1
/
of
5
Dragoyle LLC
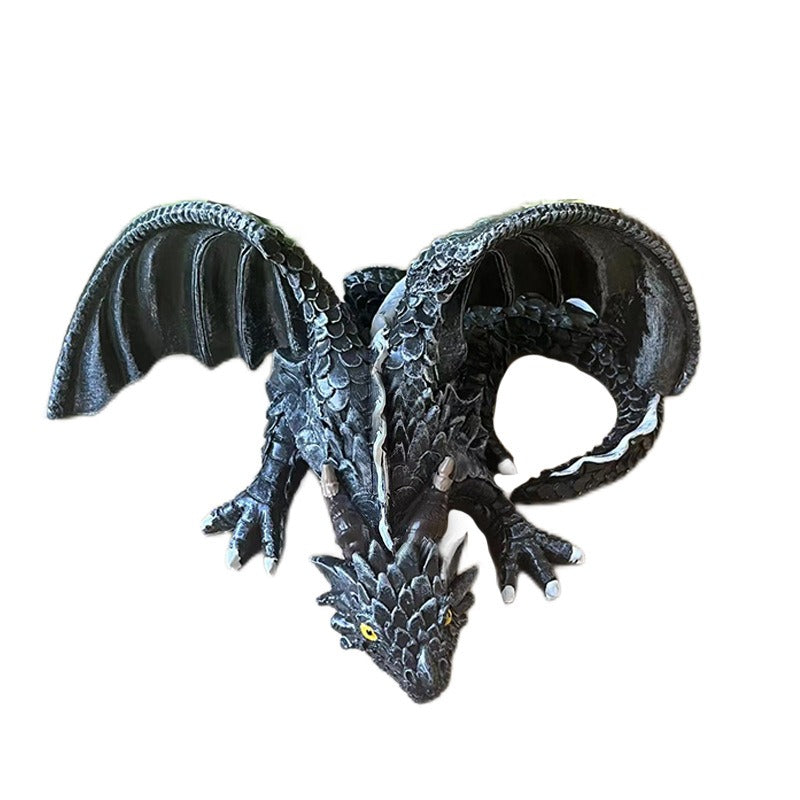
Winged Dragon Desktop Sculpture
Winged Dragon Desktop Sculpture
Regular price
€23,95 EUR
Regular price
Sale price
€23,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Transform your workspace into a realm of fantasy and wonder with our Winged Dragon Desktop Sculpture. Handcrafted with intricate details, this mythical creature adds a touch of magic to your surroundings. Let your imagination take flight with this inspiring and unique piece!
- Material: Synthetic Resin
- Category: Resin Crafts
- Style: European
- Length, Width and Height: 20 * 15 * 9CM







-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!








