1
/
of
9
Dragoyle LLC
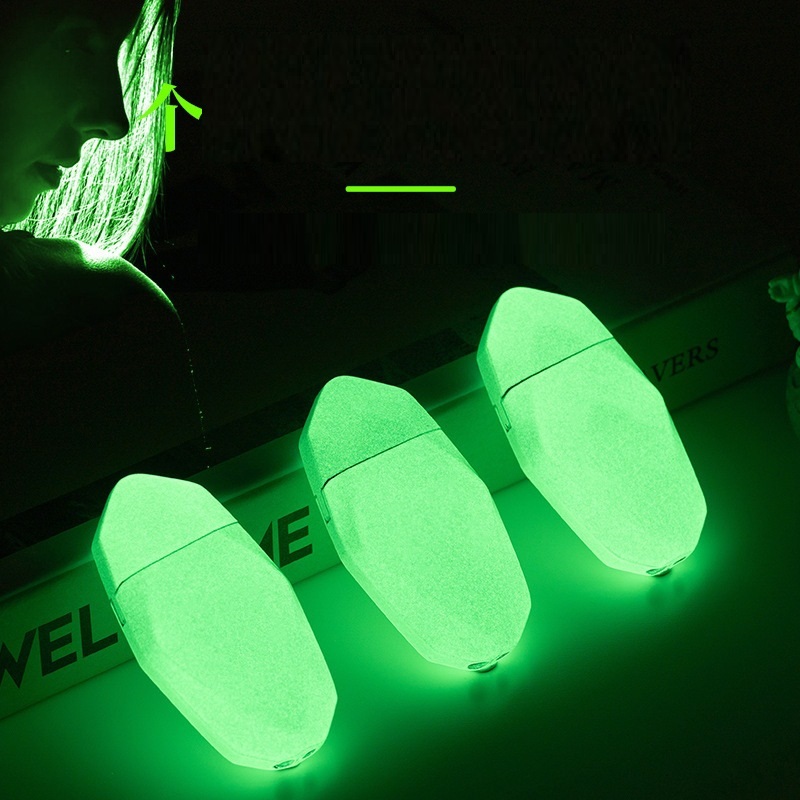
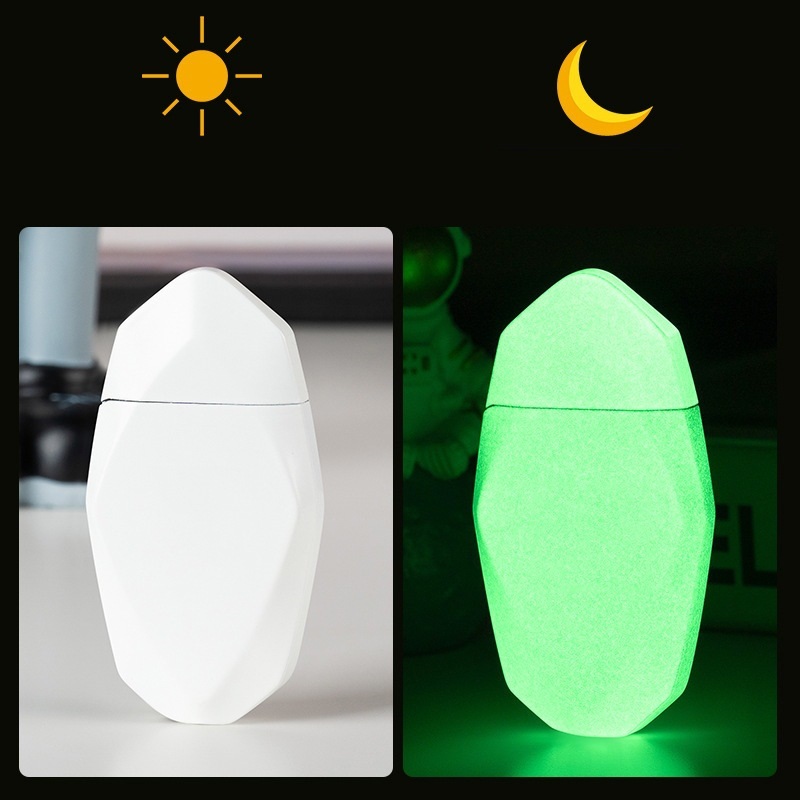
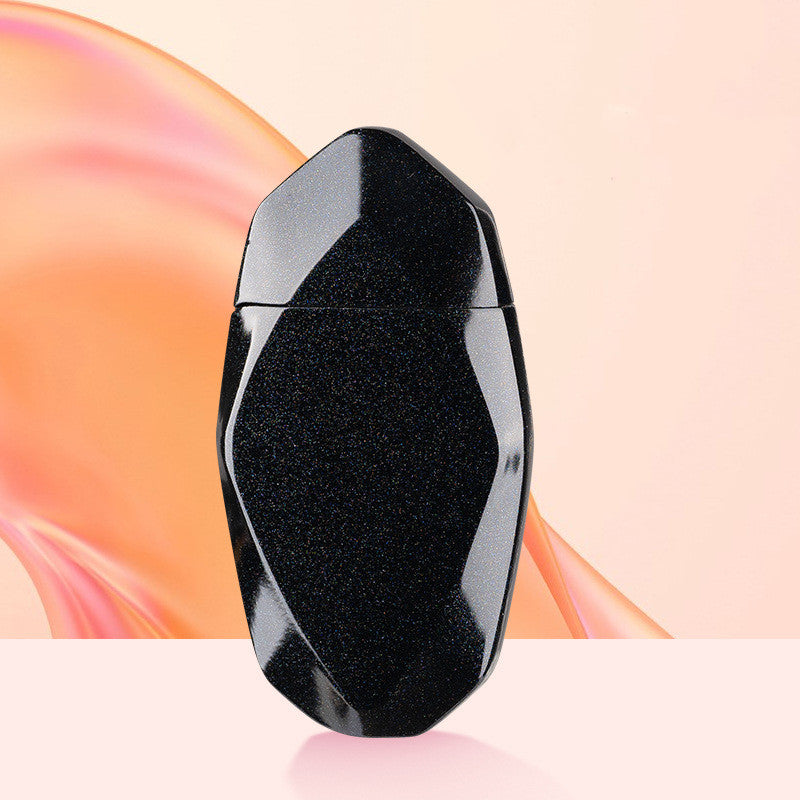
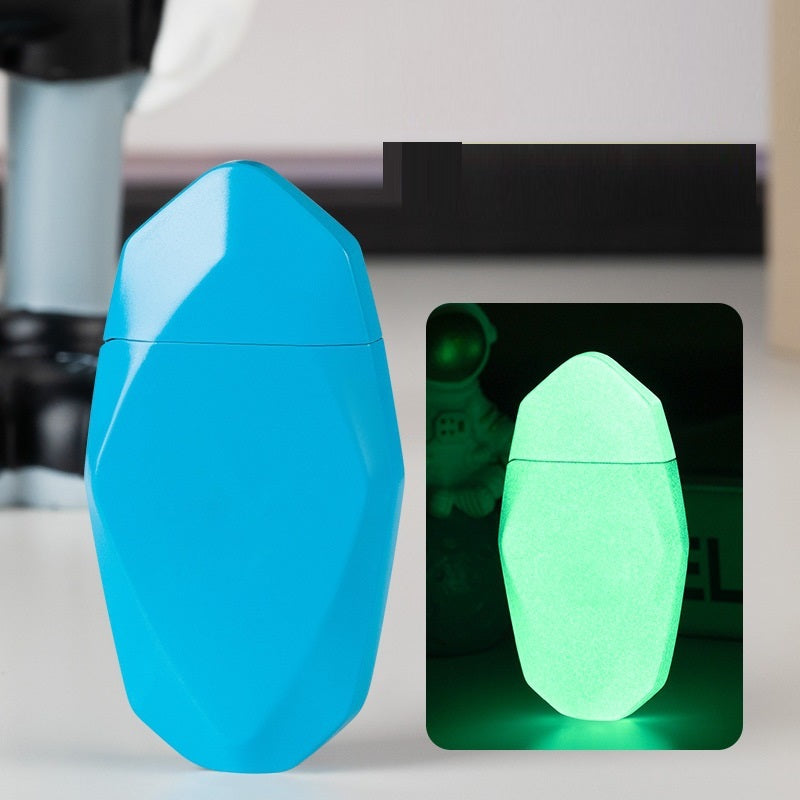
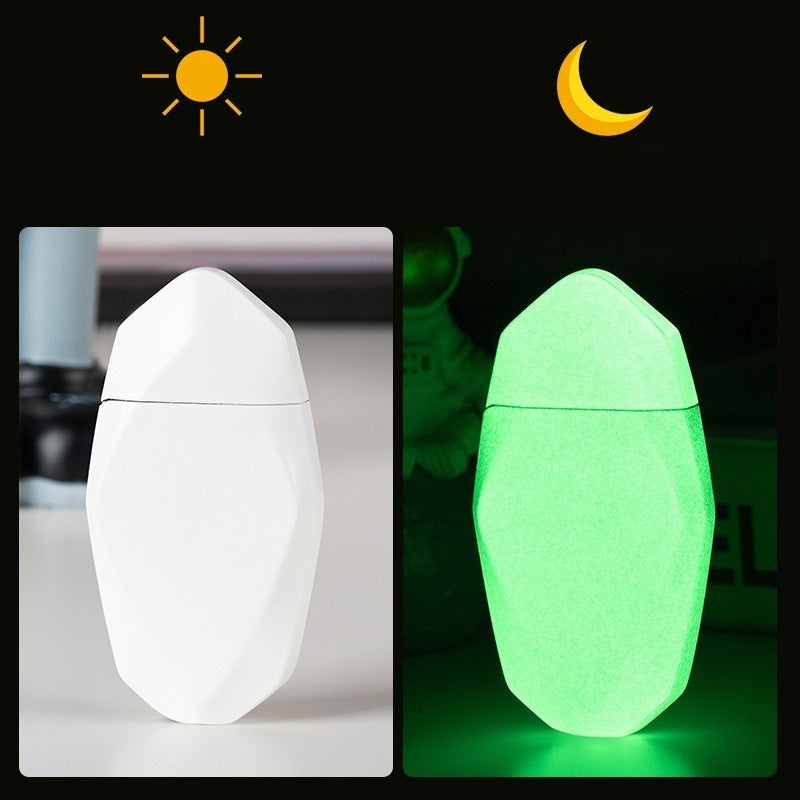
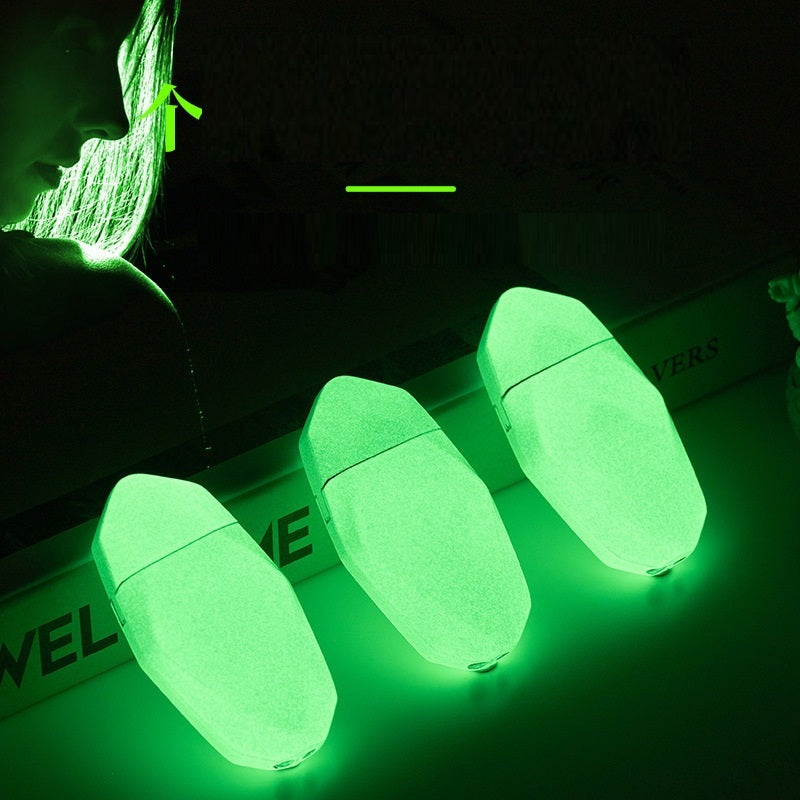
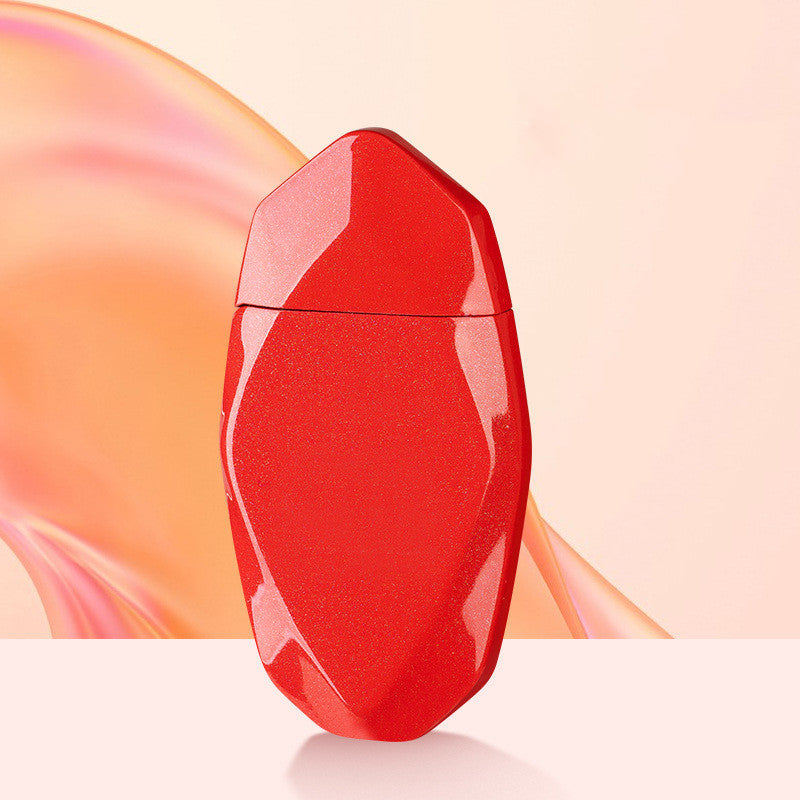
Creative Luminous Green Flame Prismatic Lighter
Creative Luminous Green Flame Prismatic Lighter
Regular price
$28.98 USD
Regular price
Sale price
$28.98 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Light up your life with our Creative Luminous Green Flame Prismatic Lighter. This stunning lighter creates a beautiful, vibrant green flame to bring a unique flair to your special occasions. Not just a source of light, but a tool to express your unique style and creativity. Get your own Prismatic Lighter today!
Estimated Delivery time is 7 to 11 days
Product information:
- Material: metal
- Type of engine oil: butane
- Windproof function: Yes
- Specification: simple package, gift box
- Size: 85 * 45 * 13mm
Packing list: Lighter x 1












-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!












