Dragoyle LLC
3 Pack Aluminum Film Emergency Sleeping Bag & Reflective Tent
3 Pack Aluminum Film Emergency Sleeping Bag & Reflective Tent
Share
Couldn't load pickup availability
Stay prepared for unexpected outdoor situations with the Aluminum Film Emergency Sleeping Bag & Reflective Tent. Made with durable aluminum film, this product is designed to provide warmth and shelter in emergency situations. The reflective material also aids in attracting attention and increasing chances of rescue. Perfect for camping, hiking, or emergency preparedness.
Estimated Delivery Time is 4 to 9 days.
Product information:
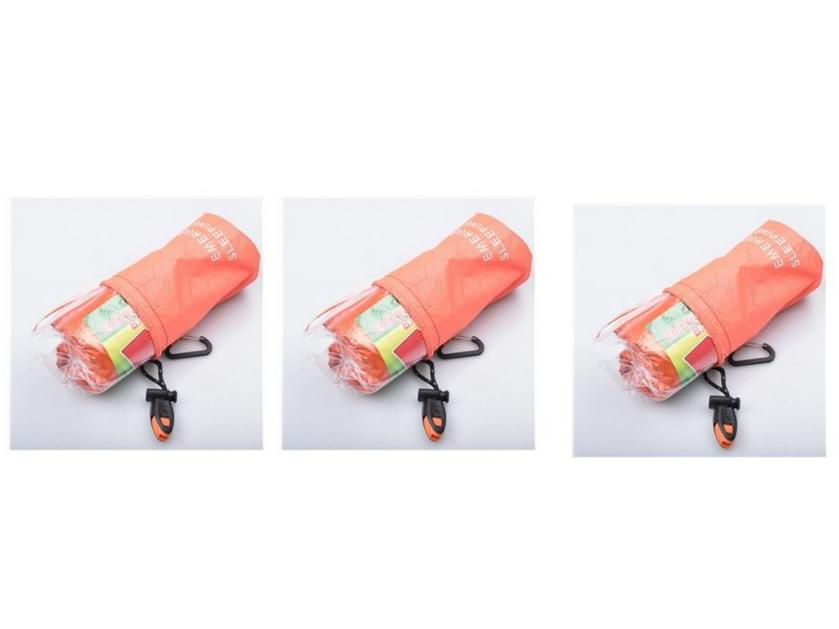
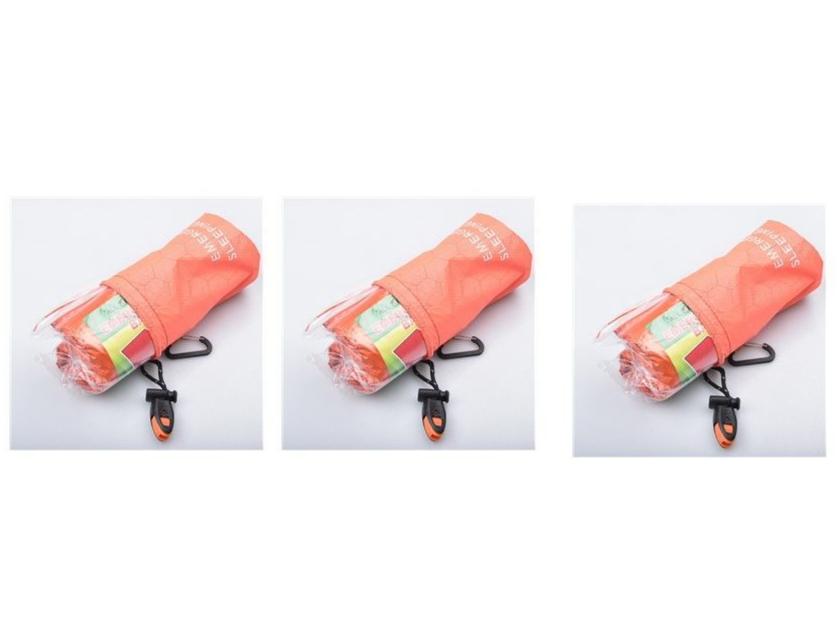
The first aid sleeping bag is made of tin foil paper or tin film. The surface is coated with metal. The inner layer is made of PE plastic film. The inner layer is wrapped around the body to reflect the heat back, so as to keep warm and keep warm.
First-aid sleeping bags are used under special circumstances, such as sleeping on the streets after an earthquake, or being in outdoor danger. In the absence of any other warm clothing and sleeping bags, the first-aid sleeping bag can effectively maintain body temperature.
This sleeping bag is not a one-time use. It can be folded and stored after each use and can be reused.
The main function:
1 When camping, you can put it on the outside of the sleeping bag to enhance the wind and warmth effect.
2 Debilitated patients wrapped in emergency sleeping bags to prevent heat loss
3 When the wilderness is killed, the emergency blanket is wrapped around the body, and the reflective effect can be used to help the rescuer find the target quickly.
4 can take up the use of water sources, tents, mats, etc.
5 Reflective sun protection under the scorching sun








-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!