1
/
of
7
Dragoyle LLC
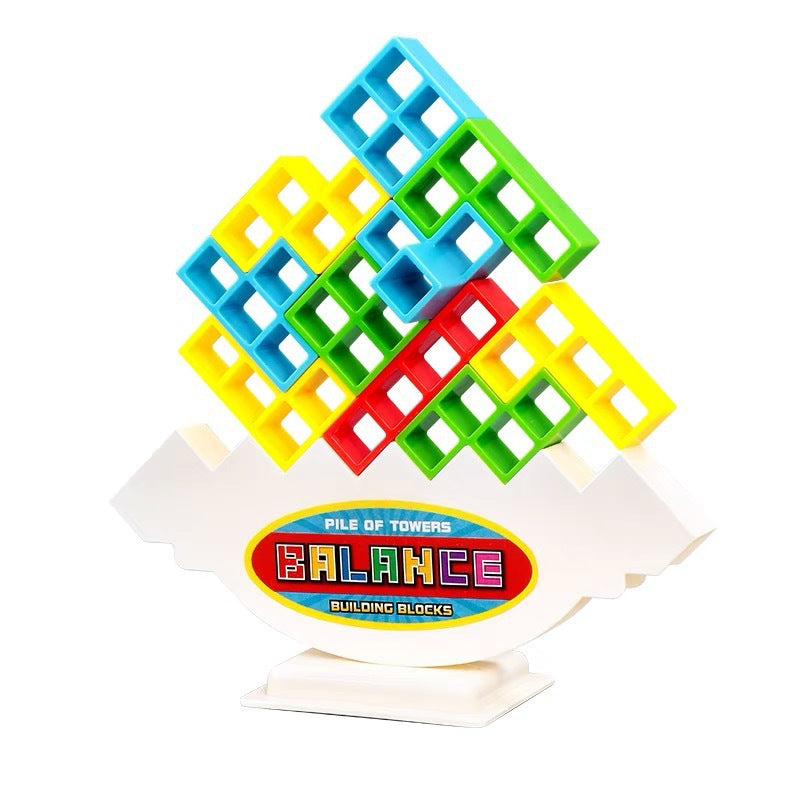
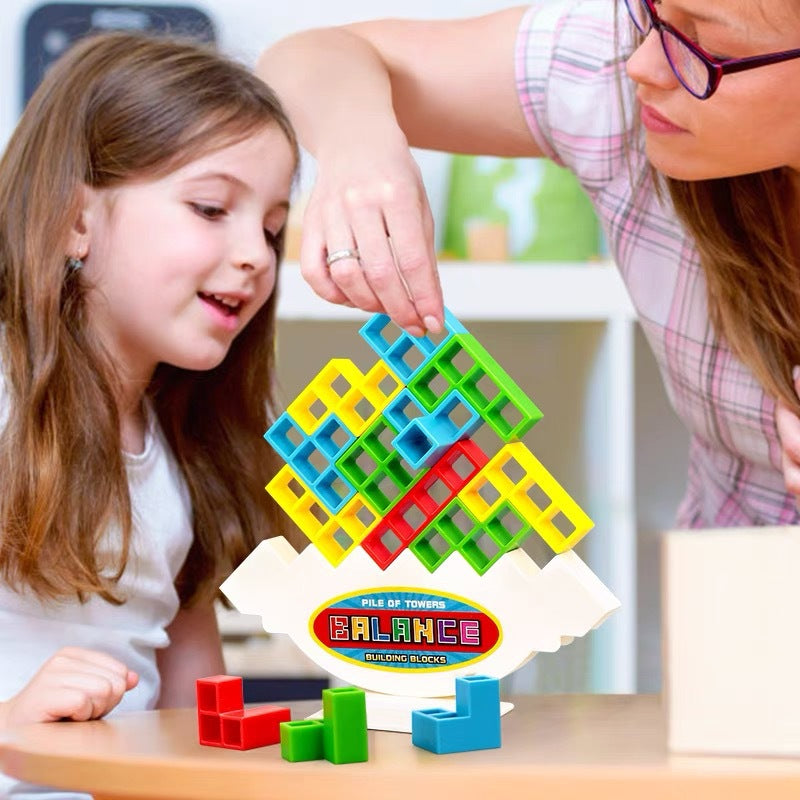
Balance Swing Stacking Music Game
Balance Swing Stacking Music Game
Regular price
$16.96 USD
Regular price
$7.35 USD
Sale price
$16.96 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Discover the perfect balance between fun and challenge with our Balance Swing Stacking Music Game! Inspired by the joy of music, this game will improve your hand-eye coordination and concentration while keeping you entertained for hours. Elevate your gameplay with this irresistible addition to your collection.
Estimated Delivery Time is 4 to 9 days.
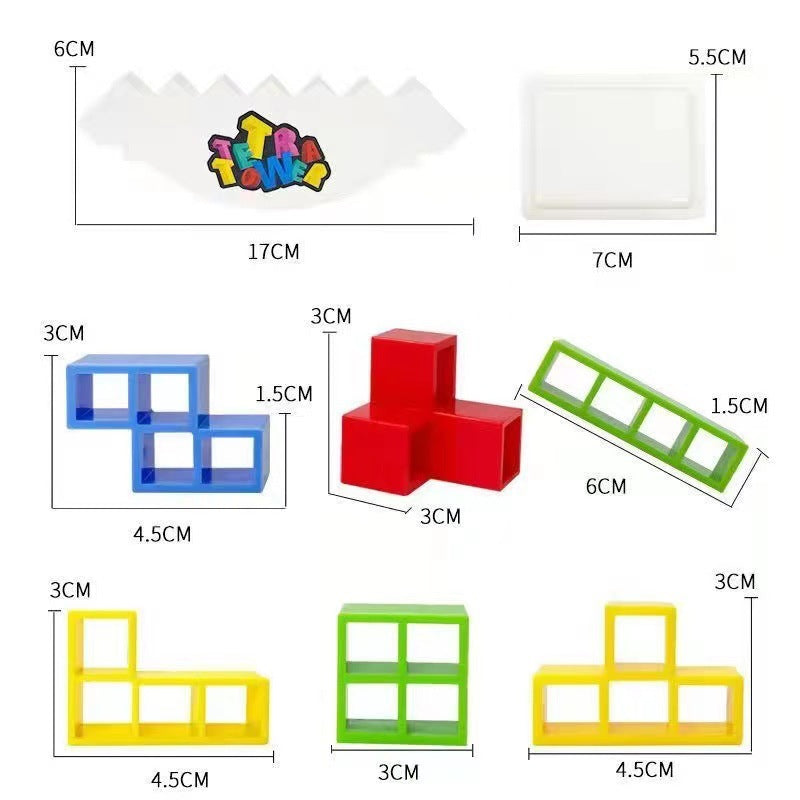
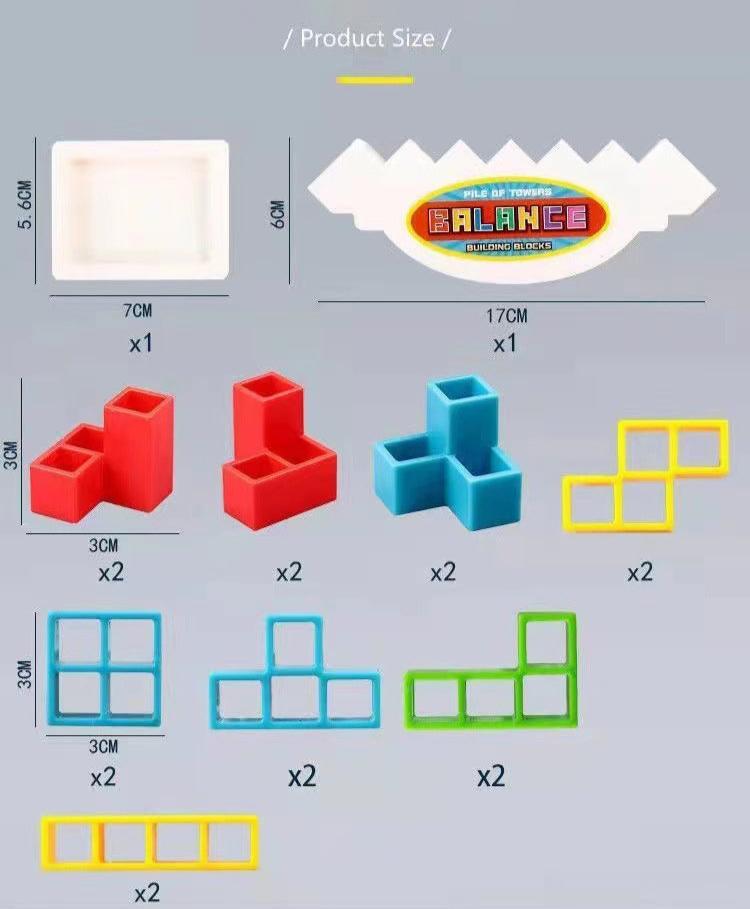
- Plastic material classification: ABS
- Plastic building block type: small pieces
- Number of building blocks (pieces): 0-16 pieces (pieces)
Package Includes: 1 Set







-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!










