1
/
of
12
Dragoyle LLC
DIY Creative Plaster Painting Set
DIY Creative Plaster Painting Set
Regular price
$24.96 USD
Regular price
$0.00 USD
Sale price
$24.96 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
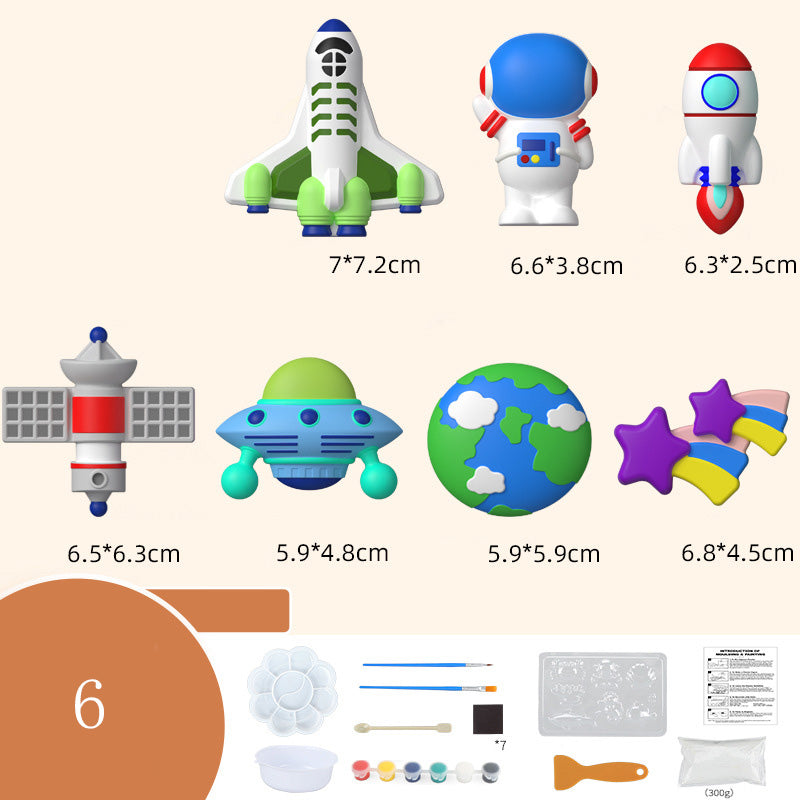
These do it yourself plaster pieces are cute and fun to create and then paint and use in your home. All the pieces, parts and tools are included to have a fun family night creating cute creatures or animals and then putting your unique designs and style on with paint. What a fun project and helps kids with ability training.
Child Ability training: emotion, vision, intellectual development, manual brain, grasping, sensory, hand-eye coordination, interactive toys, parent-child communication, interest training
Specifications:
- Color: Dinosaur Series, Forest Series, Ocean Series, Insect Series, Bird Series, Space Series, Vehicle Series
- Applicable age: Juvenile (7-14 years old)
- Product Category: Gypsum
- Material: Gypsum
- Specifications: color box
- Packing: color box
Estimated shipping time is 10 to 20 days.












-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!















