1
/
of
14
Dragoyle LLC
3D VR Head-Mounted Glasses
3D VR Head-Mounted Glasses
Regular price
$29.96 USD
Regular price
$49.99 USD
Sale price
$29.96 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Experience a whole new world of immersive entertainment with our 3D VR Head-Mounted Glasses. With advanced technology and comfortable design, you can enjoy stunning 3D visuals right at your fingertips. Escape reality and bring your entertainment to life with our VR glasses.
Estimated Delivery Time is 9 to 15 Days
Please Allow More Time During The Holidays
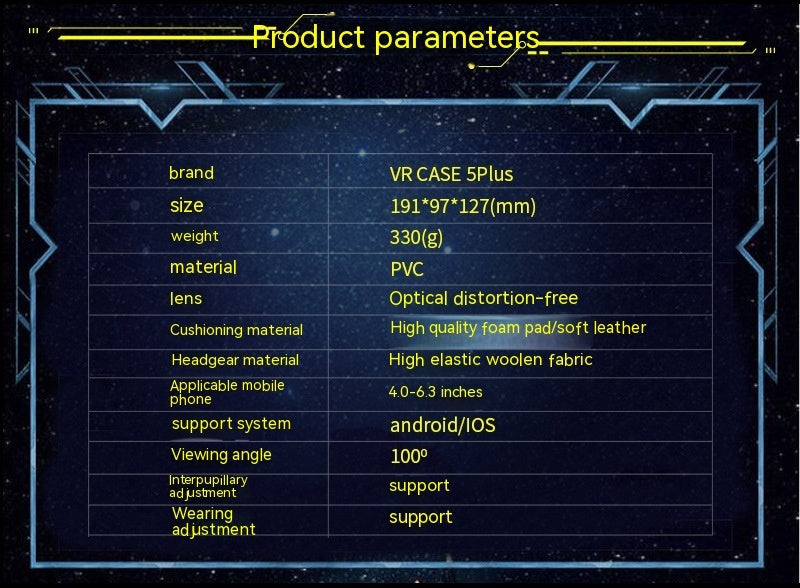
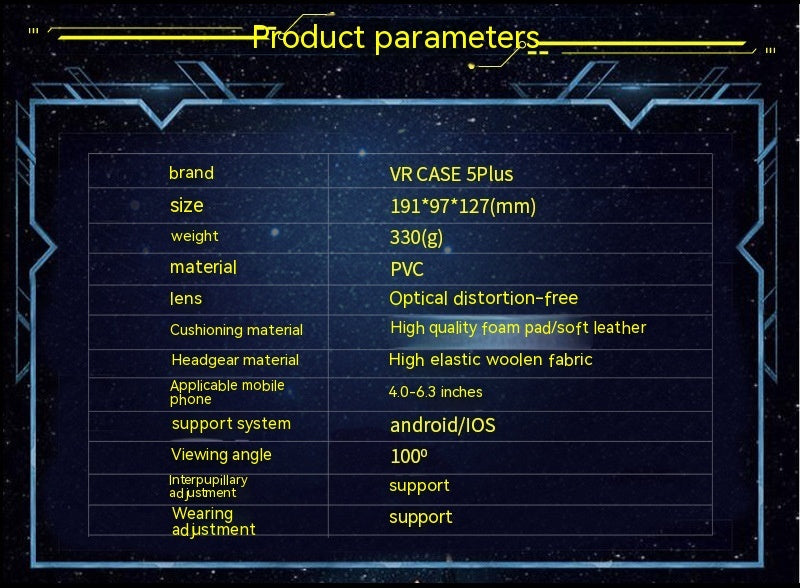
Product information:
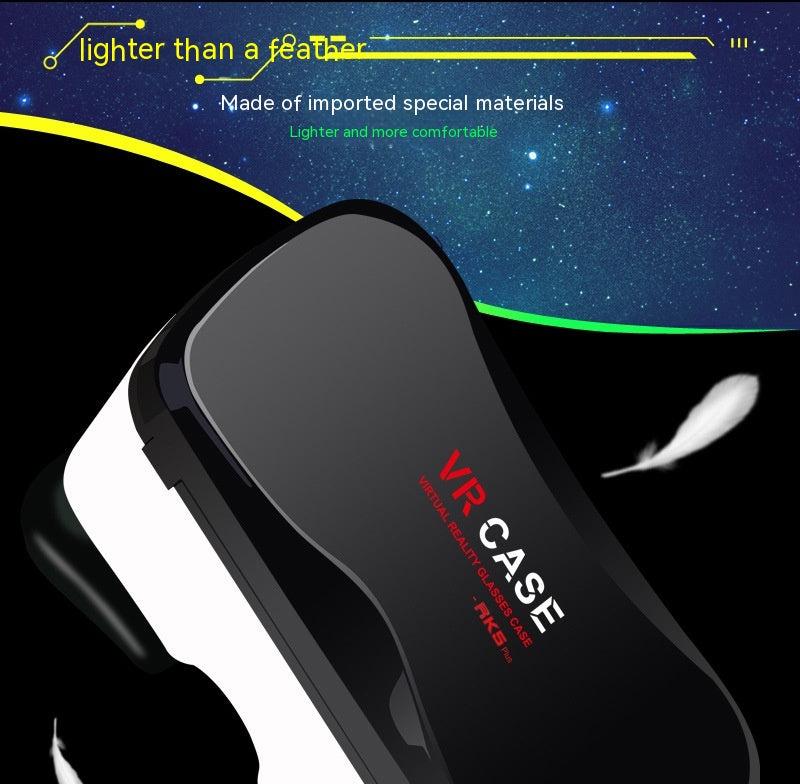
- Product material: ABS+pp
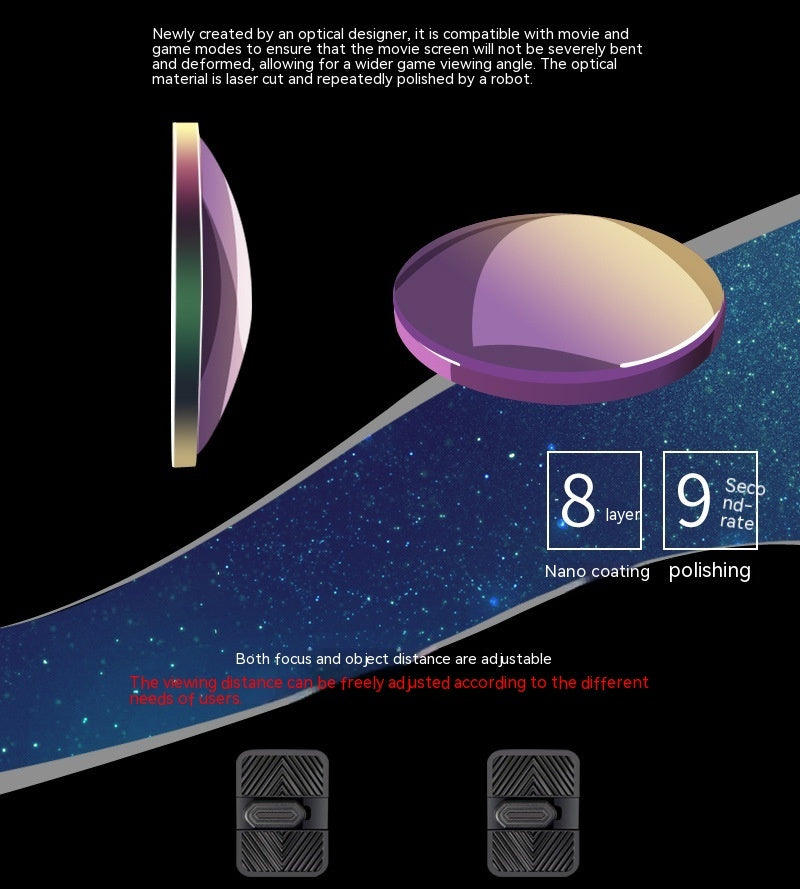
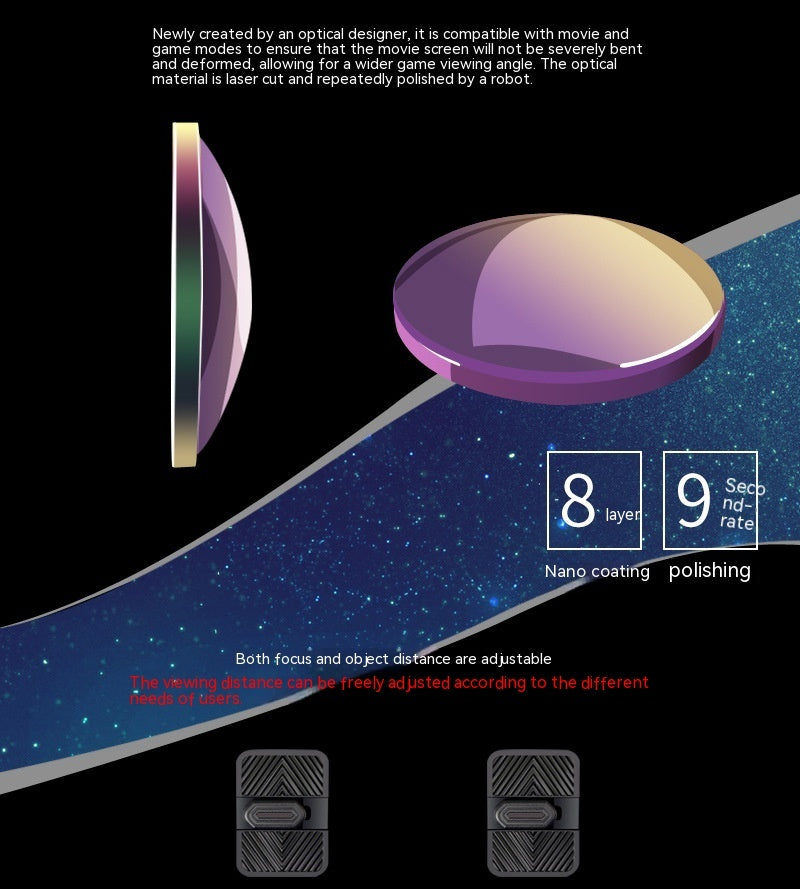
- Lens: 40mm diameter non spherical optical resin lens
- Lens: 40mm diameter spherical optical resin lens
- Visual angle: 70-95 degrees
- Supported mobile phones: smartphones
- Size: 191*97*127CM
Product Introduction:
- Adopting self-developed 4.0 clear customized lenses - clear anti dizziness
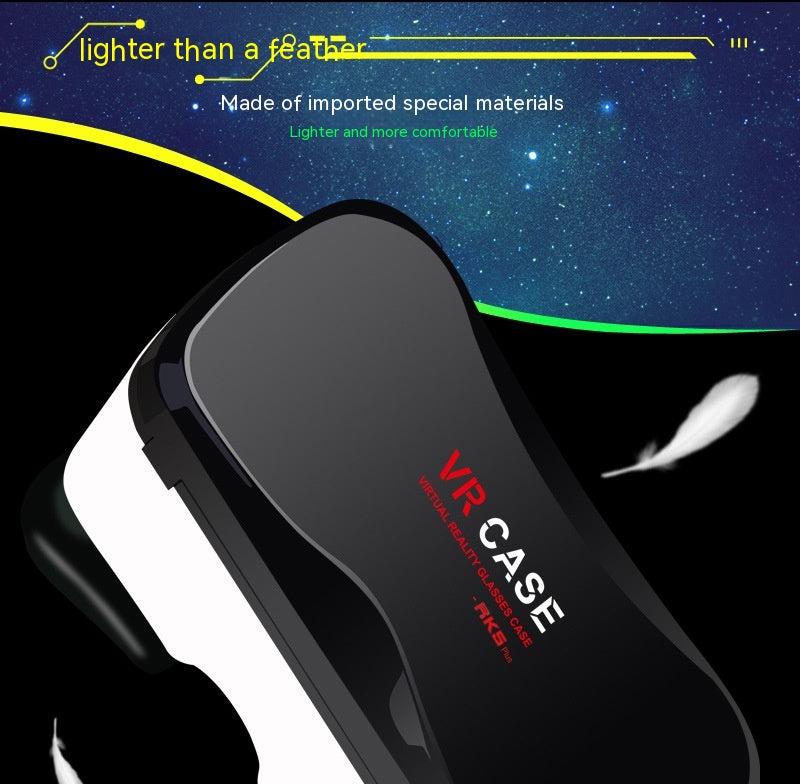
- Replace the new foam lightweight material -- lighter and more comfortable
- Size support 4.0-5.8- compatible with more phone models
- Reasonable mobile phone retrieval and placement method - stronger immersion and more convenient operation
- Supports more external connection methods - wired charging for easier access to headphones
- Enjoy gaming and online shopping with VR CASE controller. Special reminder: Taobao BUY+VR shopping function has been taken offline
- Hidden shell body connection and minimalist streamlined design with a sense of technology - minimalist appearance time
Packing list: 1 Pair Eyeglasses with 1 Instruction Manual














-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!