1
/
of
15
Dragoyle LLC
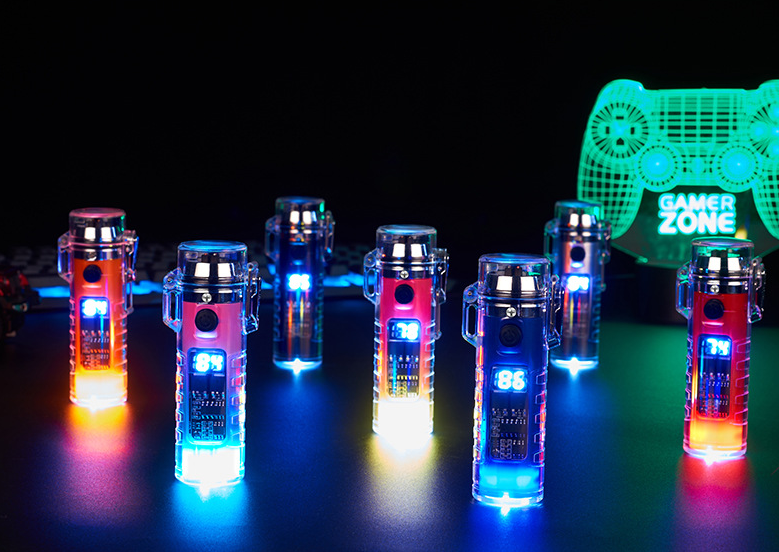
Colorful Transparent Waterproof Dual Arc USB Charging Lighter
Colorful Transparent Waterproof Dual Arc USB Charging Lighter
Regular price
$19.96 USD
Regular price
Sale price
$19.96 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Be prepared with this attractive and reliable Dual Arc USB Charging Lighter. This waterproof lighter is easily rechargeable via USB and is perfect for any bug out bag, emergency supplies, or camping and hiking trips. Enjoy a colorful, transparent, and powerful fire-starting solution!
Overview:
- 【Transparent Technology Aesthetics】 This electric lighter has transparent, which can observe the internal chip structure, giving you a different sense of technology.
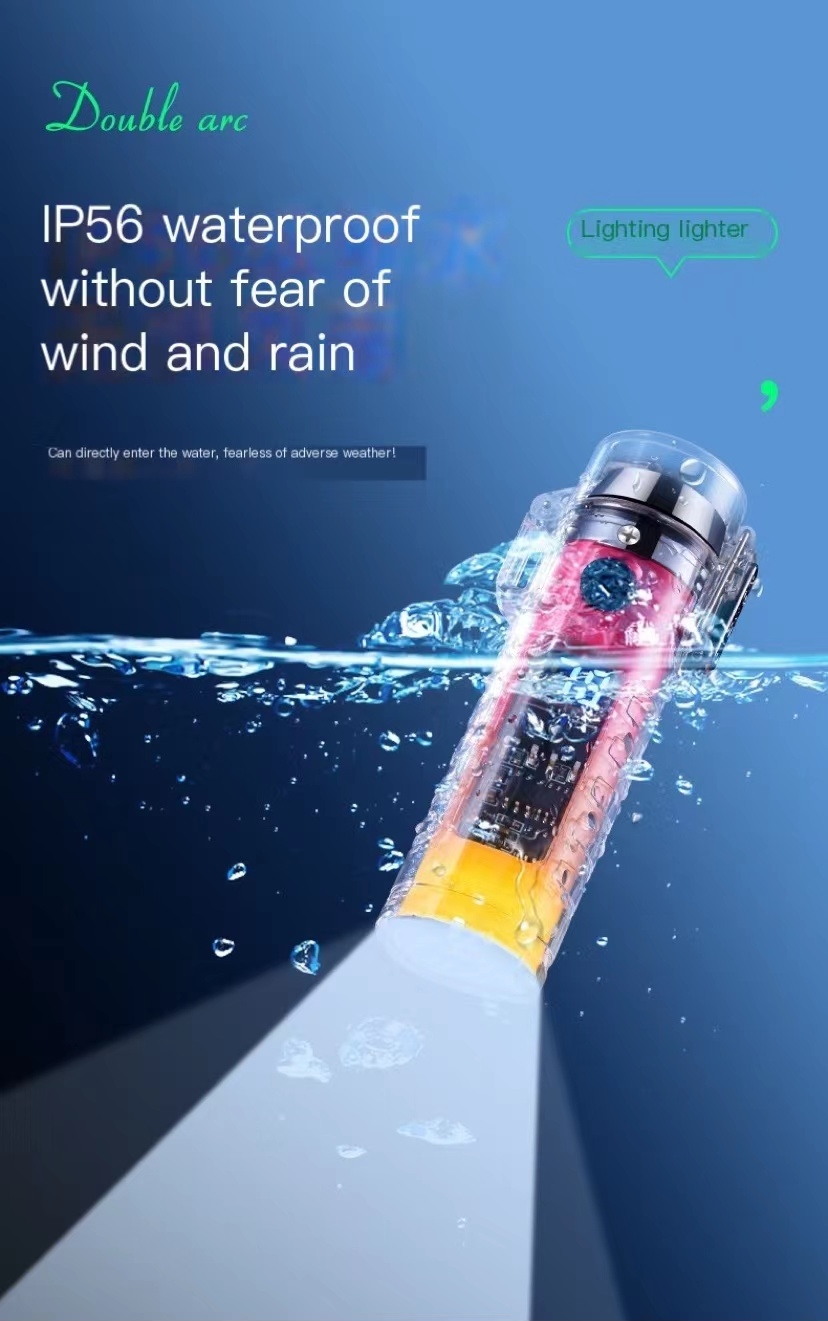
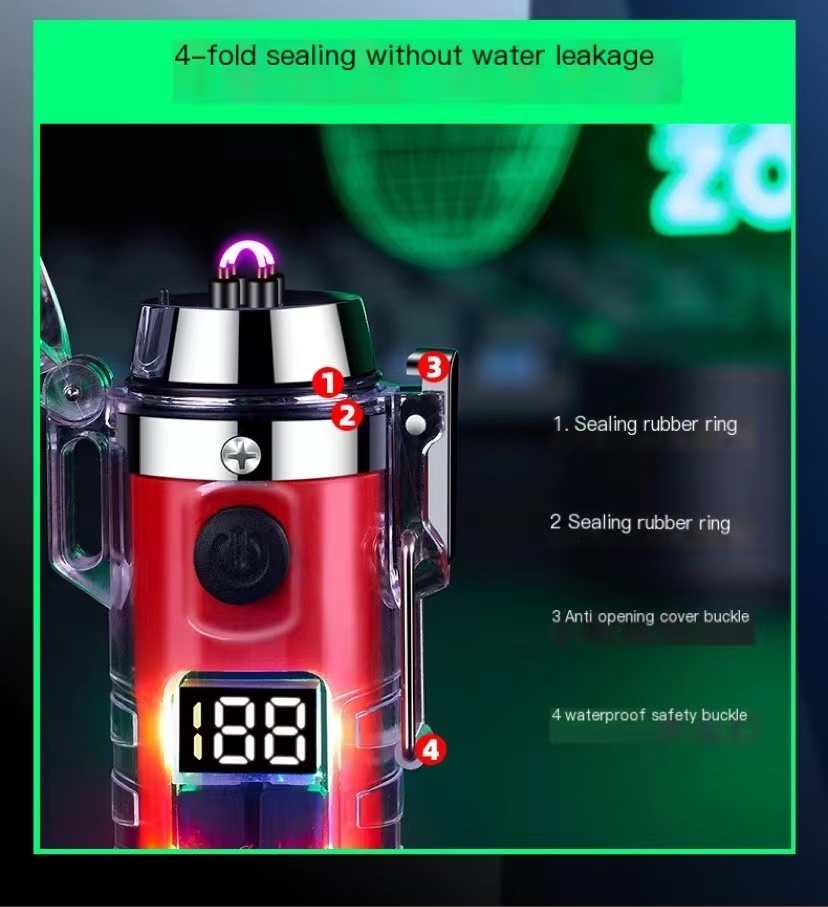
- 【Sealed and Waterproof】After this outdoor lighter is covered with them, it can achieve the function of sealing and waterproofing, which is very suitable for outdoor travel.
- 【Upgrade charging】This rechargeable lighter adopts Type-c charging port, which is faster and safer to charge, and has a LED power indicator light.
- 【Small and easy to carry】 The product comes with a nylon lanyard, which is soft, delicate and strong, making it easy to carry.
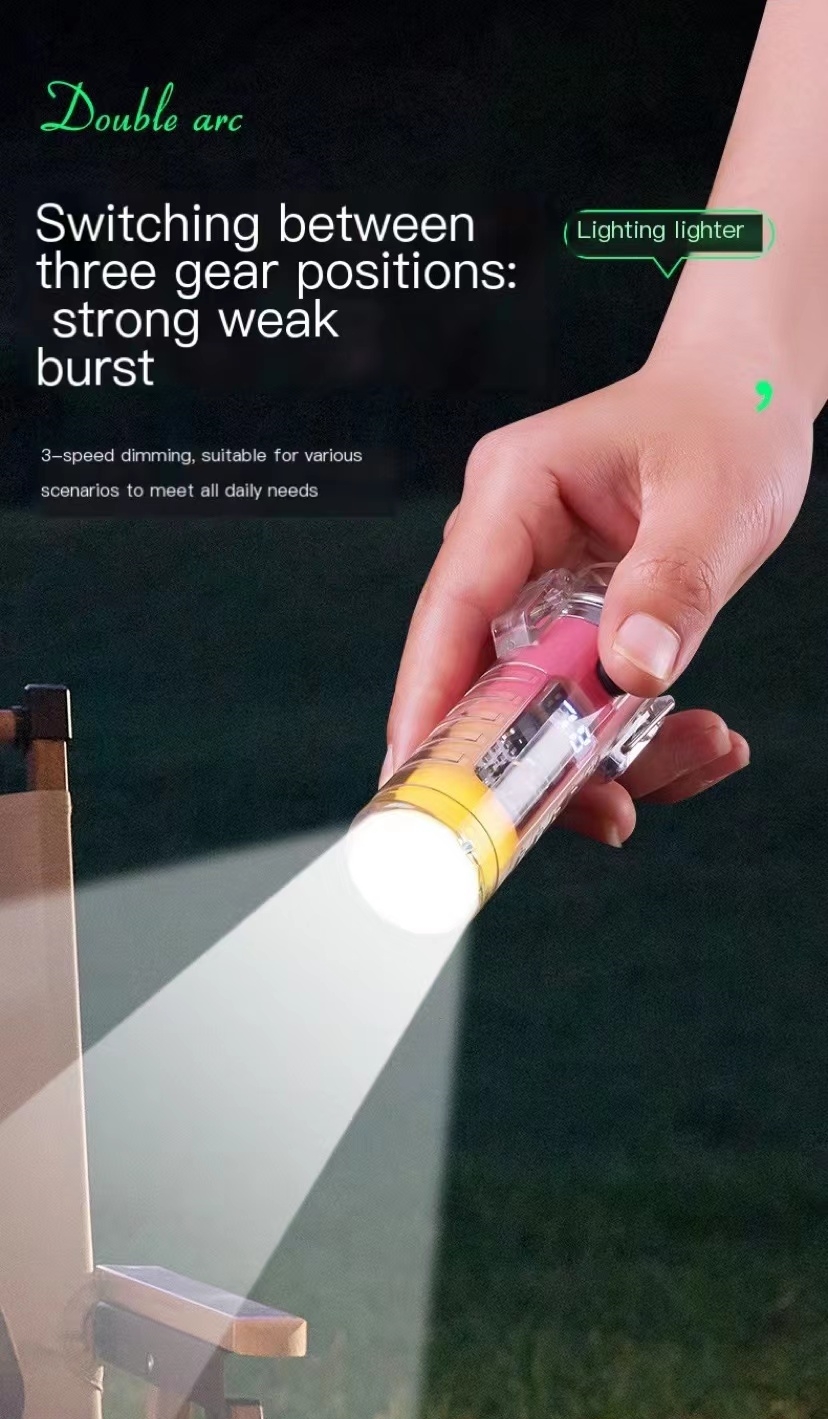
- 【Illuminable flashlight in third gear】: Another can be used as a flashlight
Product information:
- Color: orange, pink yellow gradient, pink blue gradient, black, silver black gradient, red, blue, luminous white
- Specification: HB256 gift box
- Wind resistance: Yes
- Material: Plastic metal
- Additional features: Favorites
- Style: modern simplicity, light luxury
Estimated delivery time is 7 to 12 days

Packing list:
Lighter * 1























-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!


















