1
/
of
5
Dragoyle LLC
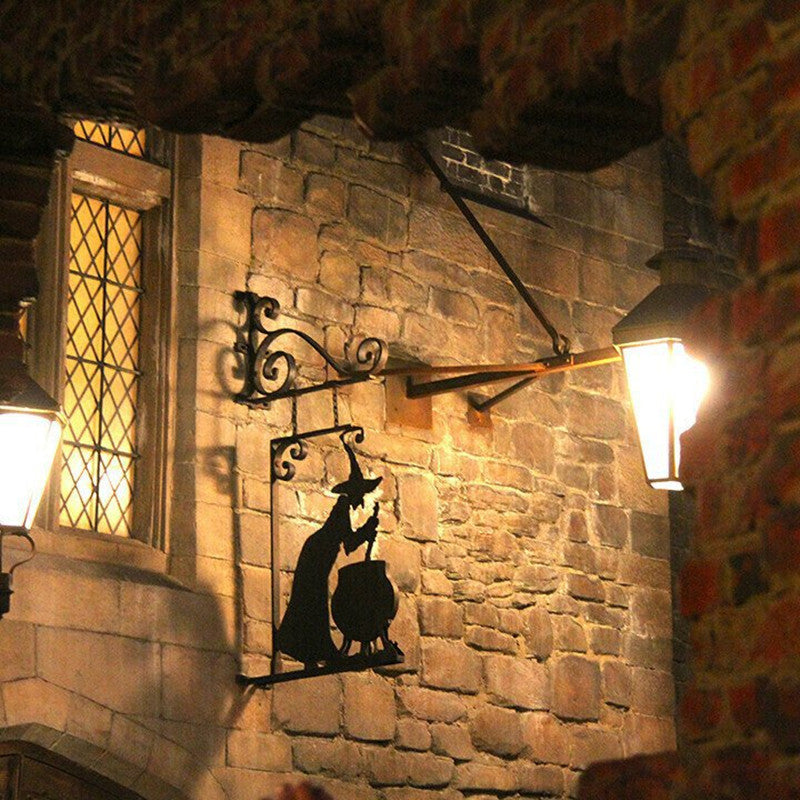
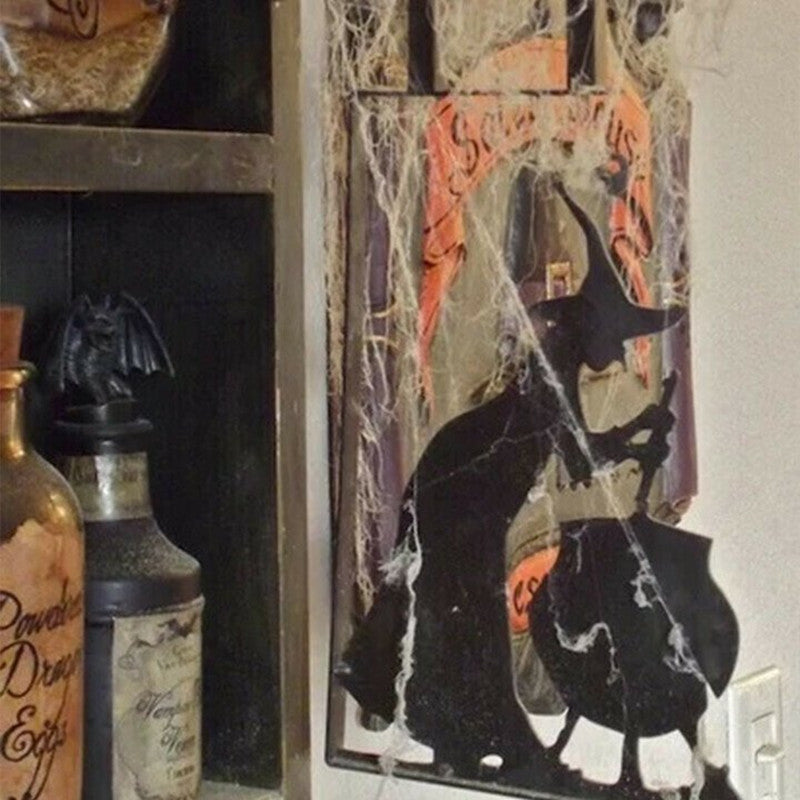
Witch & Cauldron Metal Wall Art
Witch & Cauldron Metal Wall Art
Regular price
€16,95 EUR
Regular price
Sale price
€16,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Bring a little magic to your home with this Witch & Cauldron Metal Wall Art. This artistic piece depicts a witch stirring her cauldron, creating something enchanting and sure to bring a unique atmosphere to any area it hangs.
Specifications
- Material: galvanized iron 1.0mm thickness
- Packaging: KT board + bubble bag packaging
- Installation method: drilling installation






-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!








