1
/
of
10
Dragoyle LLC
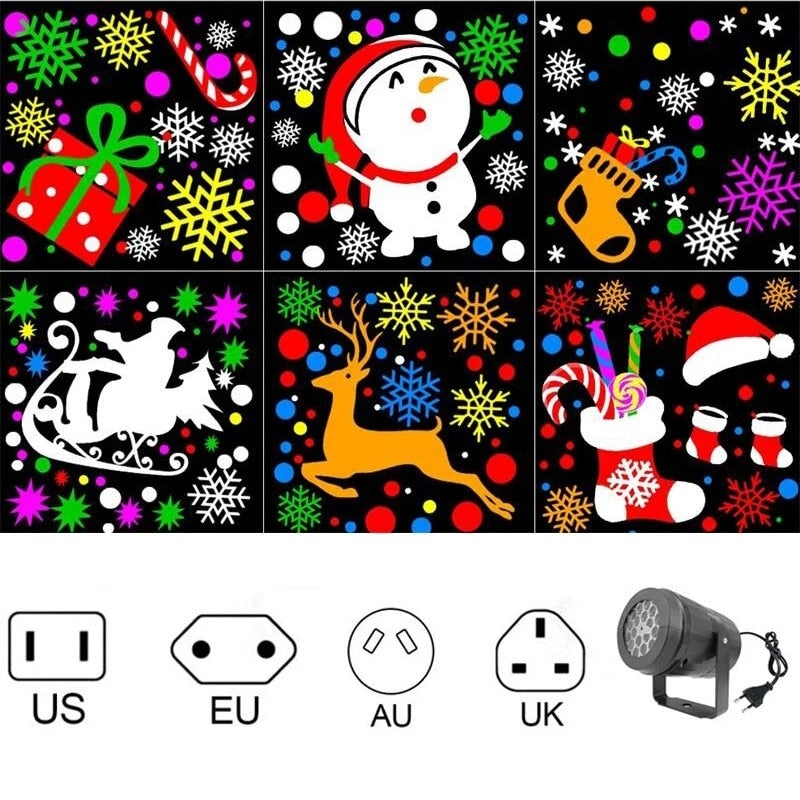
Christmas LED Projector With 16 Light Patterns
Christmas LED Projector With 16 Light Patterns
Regular price
$24.96 USD
Regular price
Sale price
$24.96 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
You get 16 Patterns in this beautiful light display. Perfect for the avid Christmas fan. This projector is waterproof and can be used outside for a festive LED laser projector light display and can be used indoors as well as a creative party light decoration.
Description:
- Christmas pattern automatically rotates, a variety of Christmas patterns
- Covers a large area, stronger, brighter and longer distance than traditional laser modules
- It has a wide range of uses and can be used as a landscape background light and decorative light.
- The projection lamp can be widely used in family gatherings, banquets, weddings, children's rooms, clubs, KTV, bars, bars, etc., suitable for indoor use.
- Higher brightness and clarity: interchangeable color projection images instead of black and white images
- The soft led light can better protect the eyes.
Specifications:
- Size: 15*9*6cm
- Working voltage: AC85V-260V
- Power plug: EU/US/UK/Australia
- LED light source power: 4W
- Irradiation distance: 3-8 meters
- Irradiation area: 5-15 square meters
Package Included: 1*Projection lamp
Estimated shipping times is 10 to 20 days










-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!













