Dragoyle LLC
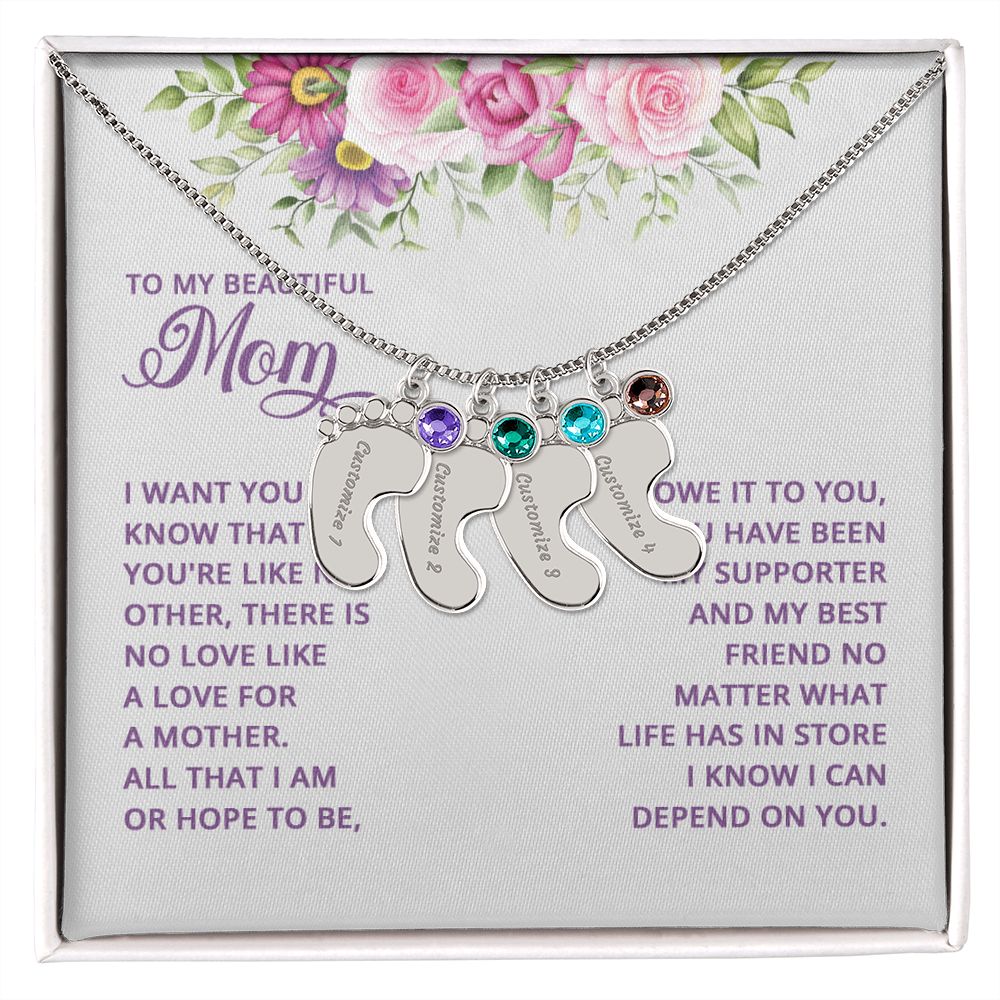
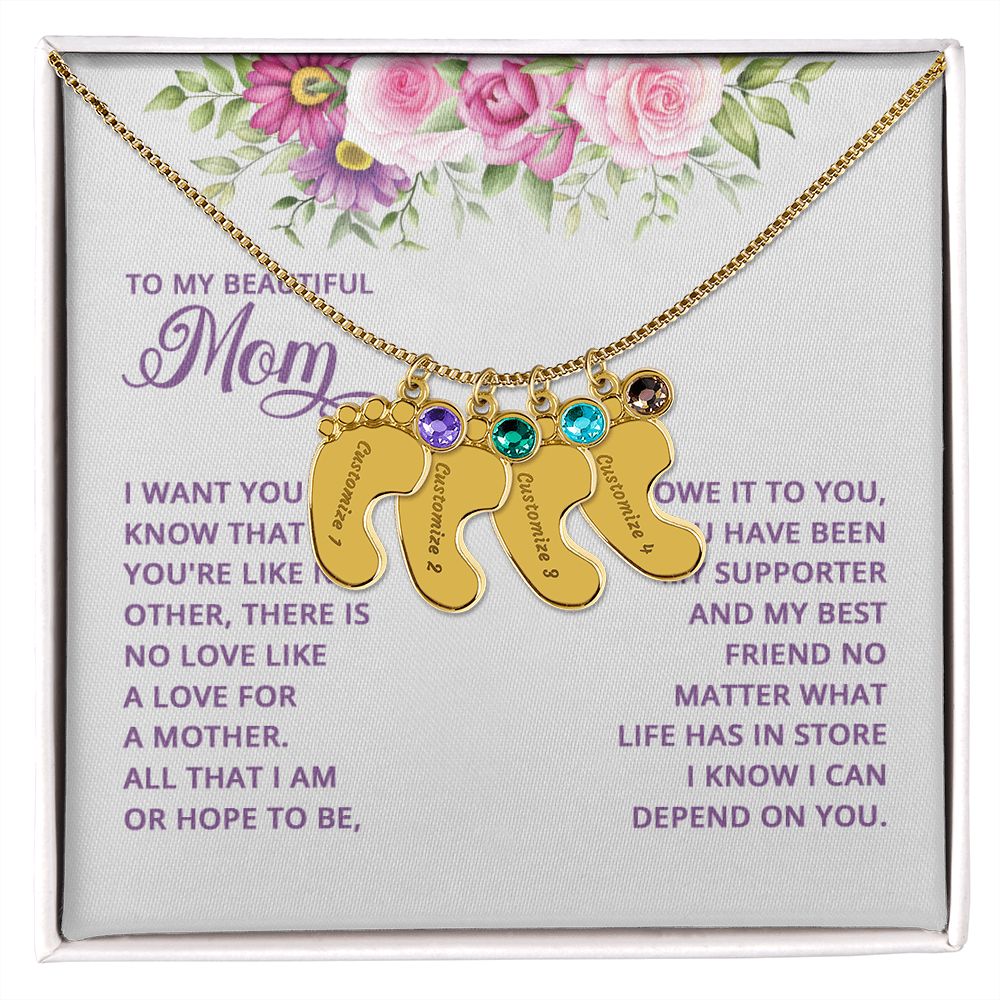
Beautiful Mom Custom Baby Feet Necklace with Birthstone
Beautiful Mom Custom Baby Feet Necklace with Birthstone
Share
Couldn't load pickup availability
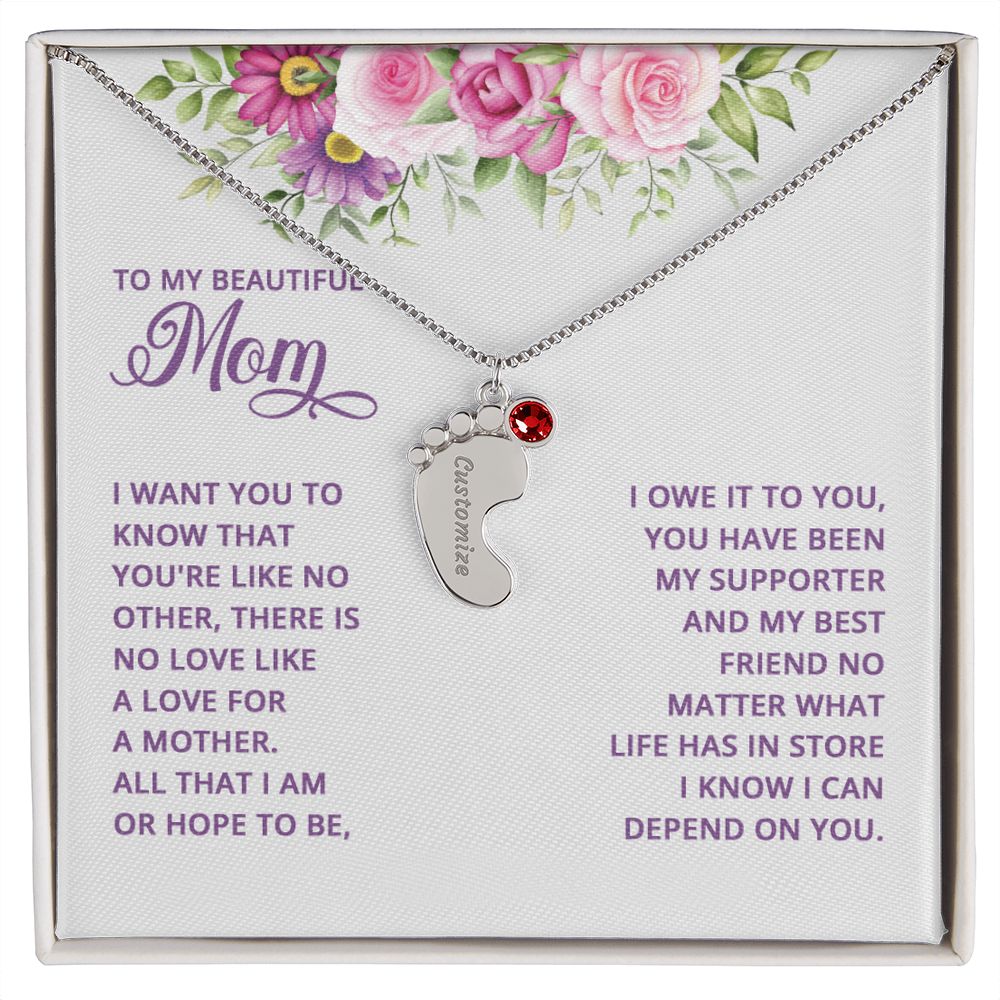
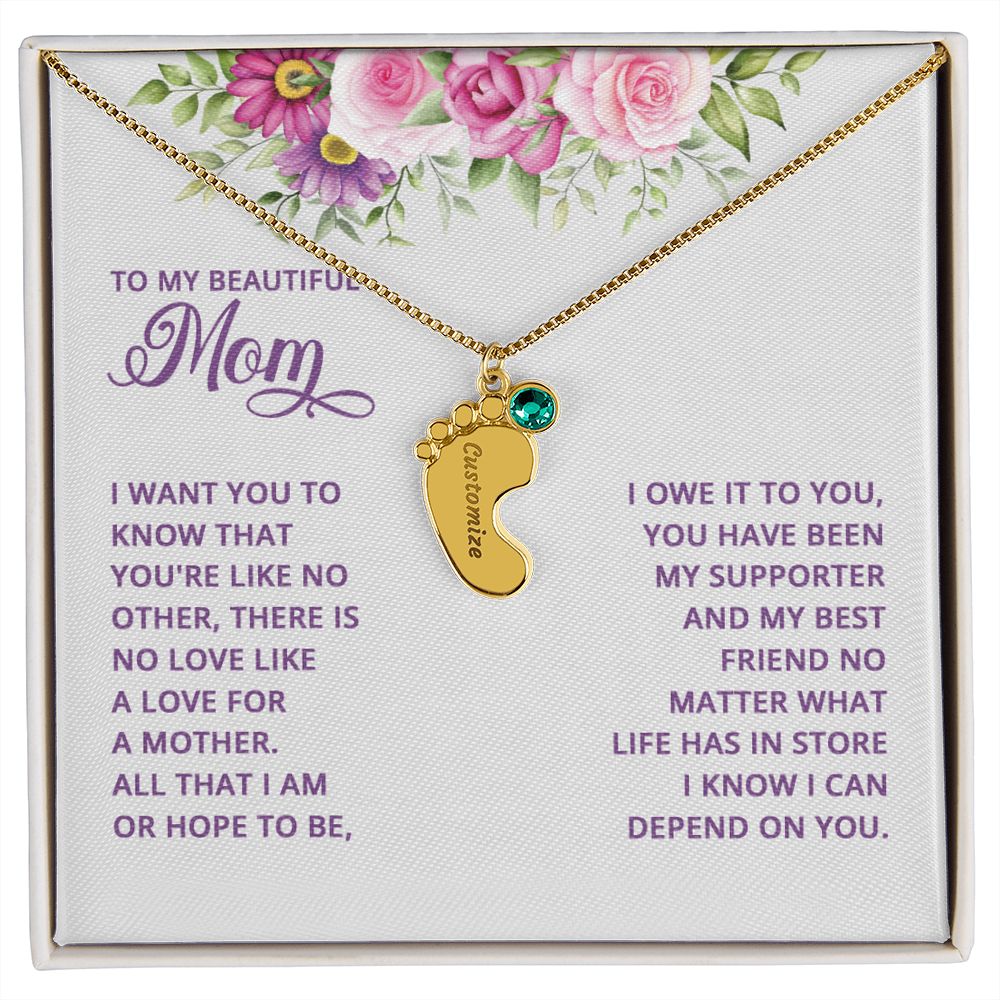
Adorn yourself with a timelessly beautiful piece of jewelry. Crafted with a subtle delicateness, the Baby Feet Necklace with Birthstone is a gorgeous combination of elegance and sentimentality. Symbolizing the unbreakable bond between mother and child, this custom necklace is crafted with personalized details and a birthstone of your choosing. Uniting style and meaning in one exquisite design.

Celebrate the arrival of a newborn or cherish a precious memory with our Custom Baby Feet Necklace with Birthstone. Personalize your gift by engraving a name of your choice onto the pendant and choosing a crystal that correlates with the baby's birth month. And by picking multiple pendants, a custom present like this is perfect for moms and grandmothers with big families. This is a one-of-a-kind keepsake that will be treasured for a lifetime!

MADE IN THE USA!  Your necklace will be custom made upon ordering in the name or word of your choice, with up to 10 characters in the Courgette font.
Your necklace will be custom made upon ordering in the name or word of your choice, with up to 10 characters in the Courgette font.
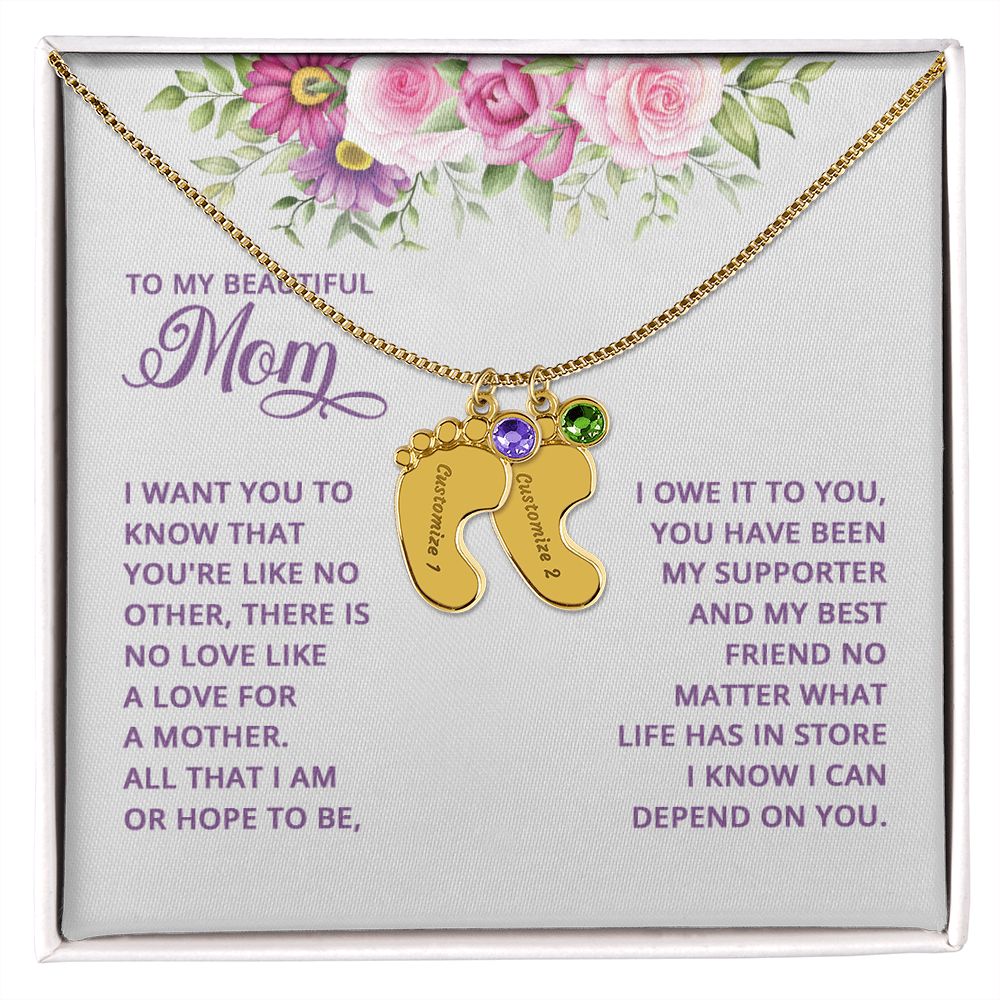
You can choose up to 4 personalized pendants with a birthstone crystal. This present makes for a truly unique and sentimental gift that will be treasured for years to come!
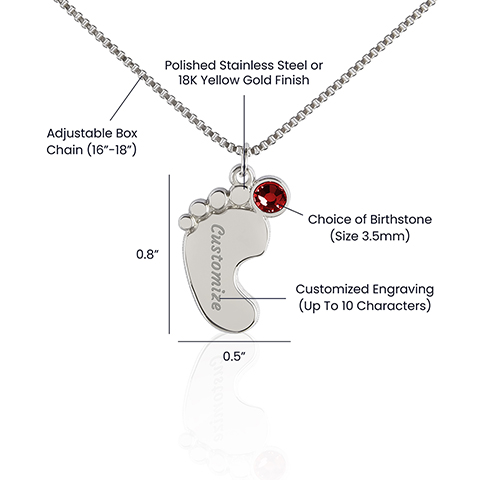
Product specifications:
- Polished stainless steel or 18K yellow gold finish
- Customized with up to 10 characters
- 0.8” x 0.5” (20.57mm x 12.45mm)
- Adjustable box chain (16”-18”)
- 9mm lobster clasp
-
 MADE IN THE USA!
MADE IN THE USA!

Your piece is lovingly packaged in a complimentary soft touch box for easy gifting. Elevate your presentation by upgrading to the mahogany style luxury box, which features a brilliant LED spotlight.

















-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!




















