A Must Have Emergency Tool That Everyone Should Have in Their Vehicle

4 in 1 Multi-function Emergency Car Jump Start & Air


dragole LLC
Product Details
Product details for a 4 In 1 Car Jump Starter, Portable Air Pump, Power Bank, and Lighting:
- Functions: Includes car jump starter, portable air pump, power bank, and emergency lighting.
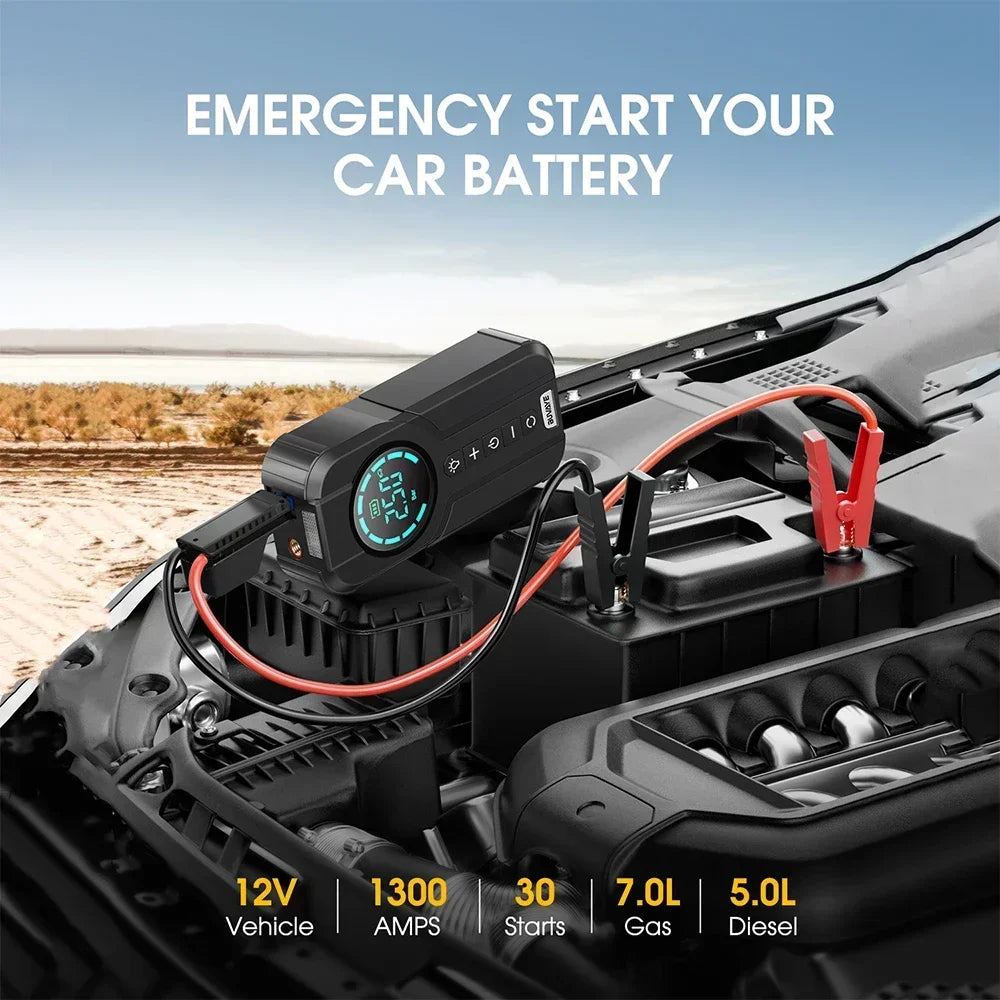
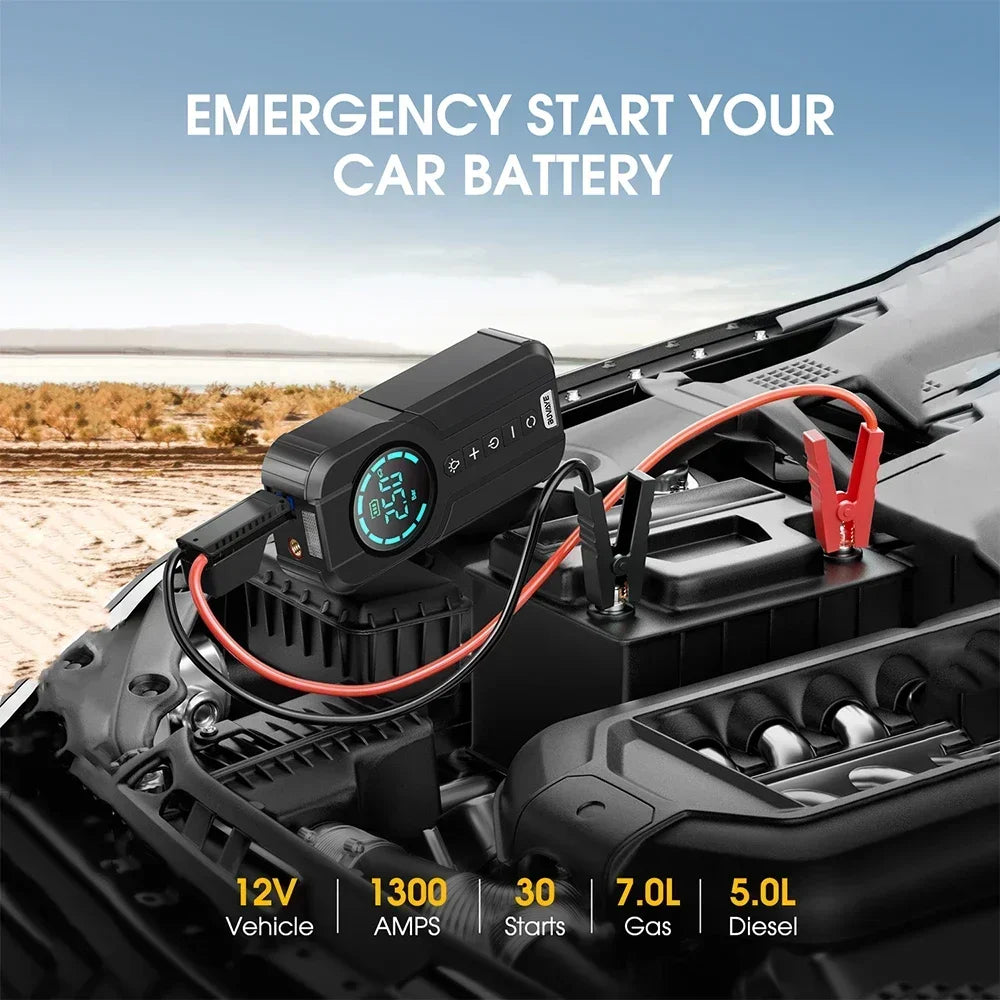
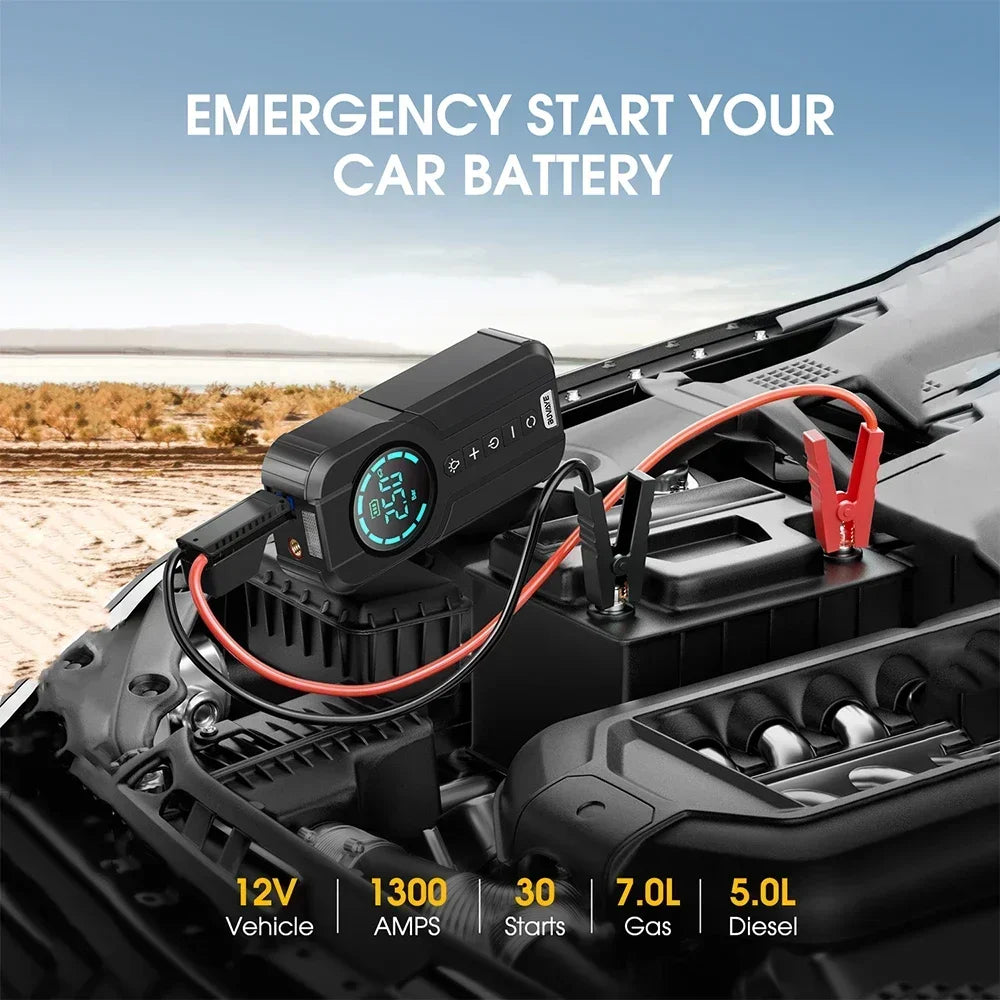
- Capacity: High-capacity battery capable of jump-starting vehicles up to 6.0L gas or 3.0L diesel engines.
- Features: Built-in LED flashlight with multiple modes (steady, strobe, SOS).
- Additional Info: Compact design with USB ports for charging devices and an easy-to-read digital air pressure gauge
- Materials: High-quality ABS
- Voltage: 12 Volts
- Battery Powered: 6000mAH
- Features: Portable, Automatic Shut Off, Digital
- Dimensions: As the image below.

Get the most out of your car with this 4-in-1 device!
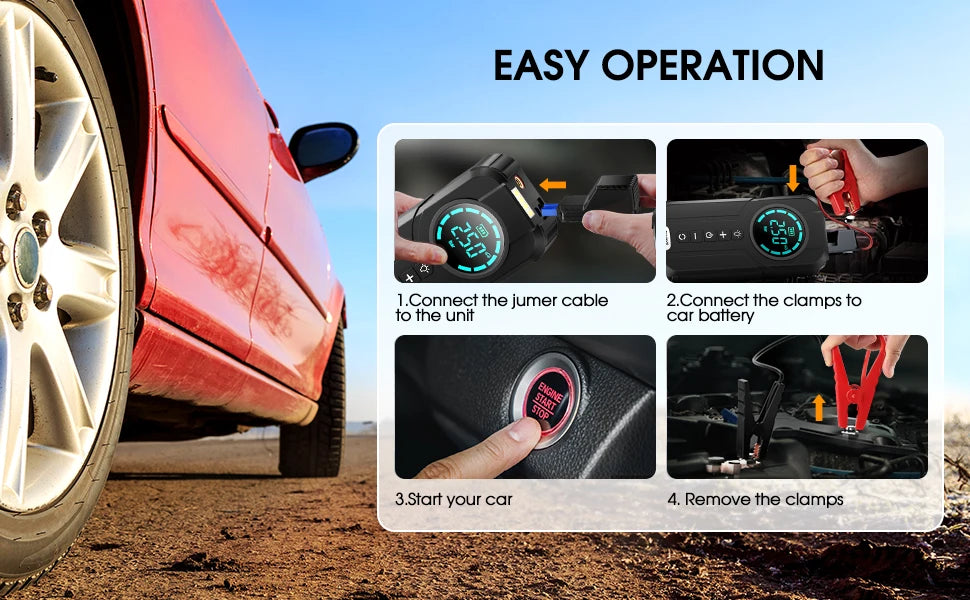
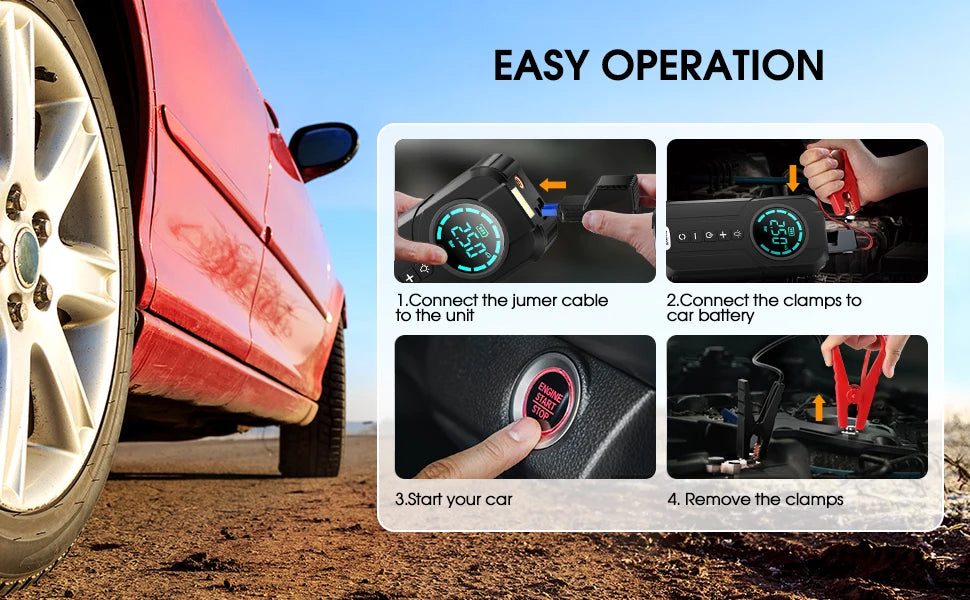
With a car jump starter, air pump, power bank, and lighting, you can get back on the road in only 45 seconds. Enjoy convenient, efficient car maintenance anytime, anywhere. Be ready and be safe!

Powerfully Boosts Air Pressure in Double the Time
The ultra-powerful air compressor portable provides an immense 150 PSI of pressure and 38L/Min of airflow. In a matter of minutes, it can quickly inflate a car tire from 0-36PSI or just 30 seconds to refill it daily from 28-35PSI - perfect for both daily needs and emergencies.

Built-in emergency LED light
This portable electric air pump comes with an array of LED lights, including flashlights, warning lights, and SOS lights. Perfect for roadside emergencies, the 10.5ft cable is long enough to reach any wheel, so you're never far from a tire top-up!

Equip your family with the ultimate convenience
Outfit your loved ones with the safety and convenience they deserve with a4-in-1 device! Perfect companion for worry-free drives! With its 4+ Smart Modes, you'll never miss the small things
Dragoyle LLC
4 in 1 Multi-function Emergency Car Jump Start & Air
4 in 1 Multi-function Emergency Car Jump Start & Air
Share
Couldn't load pickup availability
Introducing our 4 in 1 Multi-function Portable Emergency Car Accessory With Bag. This versatile tool includes a jump starter, air compressor, power bank, and LED flashlight, providing all the necessary emergency tools in one compact package. Keep it in your car for peace of mind on the road.

 this 4-in-1 car device is a lifesaver! The air pump is powerful, and the LED lights are so handy for emergencies. Totally worth it for worry-free drives!
this 4-in-1 car device is a lifesaver! The air pump is powerful, and the LED lights are so handy for emergencies. Totally worth it for worry-free drives!Andrew D.
✔️ Powerfully Boosts Tire Air Pressure in Double the Time
✔️ Built-in emergency LED light
✔️ Equip your family with the ultimate convenience
Fast Shipping From The United States,
Estimated Delivery Time is 3 to 9 days.














Check Out These Testimonials!
Top Reasons You'll Love It!
-

Powerfully Boosts Air Pressure in Double the Time
This ultra-powerful portable air compressor delivers 150 PSI and 38L/Min airflow, inflating a car tire from 0-36 PSI in minutes or 28-35 PSI in 30 seconds, ideal for daily use and emergencies.
-

Built-in emergency LED light
This portable air pump features LED flashlights, warning lights, and SOS lights. With a 10.5ft cable, it easily reaches any wheel, perfect for roadside emergencies.
-

Equip your family with the ultimate convenience
Outfit your loved ones with the safety and convenience they deserve with a4-in-1 device! Perfect companion for worry-free drives! With its 4+ Smart Modes, you'll never miss the small things



-
Car Jump Starter mode:
- Output voltage: 12V
- Battery capacity: 8400mAh
- Battery type: lithium ion battery
- Peak current: 1000A
- Scope of application: applicable to 12V, 4.0L gasoline vehicles
- Applicable to 12V, 2.5L diesel vehicles
-
Inflation pump mode:
- Noise:<90db
- Inflation tube length: 13cm threaded air tube
- Scope of application: car, bicycle, battery car, ball, etc
- Main scope of application: cars, bicycles, motorcycles,electric motorcycles, balls, etc
- Special Feature: Digital Display Screen
- Voltage unit: PSI, BAR, KPA, KGF/CM⊃2;
- Operating temperature:-20°C~60°℃
- Maximum air pressure: 180PSI
- Accuracy: ±1.5psi
- Measurement Precision: 1.5PSI
- Air volume: 40L/min



Dragoyle LLC
4 in 1 Multi-function Emergency Car Jump Start & Air













- You May Also Like
Example product title
Share
-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!