Dragoyle LLC
Desert Fox Outdoor Double Layered Tent
Desert Fox Outdoor Double Layered Tent
Share
Couldn't load pickup availability
Stay comfortable in any weather with the Desert Fox Outdoor Double Layered Tent. Featuring double layer construction, this versatile tent can keep you sheltered from wind and rain. Perfect for camping and other outdoor activities.
Features:
- Winter tent with snow skirt, keep warm in winter.
- Net weight about 2.4kg(5.3lbs), lightweight and compact.
- Small size carry bag, even can put into or hang on backpack.
- Double layer, 2 doors for in and out.
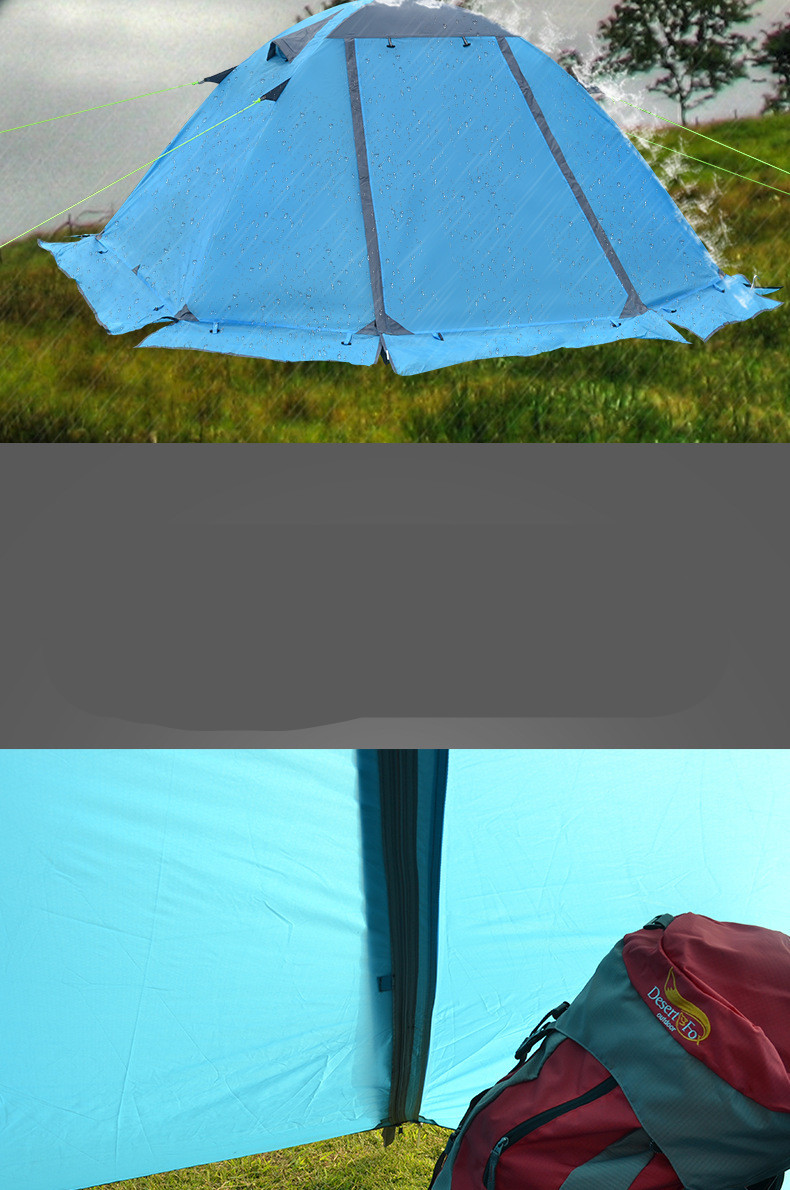
- Good waterproof fabric.
- Aluminum poles, easy set up and down.
Tent's Specifications:
- Outer Material: 210T polyester PU 3000MM polyester
- Bottom Material: 210D oxford cloth PU 3000MM
- Frame: 8.5mm diameter aluminum poles
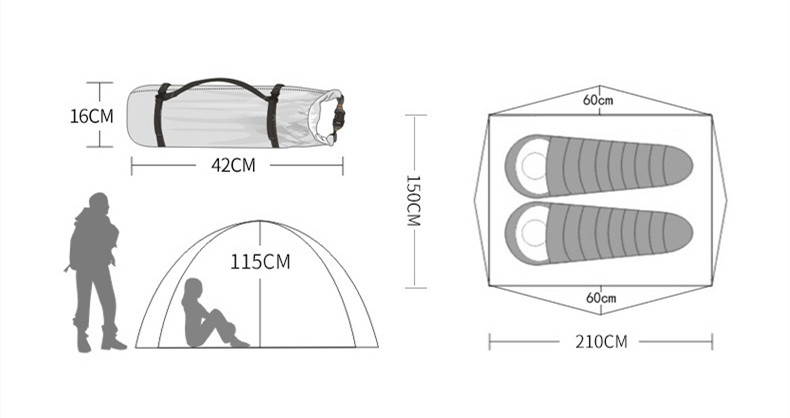
- Tent Dimension: 200x140x110cm /78"x55"x43" (L x W x H)
- Net Weight: 2.4kg/ 5.3 lbs
- Carry Bag Size: 43x15x15cm /17"x6"x6" (L x W x H)
Note: Please use rain fly if using in a storm.
Package Included:
- 1 x Tent
- 13 x Tent Peg
- 4 x Reflective Ropes
- 1 x Carry Bag
Product information:
- Tent structure: double tent
- Support pole material: aluminum pole
- Specification: 150*210*115CM
- Weight: 2400 (g)
- Build situation: Need to build
- Spatial structure: one-bedroom
- Style function: mountaineering, fishing, waterproof, light and thin, ultra-light, wild survival, adventure, riding, ultra-lightweight
- Strut: aluminum alloy
- Color: Double double layer with snow skirt sky blue, double double layer with snow skirt grass green
- Applicable number: double
Check Out These Reviews!
⭐⭐⭐⭐⭐
Good goods Fit-Compliance Good Paul-to-Aluminate warning and sturdy Pack-Aluminum good Stable bag-functional excellent Total reviews Thank you.♡.♡ 07 Dec 2022 03:36
⭐⭐⭐⭐⭐
I was going to use it on a kakyakam tour. It doesn't compare to a few hundreds of thousands of won tent, but I am satisfied with the price. 13 Nov 2022 01:38
⭐⭐⭐⭐⭐
The tent is cool. I speak as a professional guide. Perhaps I'll order another 5 pieces. in a couple of weeks will return from the tests, I'll write if the bullshit. Fittings, seams, gluing, disassembly, cover-all good. Fabric awning with honeycomb reinforcing coating, like expensive tents. Quite spacious 2-3 people. 01 Sep 2022 10:33
⭐⭐⭐⭐⭐
I have. I survived the rain, I did not get wet. This tent was the only one that didn't catch local hamsters. Under the strong wind did not fall as it behaves on the Highlands and in the Frost I do not know. But I think I will soon try. But the fact that she survived my three-day hike is good. 15 Sep 2022 08:33
⭐⭐⭐⭐⭐
Delivery in Russia 10 days... The tent is excellent, the places inside are many, spacious (two are free .. Three-warmer) .. All seams are quality .. For the entrance grid on the side there is a pocket... The bottom of modern tents in all thin (chasing for weight relief), already bought a foil substrate .. The top cover really has a skirt, with a large extension .. packed tightly. I'm happy .. Thanks seller .. Good luck in business. 11 Aug 2022 03:46







-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!






