1
/
of
10
Dragoyle LLC
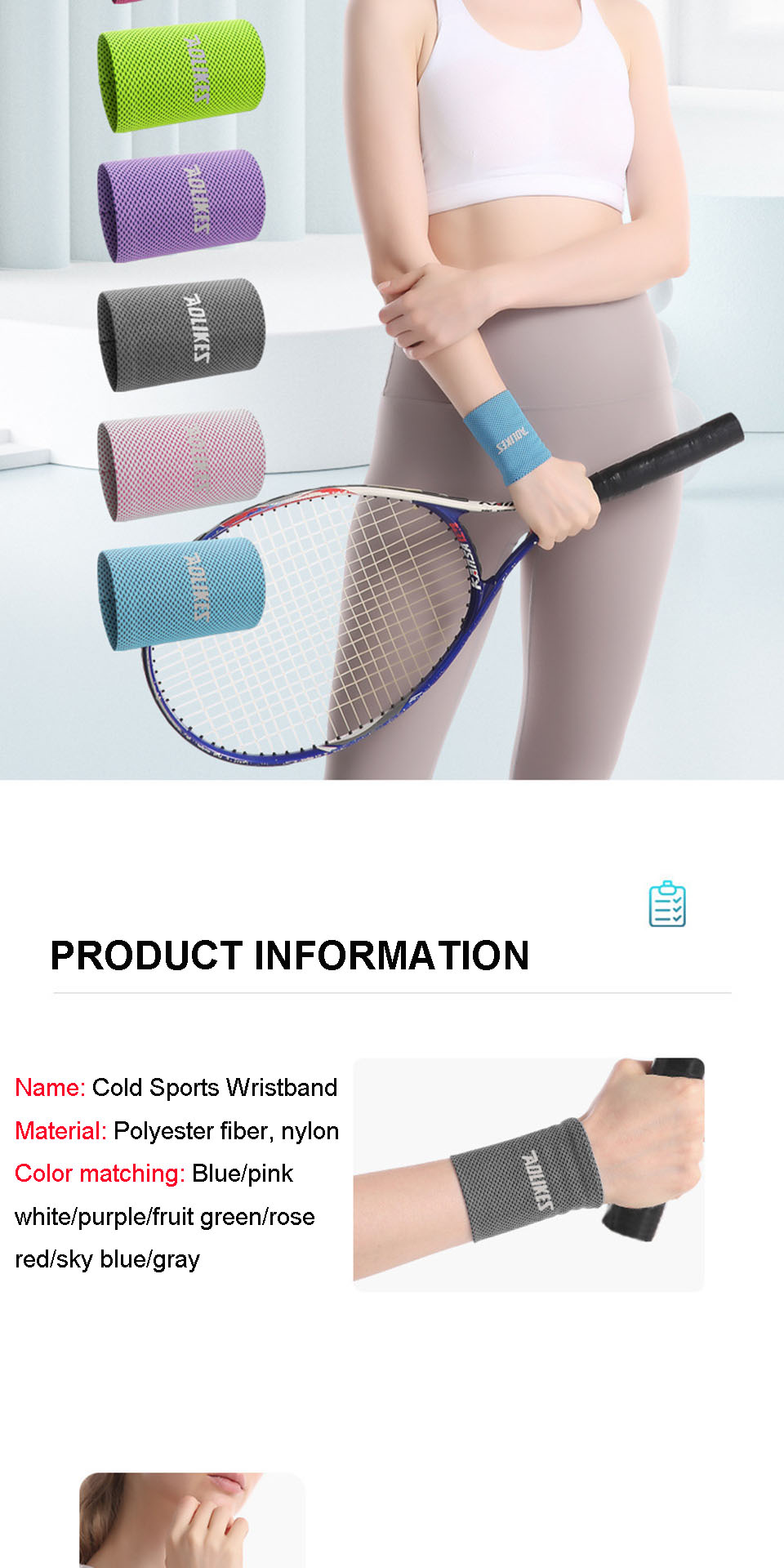
Cooling Supportive Wristbands
Cooling Supportive Wristbands
Regular price
$14.94 USD
Regular price
Sale price
$14.94 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
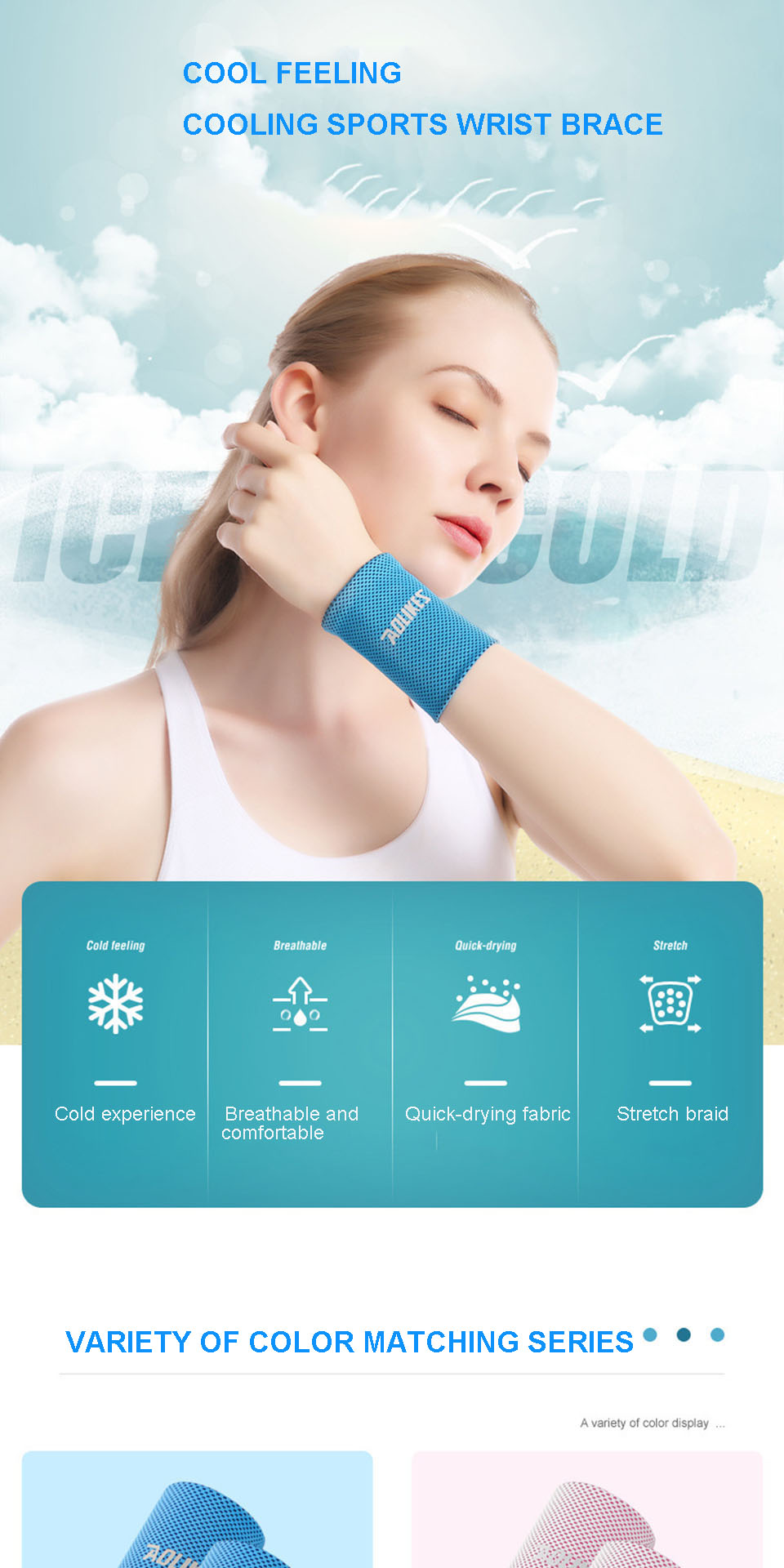
Stay cool and flexible with our Cooling Supportive Wrist Band! Our wrist band provides gentle compression and adjustable cooling for maximum comfort and mobility throughout the hot summer days. Experience sustained relief from over heating, pain and fatigue with our cooling wrist band!
Overview:
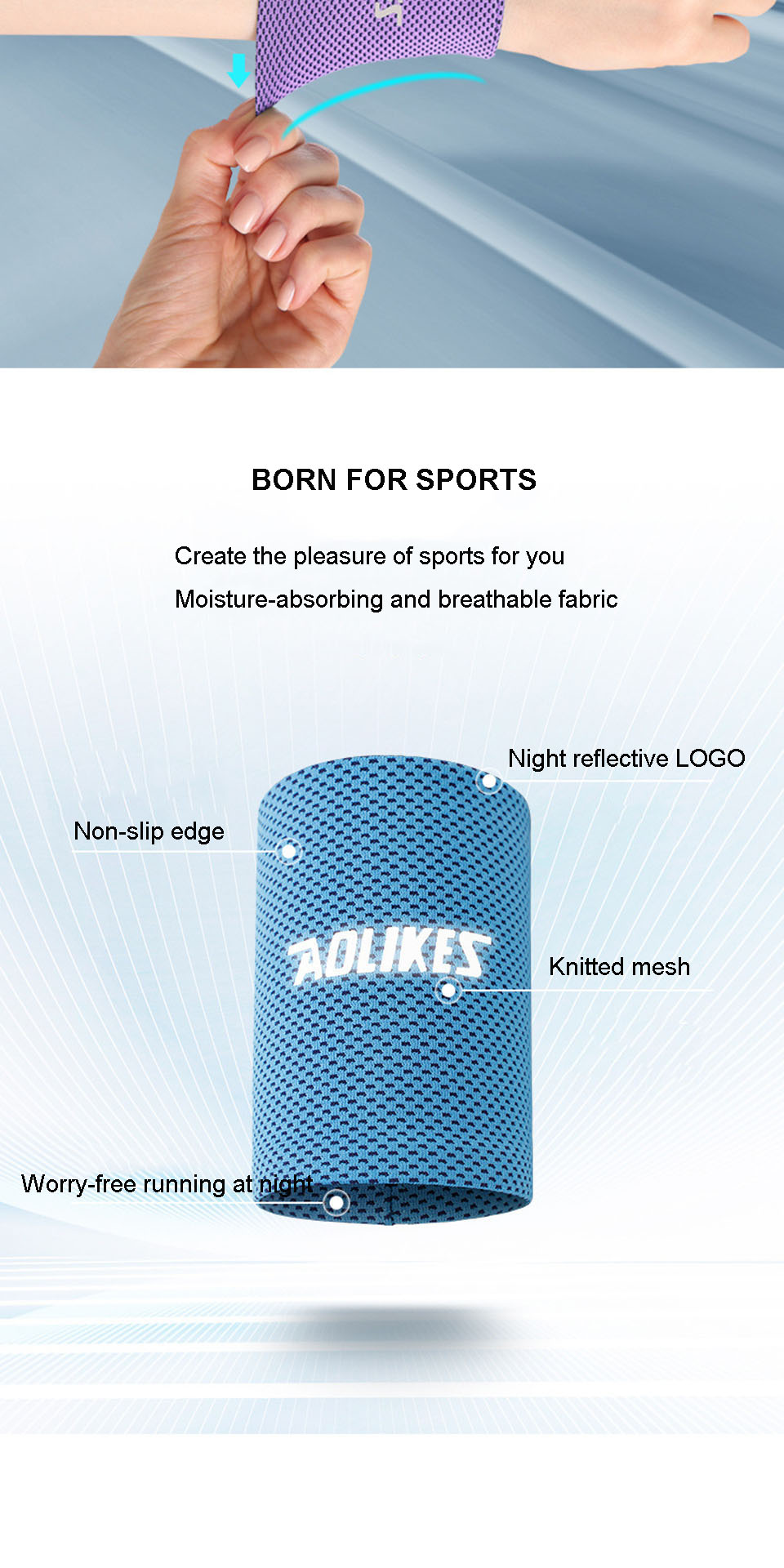
- Knitted mesh fabric material, moisture-absorbing, and breathable fabrics, comfortable feeling.
- Night reflective design to make your night sports safer.
- Anti-slip design ensures that the wrist guard will not fall off in the course of movement.
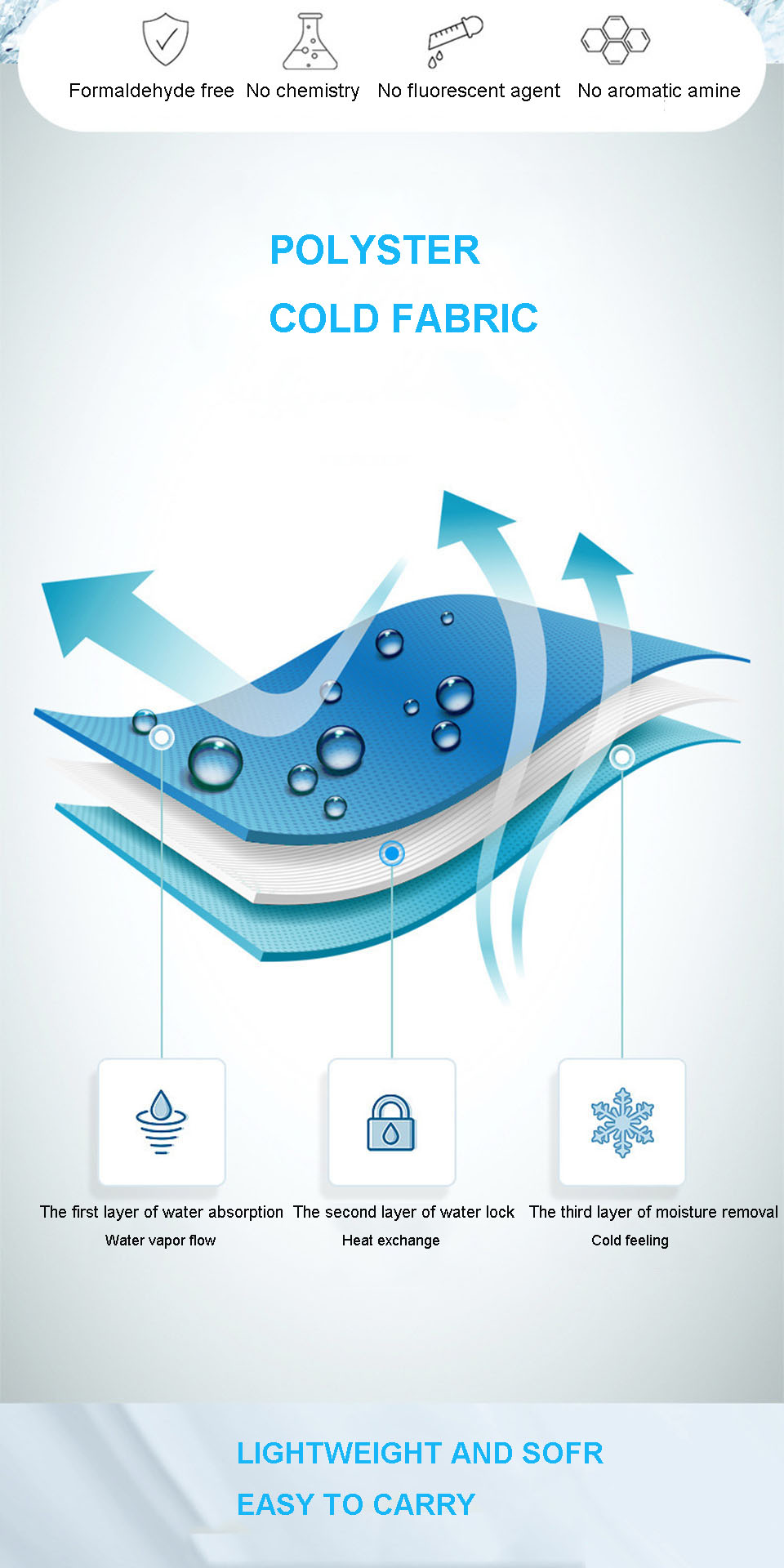
- Special fabric design, with anti-ultraviolet and water absorption properties, can reduce body surface temperature.
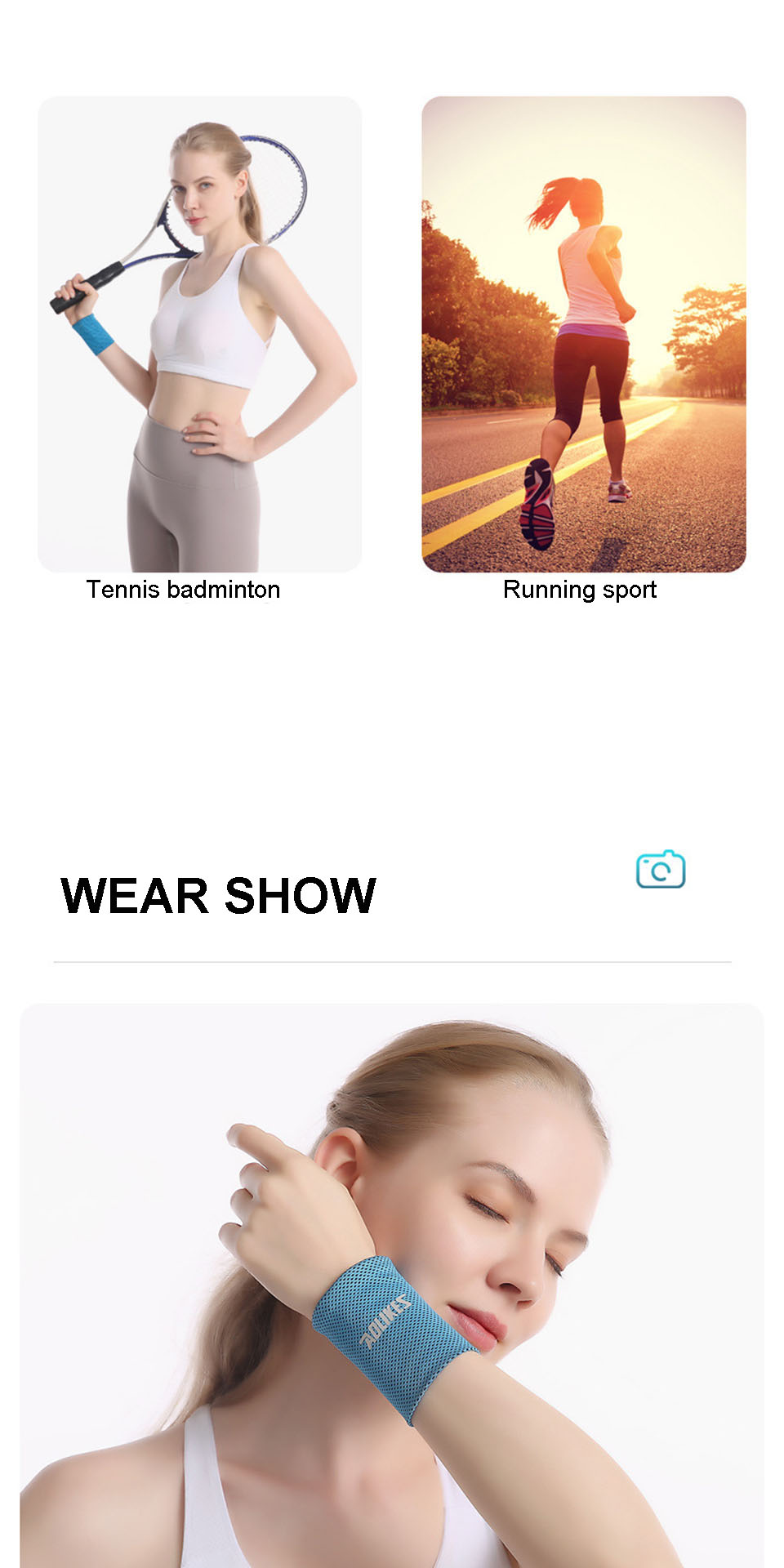
- Suitable for cycling, running, and ball games.
Estimated Delivery Time is 9 to 14 days
Specifications:
- Main body material: Polyester fiber nylon
- Applicable people: General
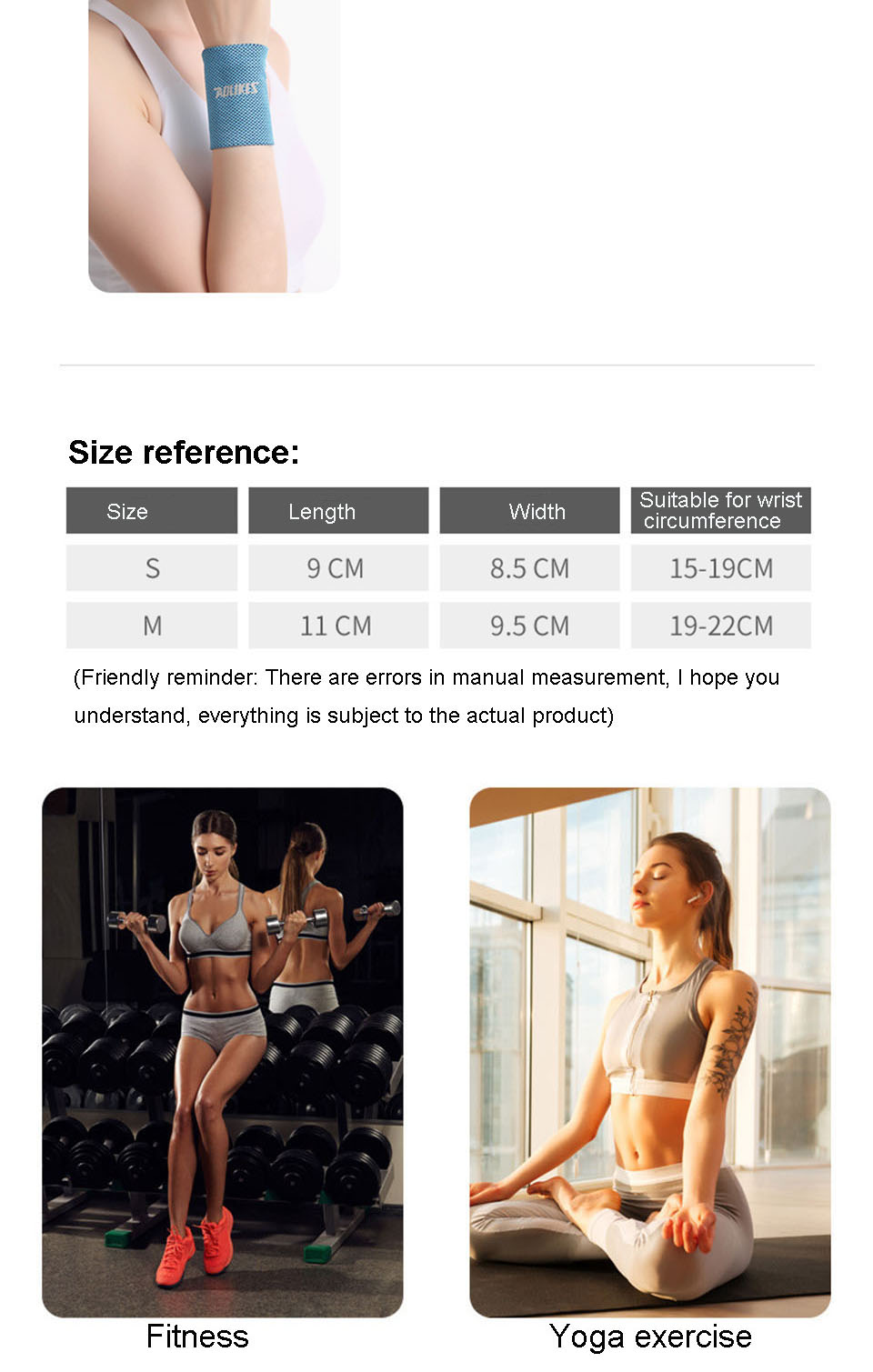
- Applicable sports: Fitness, cycling, basketball, volleyball, hiking
- Applicable scenarios: Running sports, fitness equipment, cycling sports, sports protective gear accessories, foot basket sports, table tennis, and badminton sports
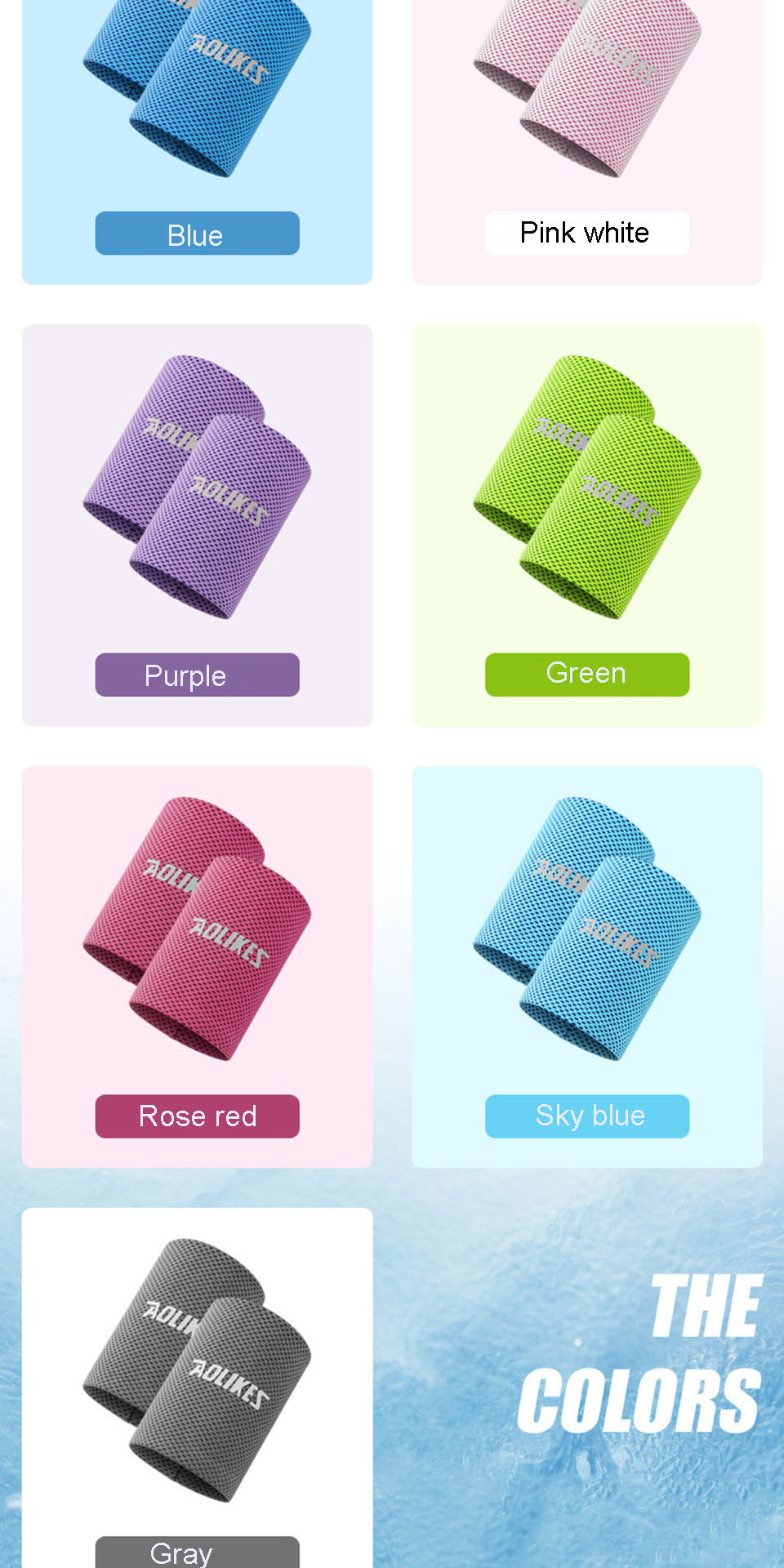
- Product color: Blue, purple, pink white, fruit green, gray, rose red, sky blue
- Size: Specifications S wrist circumference 15-19cm, M wrist circumference 19-22cm
Package Content: Bracer x1




















-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!













