1
/
of
14
Dragoyle LLC
Creepy 3D Changing Framed Portraits
Creepy 3D Changing Framed Portraits
Regular price
$26.96 USD
Regular price
$49.99 USD
Sale price
$26.96 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
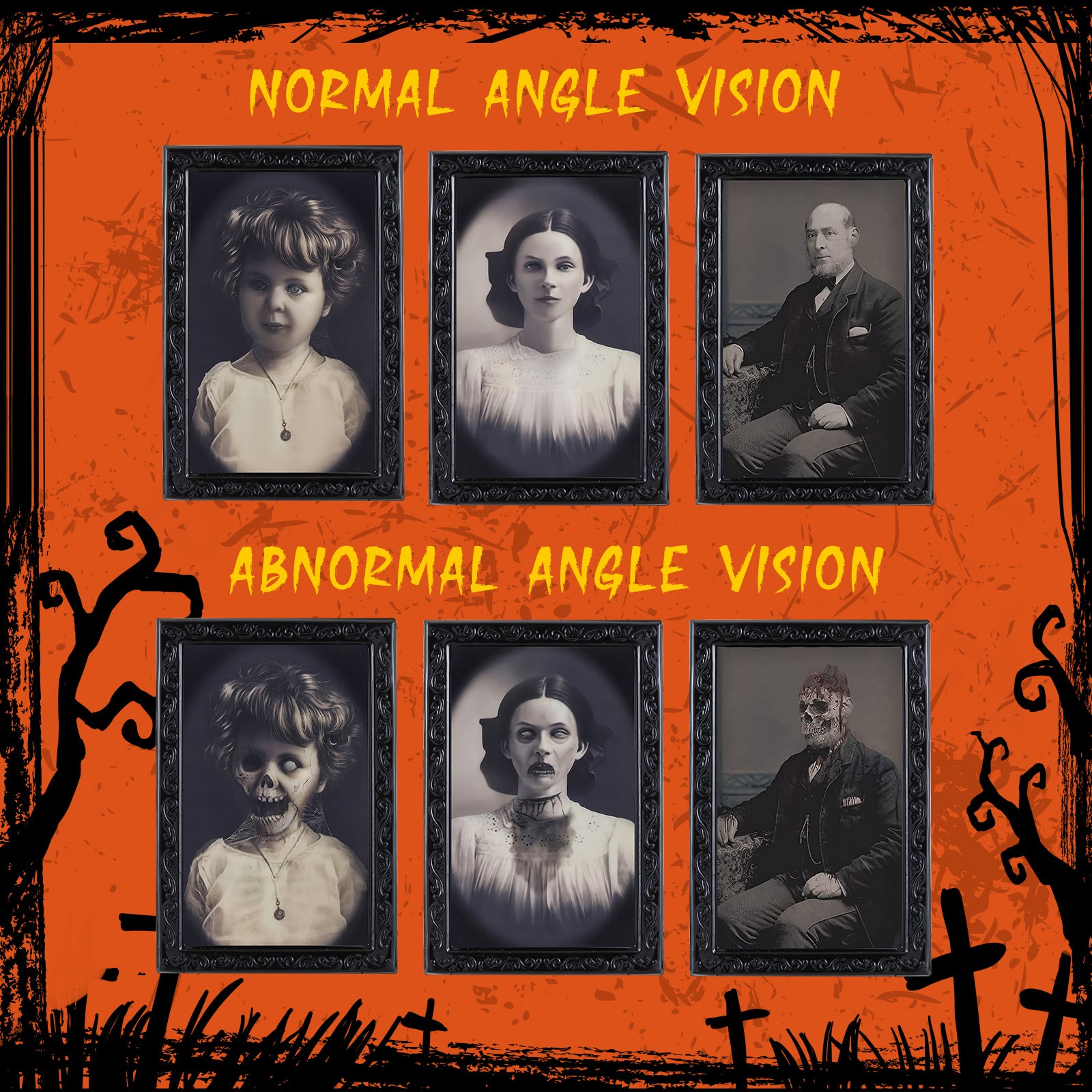
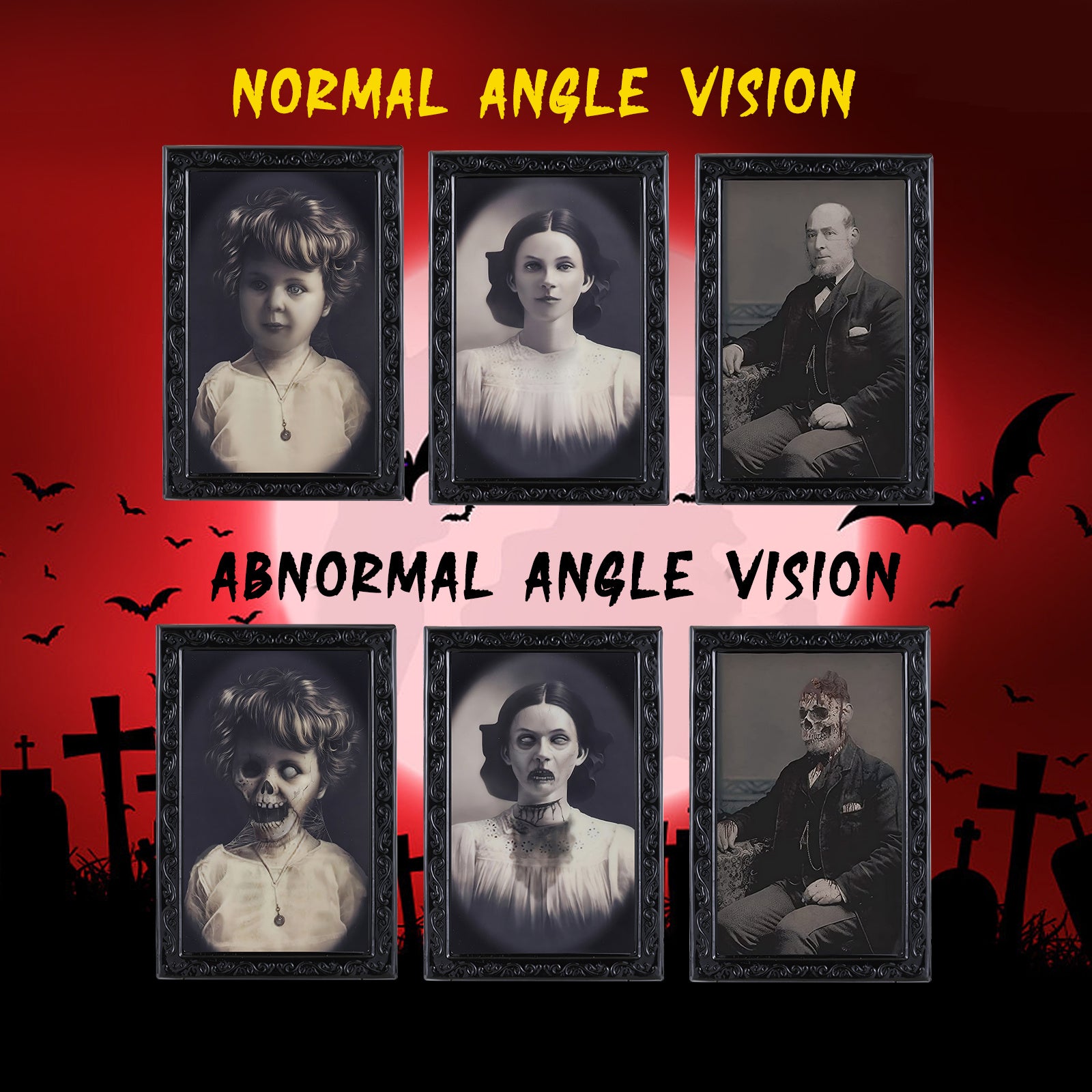
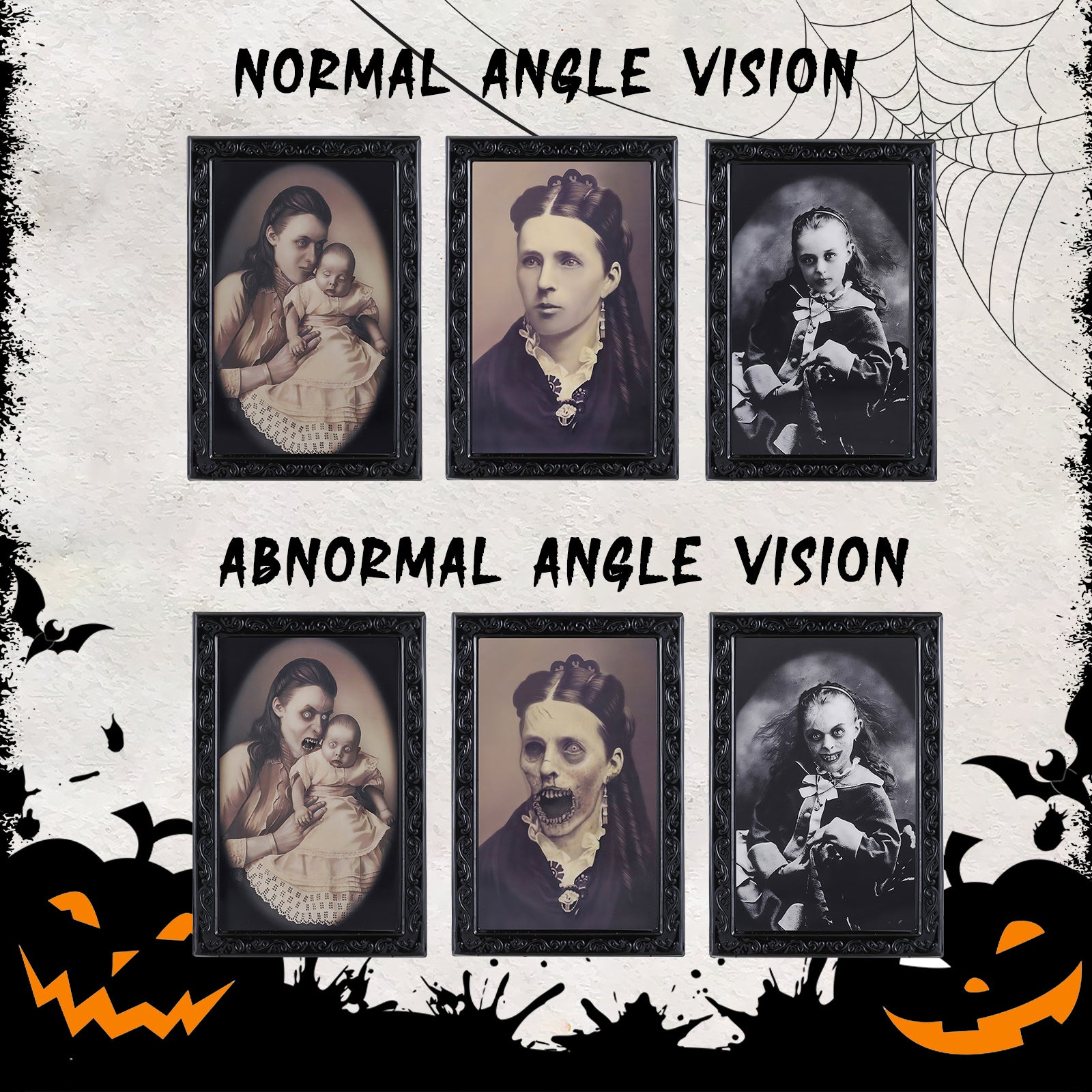
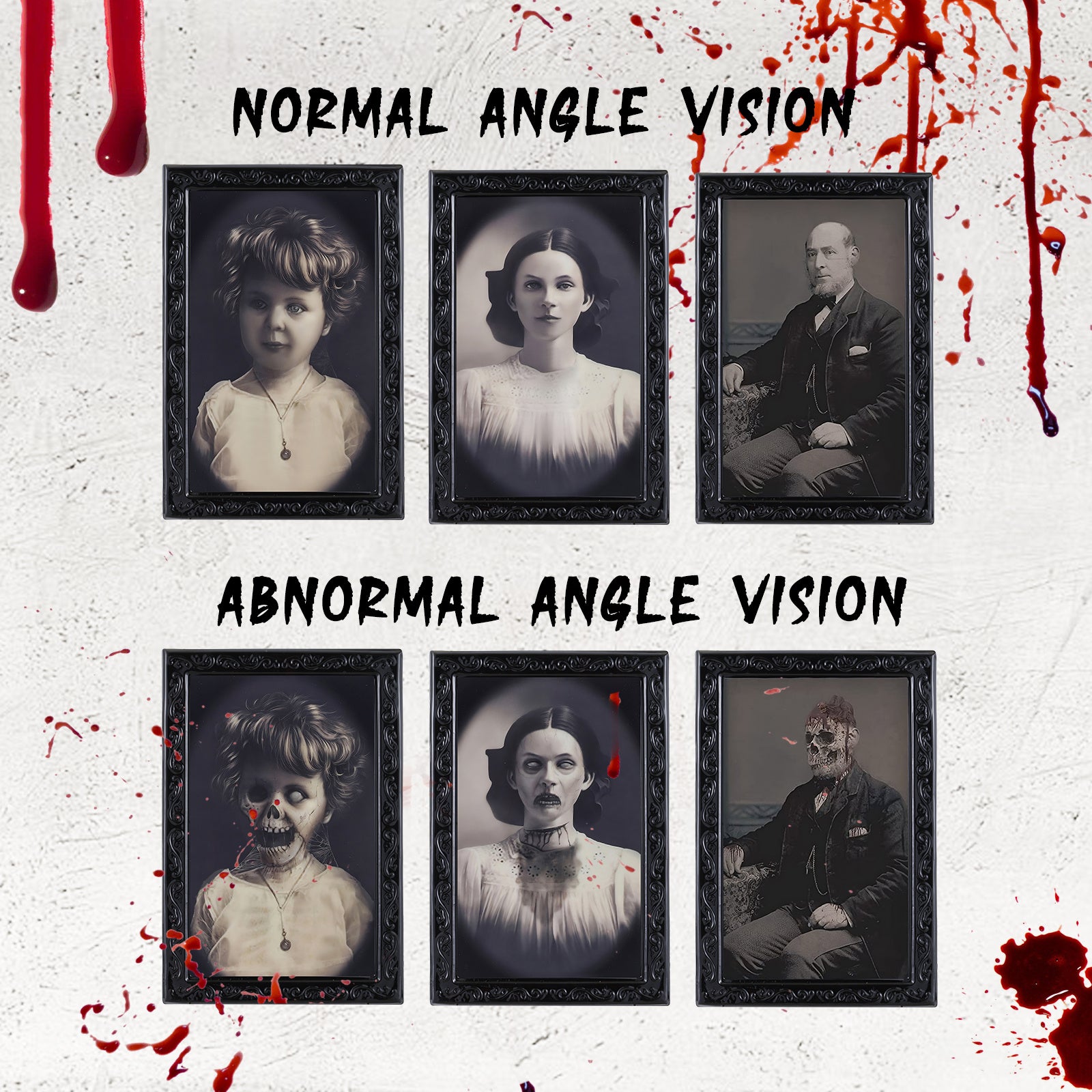
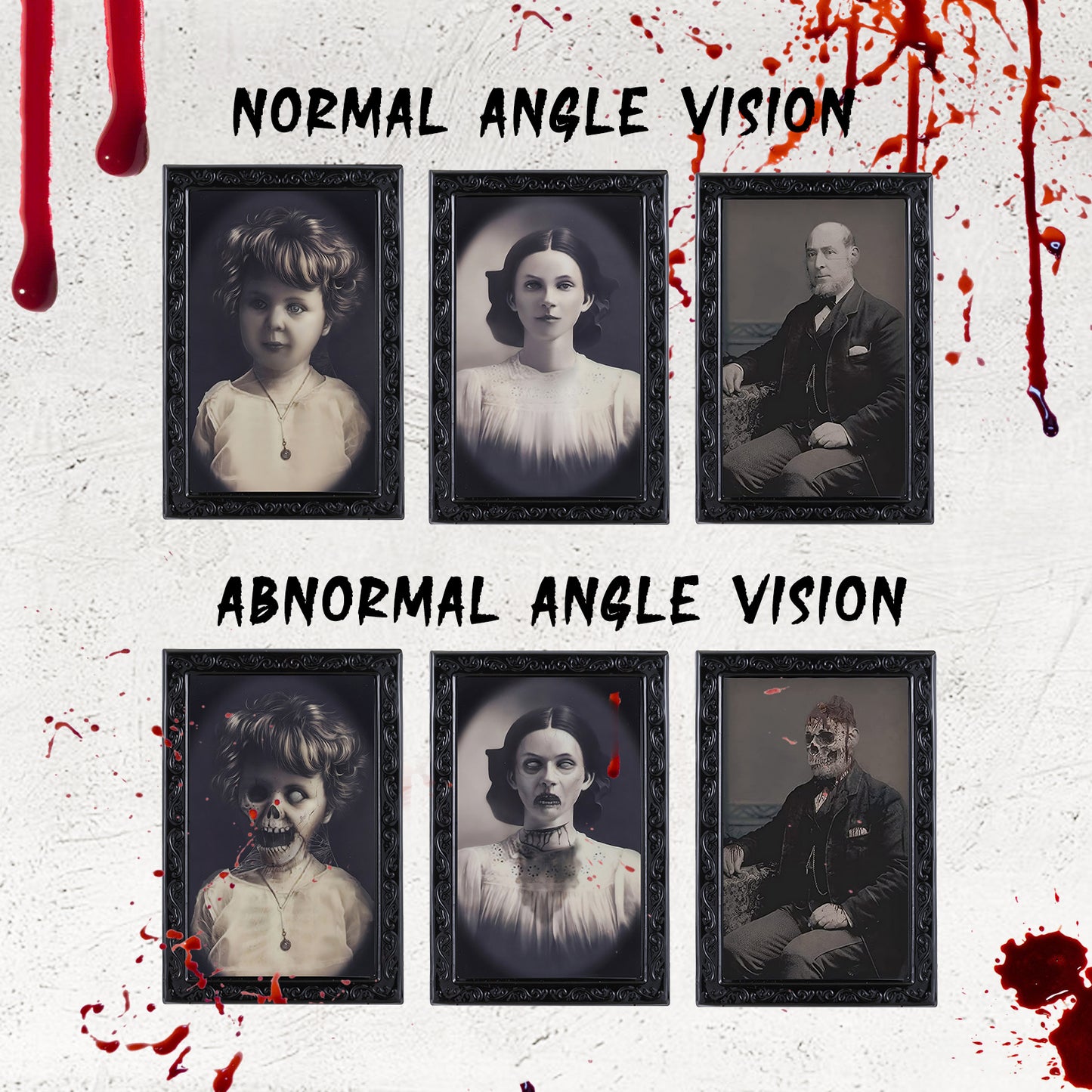
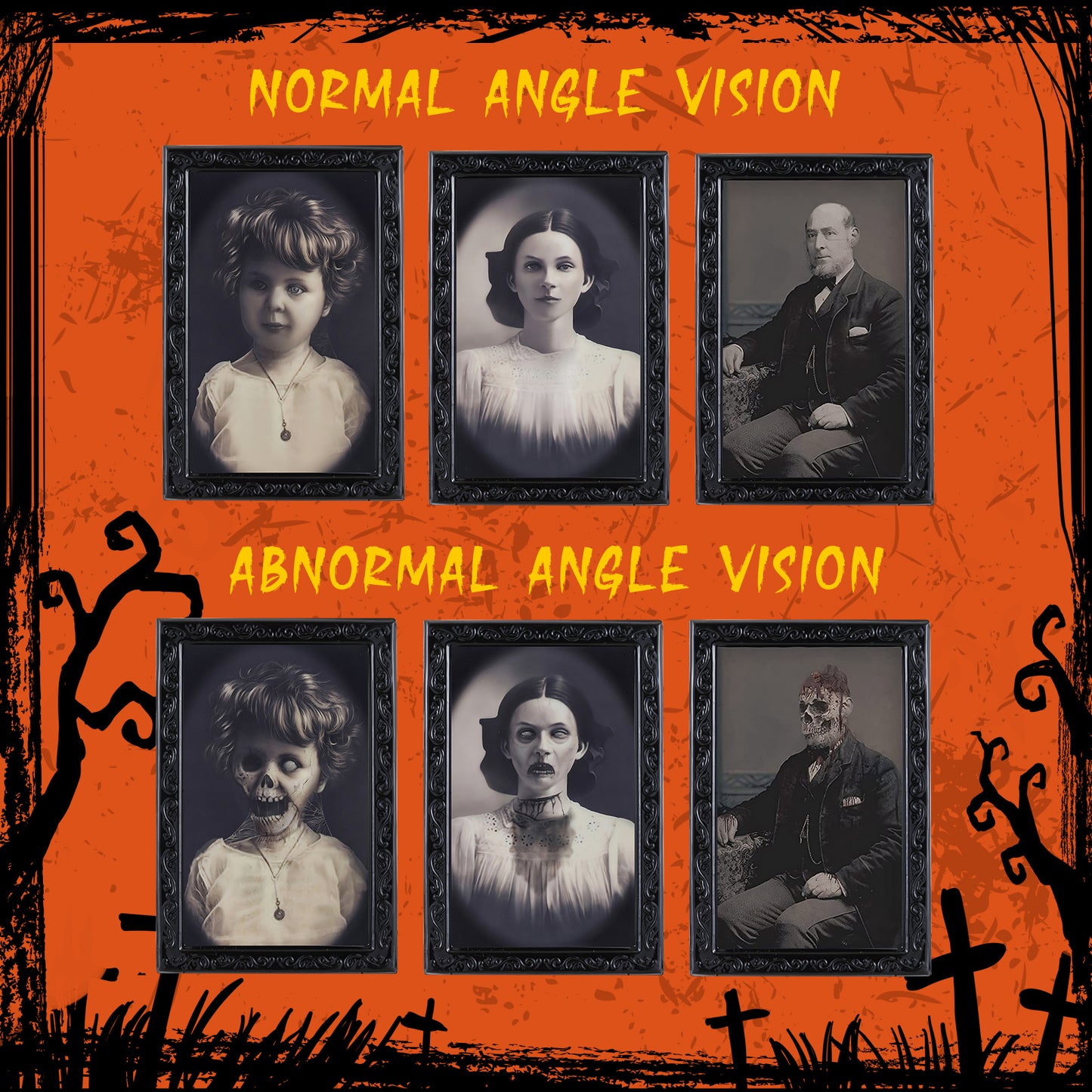
Transform your space with Creepy 3D Changing Framed Portraits! Experience a thrilling shift in perspective as these portraits come to life. A must-have for those who crave love Halloween or have a haunted house. Don't miss out on this uniquely bold and captivating addition to your home décor!
Overview:
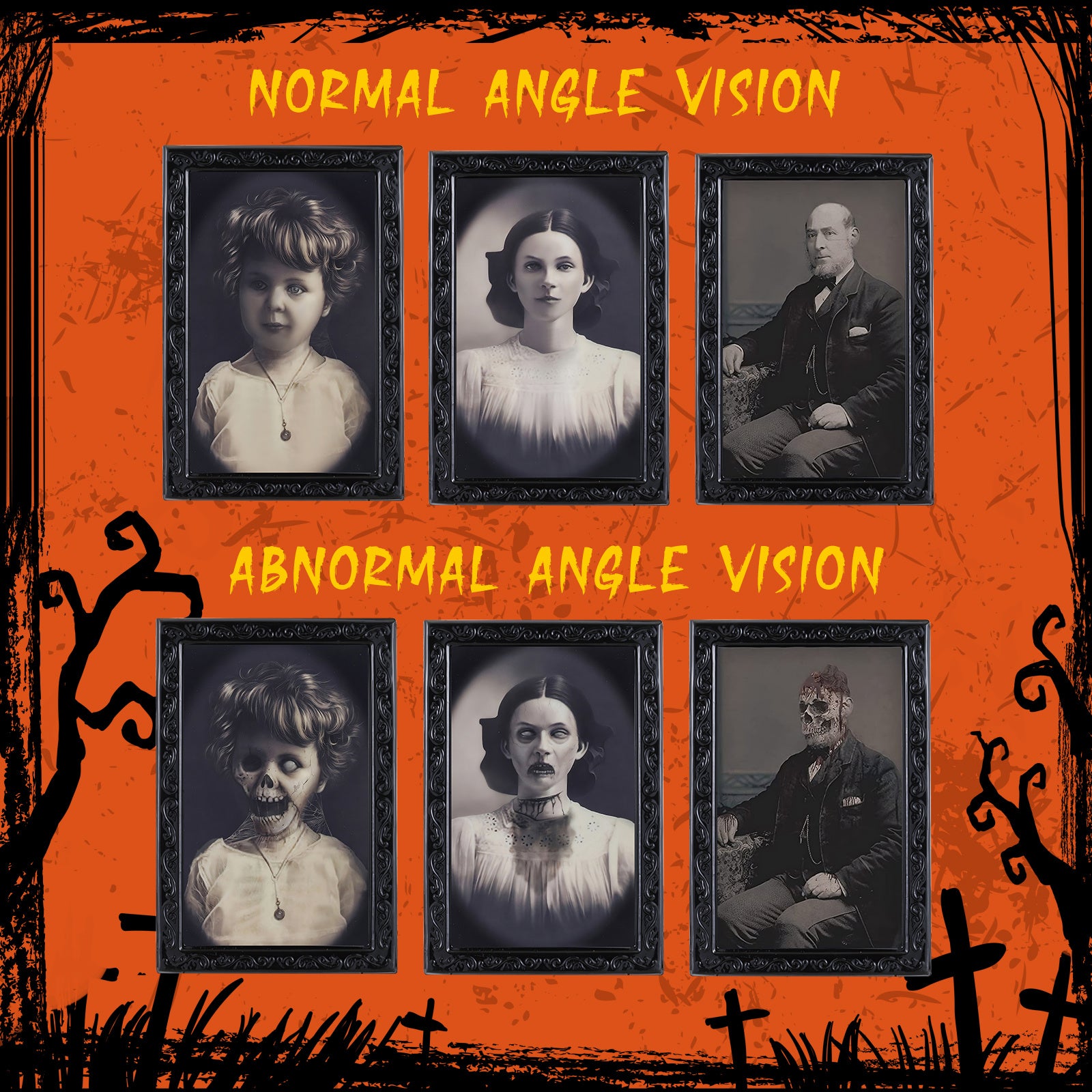
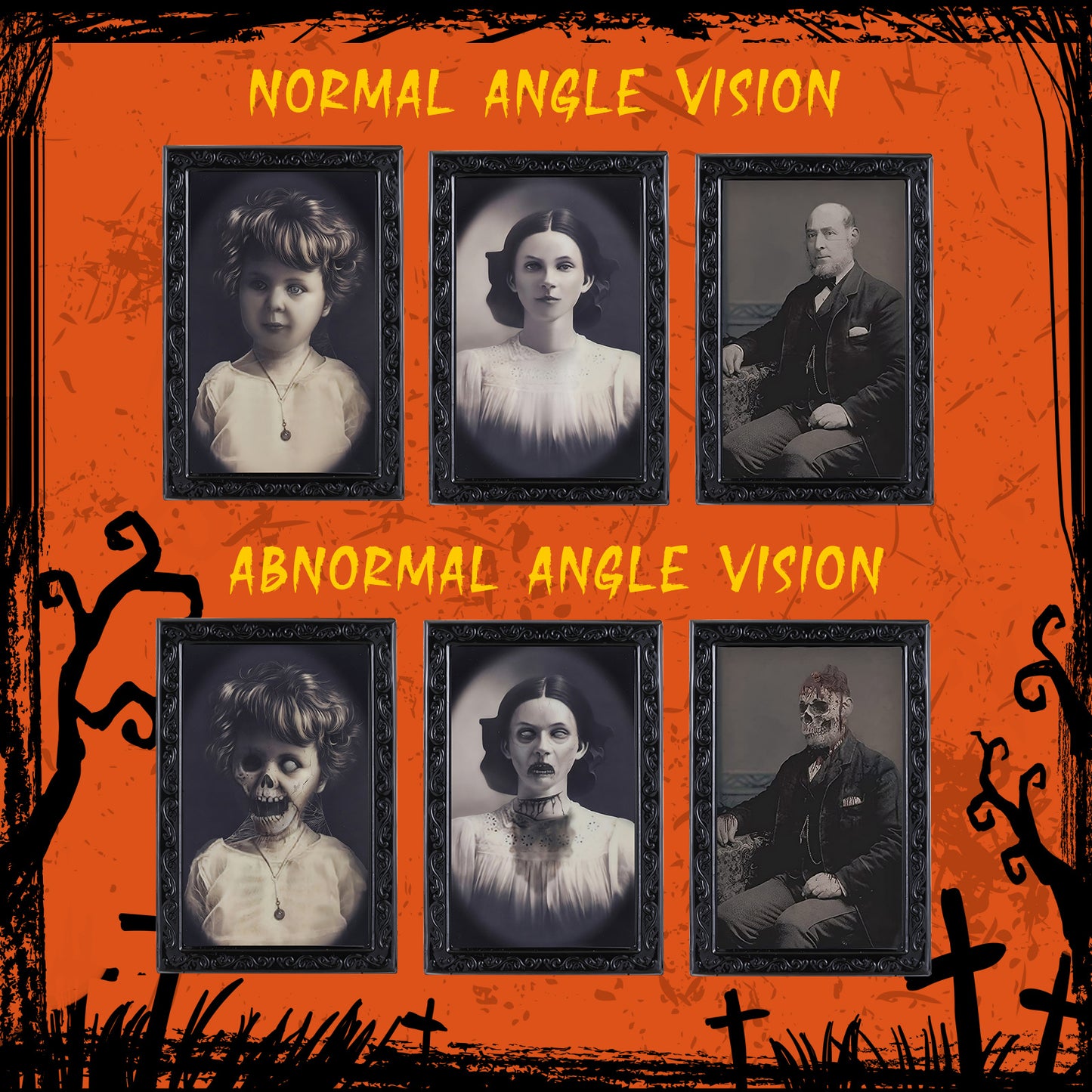
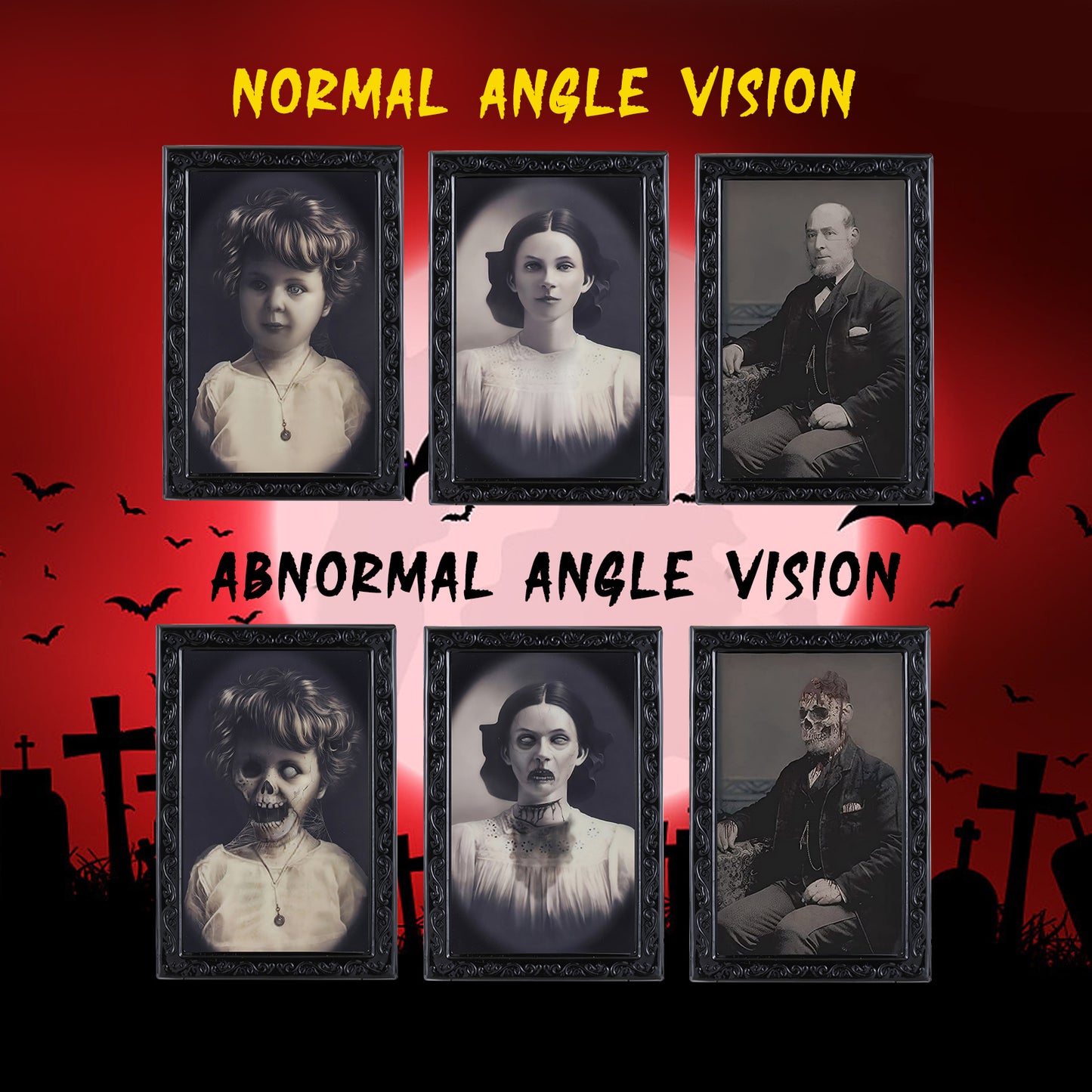
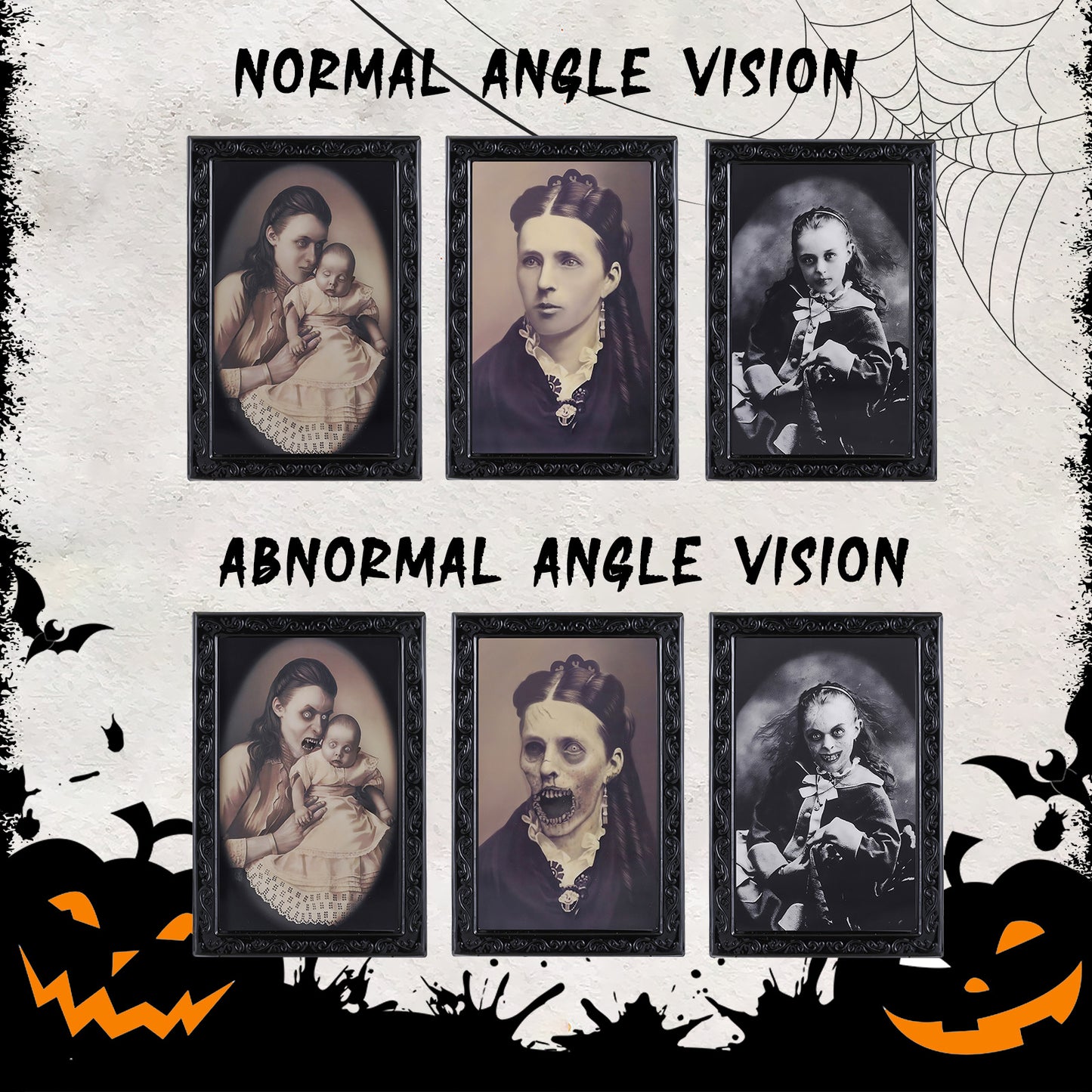
- [UNIQUE 3D VISUAL DESIGN]: The front view is a normal portrait, but with the change of position and angle, you will find its real secret--a horror photo hiding a ghostly figure; A realistic and scary pattern creates a horrible atmosphere, and adds a strong visual effect to your home.
- [Special Decoration]: This scary picture frame is designed for Halloween; place it on your desk or hang it on your wall and invite your friends to see it. The Haunted and spooky look will make your family and friends immersed in a terrifying and surprising atmosphere.
-
[PERFECT HALLOWEEN GIFT]: Our spooky Halloween photo frame is made of non-toxic PVC material, the photo frame comes in retro black style, and is decorated with simple patterns around, the photo with vintage and classic, the design is exquisite, and the pattern is clear.
Estimated Delivery Time is 5 to 10 days
Product Introduction:
- Category: Portraits
- Material: Plastic
- Applicable holiday: Halloween
Packing list: 3pcs or 6pcs Portraits















-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!