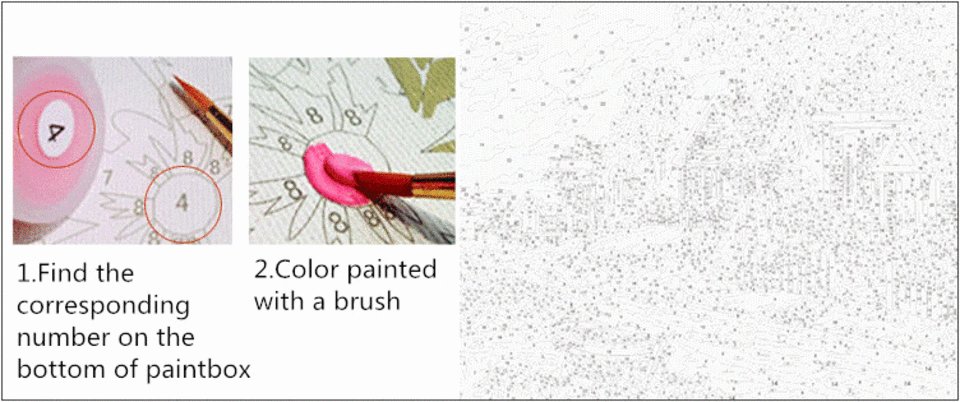
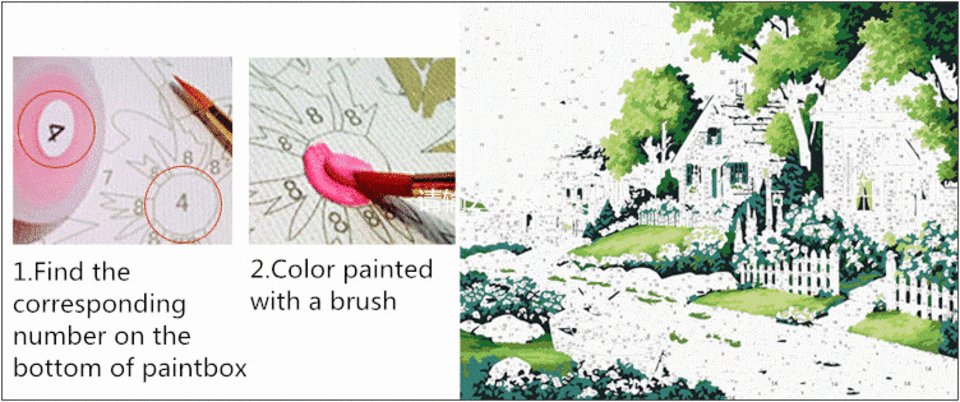
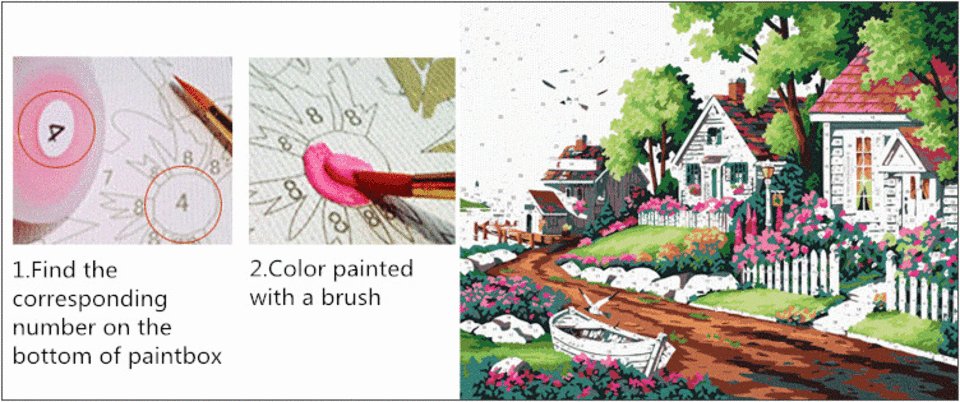
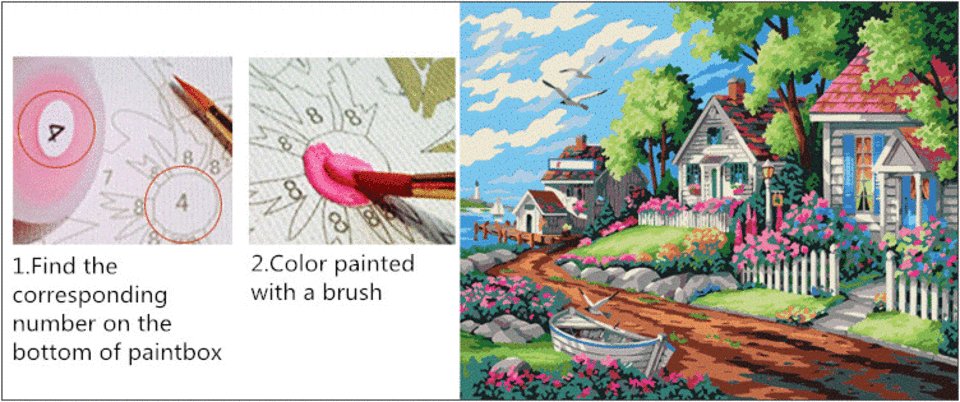
This adorable swimming dog would be a fantastic gift for those that love doing things with their hands. Easy and fun paint-by-numbers activity with a lovely painting that you get to show off to your friends and family.
Model Number:Painting By Numbers
Medium:Oil
Type:Oil Paintings
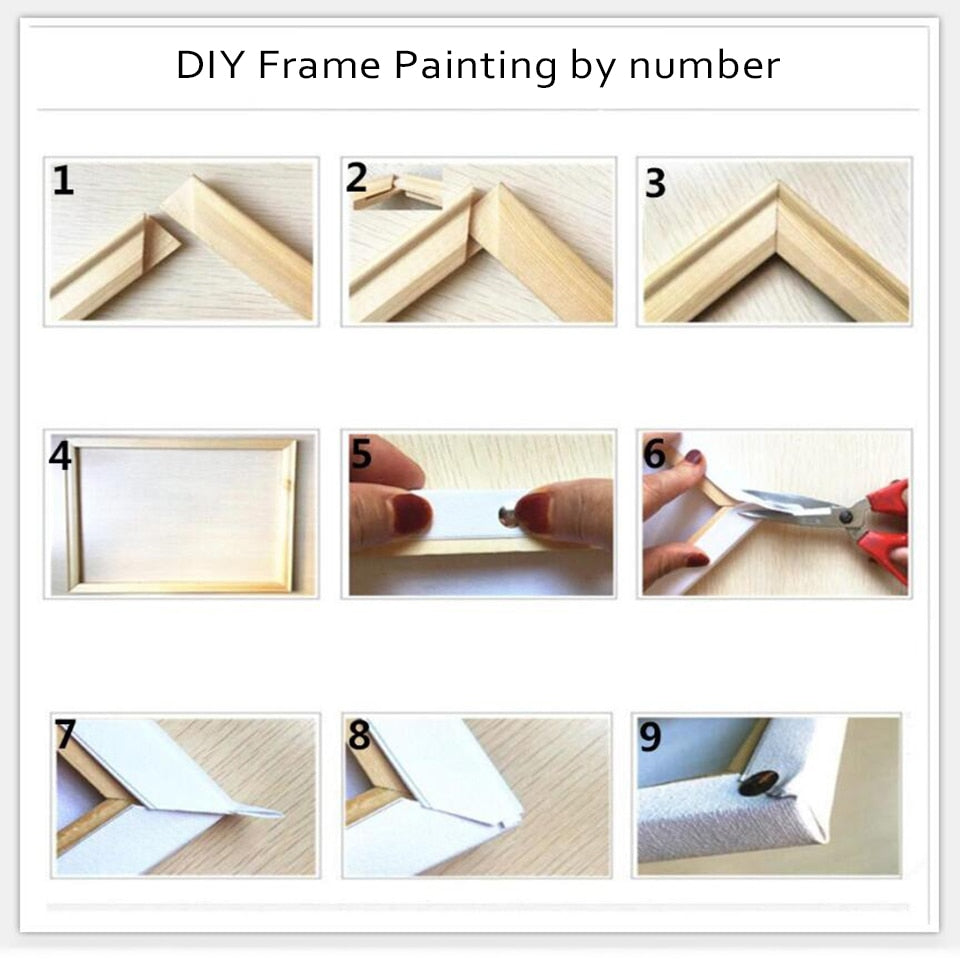
Frame:Yes
Material:Linen
Style:Classical
Form:Single
Support Base:Canvas
Technics:Hand Painted
Shape:Vertical Rectangle
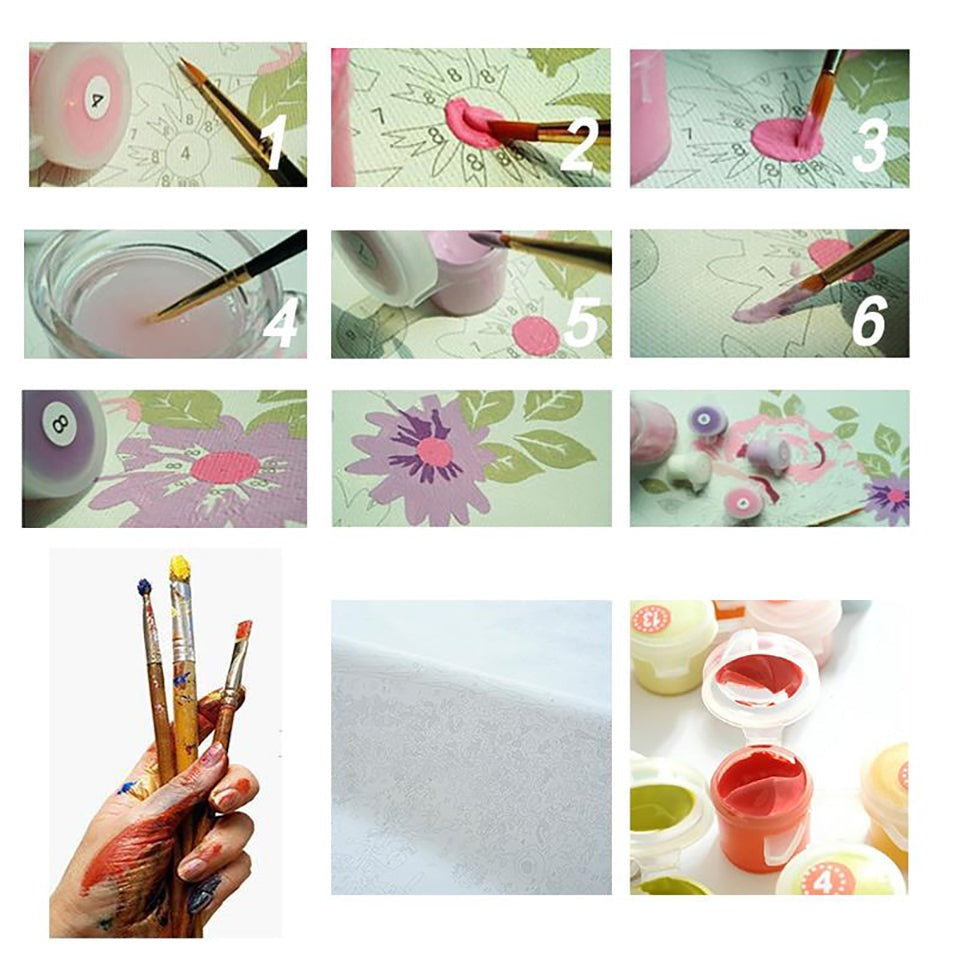
Coloring Painting By Numbers:Drawing Painting By Numbers
Materials:Acrylic Paint Painting On Canvas Nylon Brush









-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!









