1
/
of
5
Dragoyle LLC
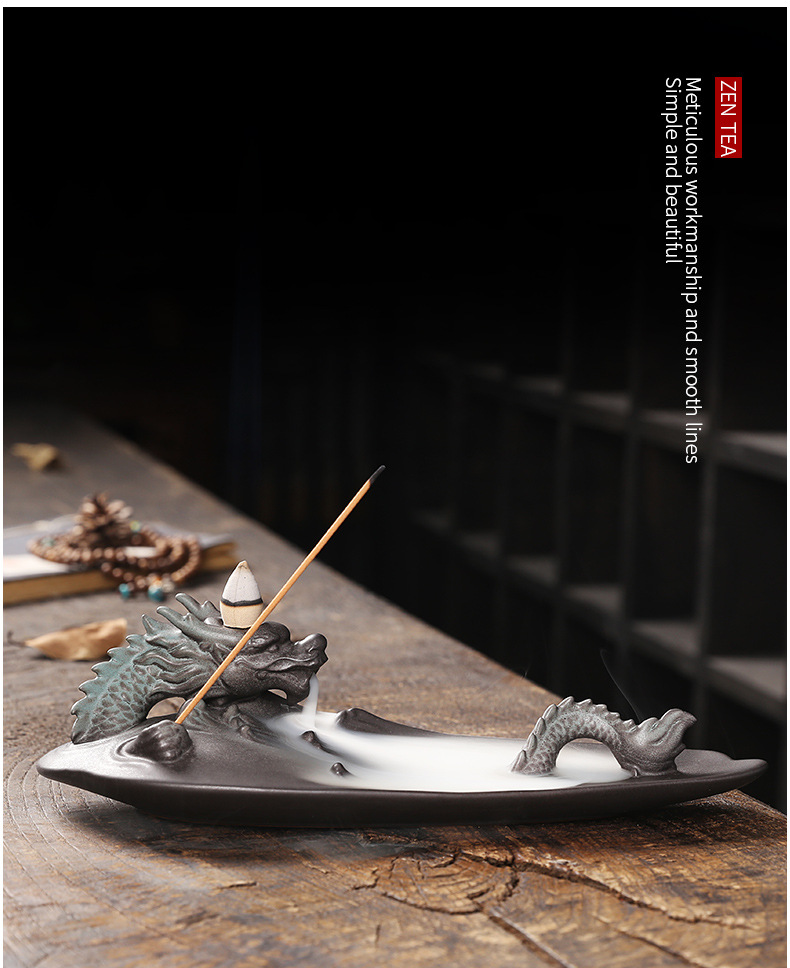
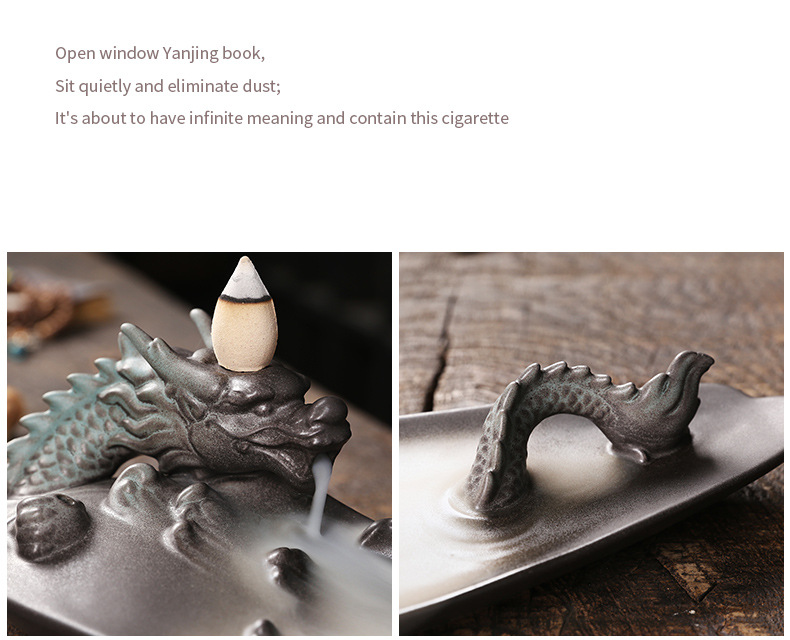
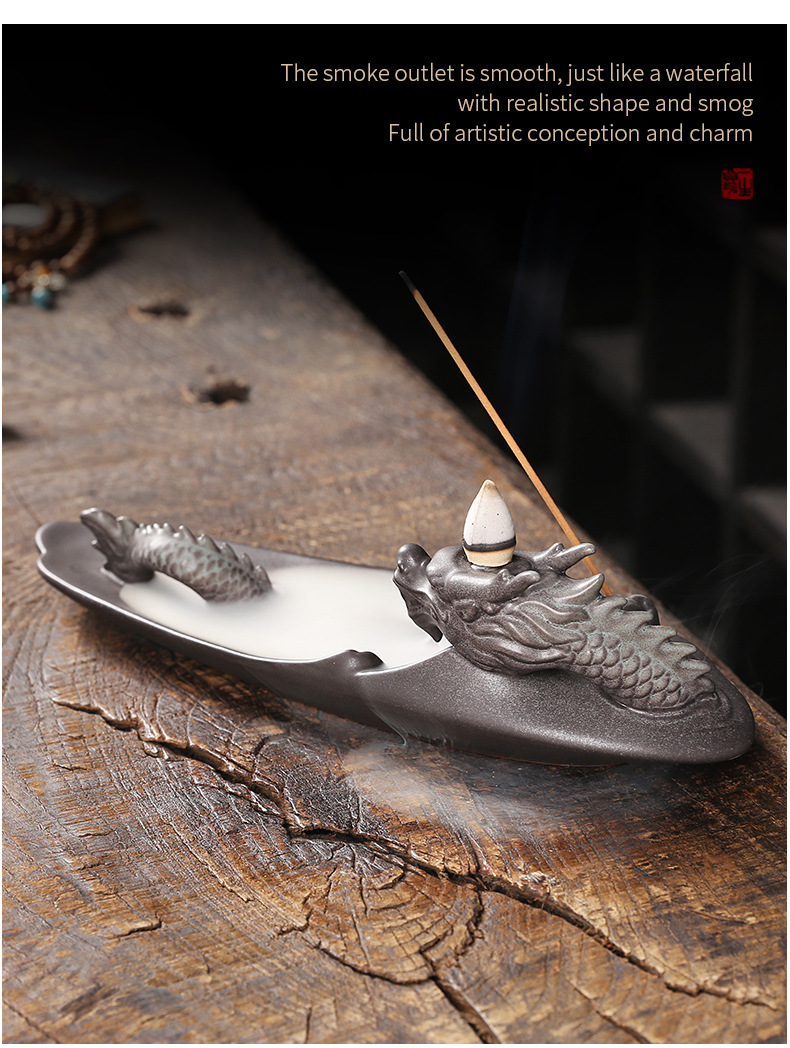
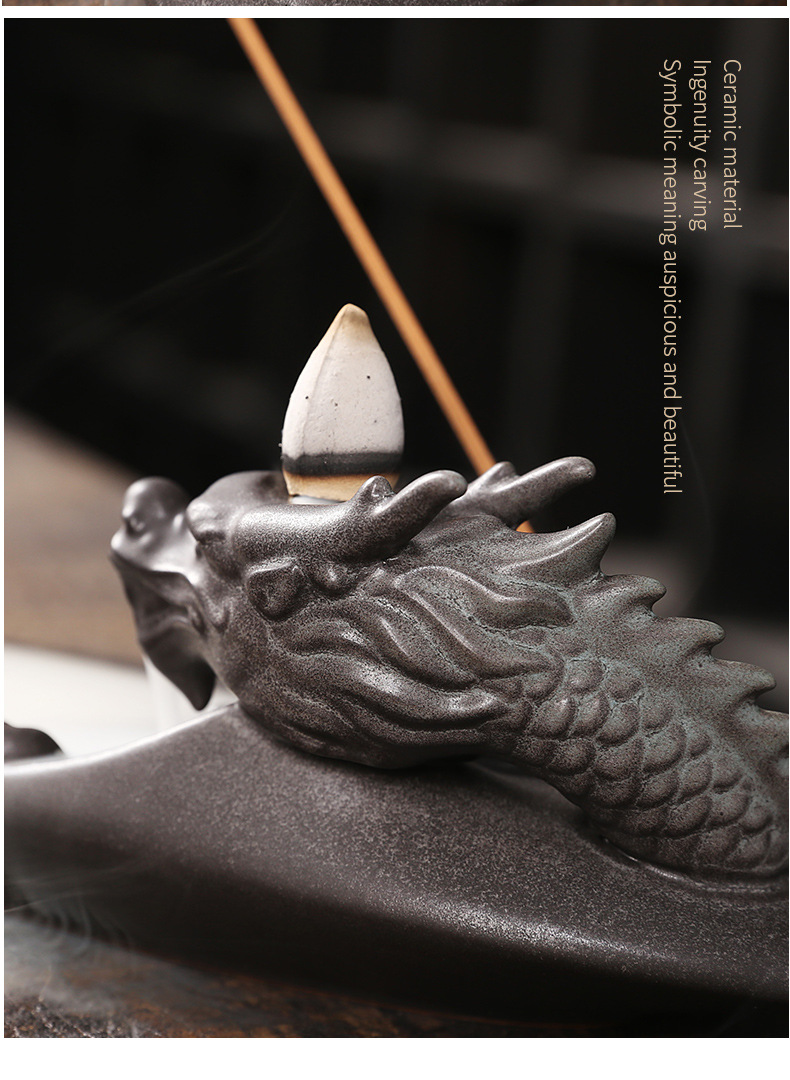
Ceramic Aromatherapy Dragon Backflow Burner
Ceramic Aromatherapy Dragon Backflow Burner
Regular price
$29.96 USD
Regular price
Sale price
$29.96 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Create a soothing and relaxing ambiance with our Ceramic Aromatherapy Dragon Backflow Burner. This beautifully crafted burner not only adds a touch of elegance, but also helps to purify the air and promote a sense of calm with its backflow feature. Perfect for any home or office space.
- Commodity Attribute
- Material: Purple Sand
- Packing: 1 incense burner (without incense)













-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!








