1
/
of
13
Dragoyle LLC
Decompression Rotating Spherical Gyroscope
Decompression Rotating Spherical Gyroscope
Regular price
$14.42 USD
Regular price
$7.21 USD
Sale price
$14.42 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
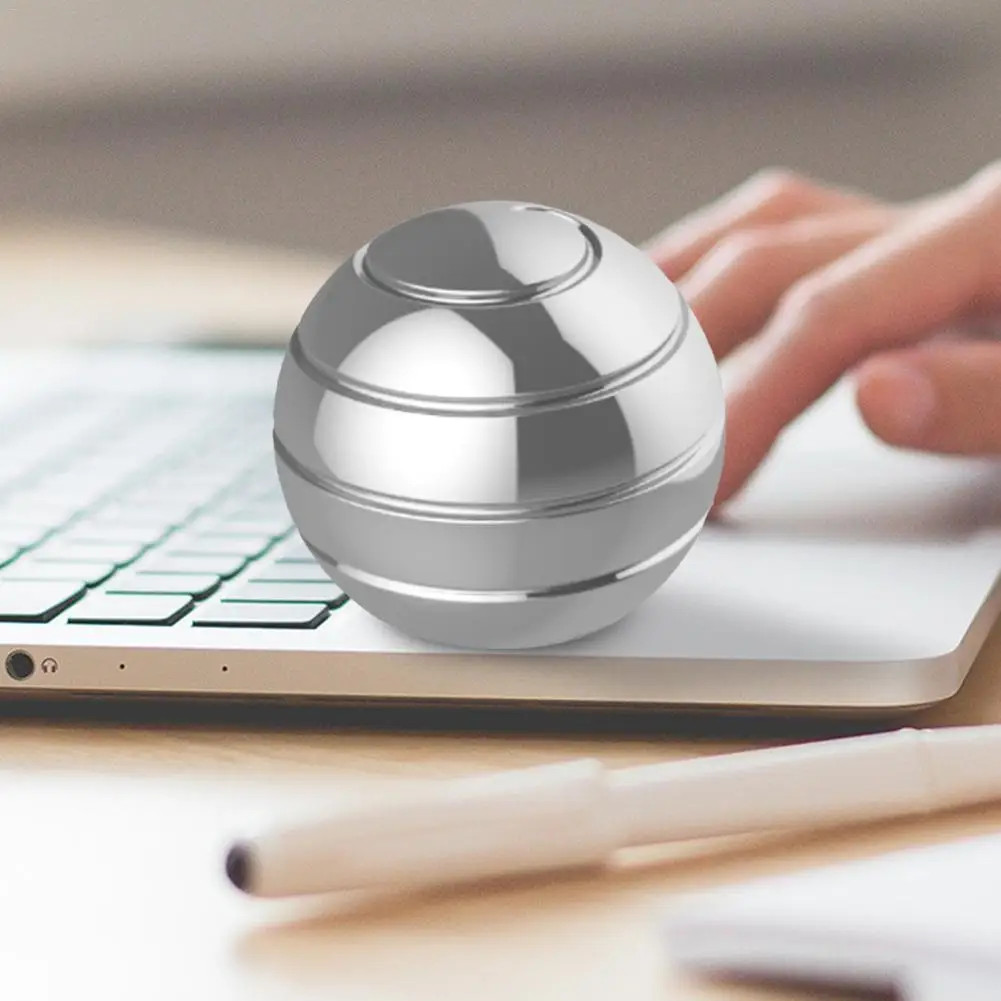
A Desktop Decompression Rotating Spherical Gyroscope - oh man, that's a mouthful! The perfect solution to relieve stress and take care of your mental health while you work, this techy toy is guaranteed to bring you a whole lotta fun and relaxation.
- Age Range:> 8 years old
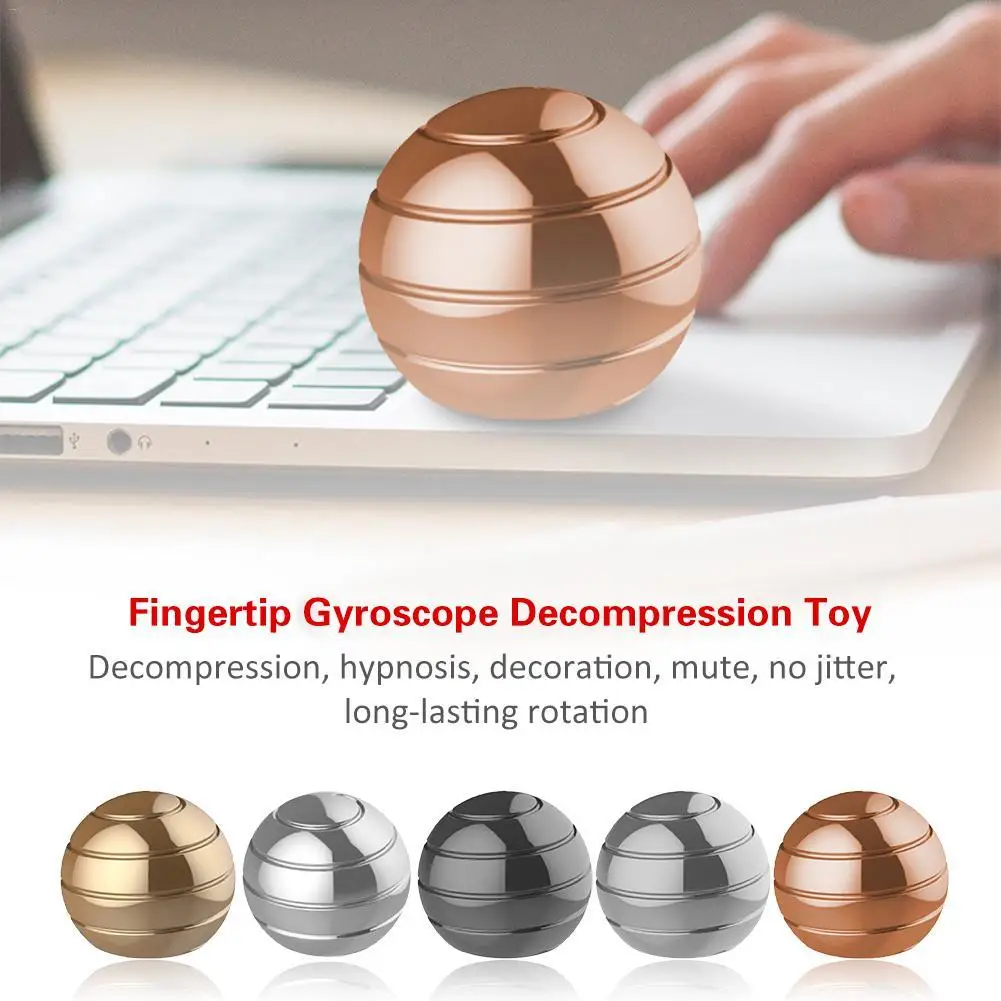
Featured Points:
- This is a special depression fingertip gyroscope;
- Function: Decompression, hypnosis, decoration, mute, no jitter, long-lasting rotation;
- Can be placed everywhere, with non-slip silicone on the bottom, so that it can be placed close to the ground.
- The ball is made of high quality aviation aluminum, which is perfect;
- Dynamically sculpted texture to make it look more beautiful;
Description:
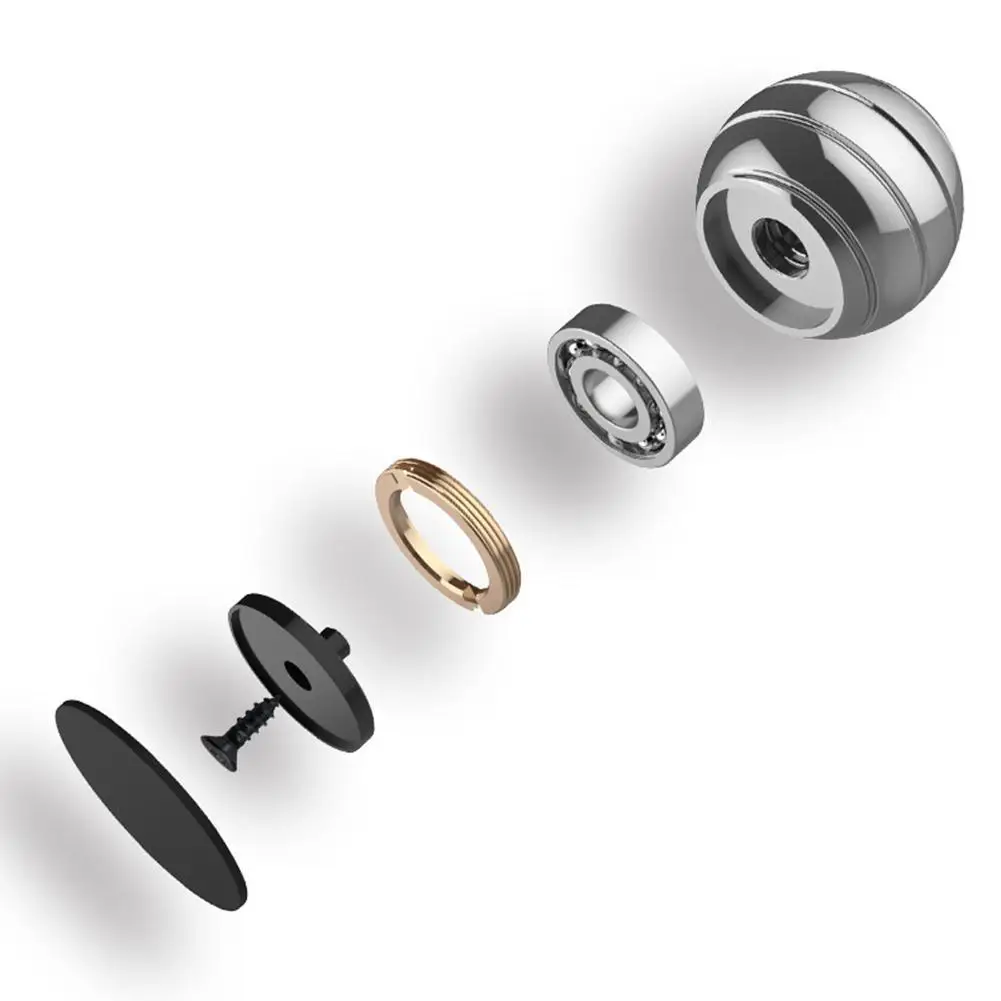
- Product Name: Fully Disassembled Rotating Tabletop Ball Fingertip Gyroscope Decompression Toy
- Product size(Approx.): small: 38 * 34mm, about 70g; medium: 45 * 39mm, about 115g; large: 54 * 47mm, about 210g
- Product material: aluminum alloy, plastic
- Product bearing: R188 steel ball bearing
- Cutting process: CNC cutting and milling
- Color: gold, silver, black, gray, copper
- Rotation time: about 3 minutes for small models and about 4 minutes for medium models
- Disassembly: Detachable, but not recommended for disassembly.
Note: Product size, rotation time and weight are all manually measured, there is a slight error, please take the actual effect as the standard
Package List: 1 x gyro
Estimated Shipping Time is 8 to 14 days. Thank you for your patience.























-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!
















