1
/
of
11
Dragoyle LLC
Water Resistant Lightweight Bug-Out Bag
Water Resistant Lightweight Bug-Out Bag
Regular price
€32,95 EUR
Regular price
€0,00 EUR
Sale price
€32,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
This Water Resistant Lightweight Bug-Out Bag is the perfect solution for emergency situations! Its durable, lightweight design ensures comfort and protection from the elements, without compromising on portability. Be ready for anything, wherever you are, with the Bug-Out Bag!
Features:
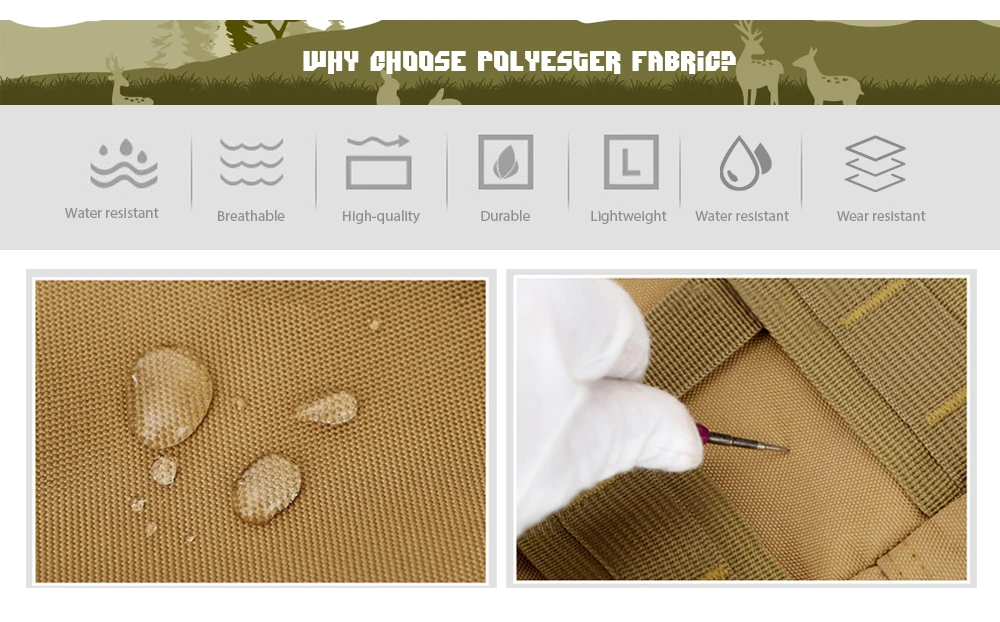
- Made of wear-resistant oxford fabric and polyester fabric cloth, durable, water resistant and lightweight
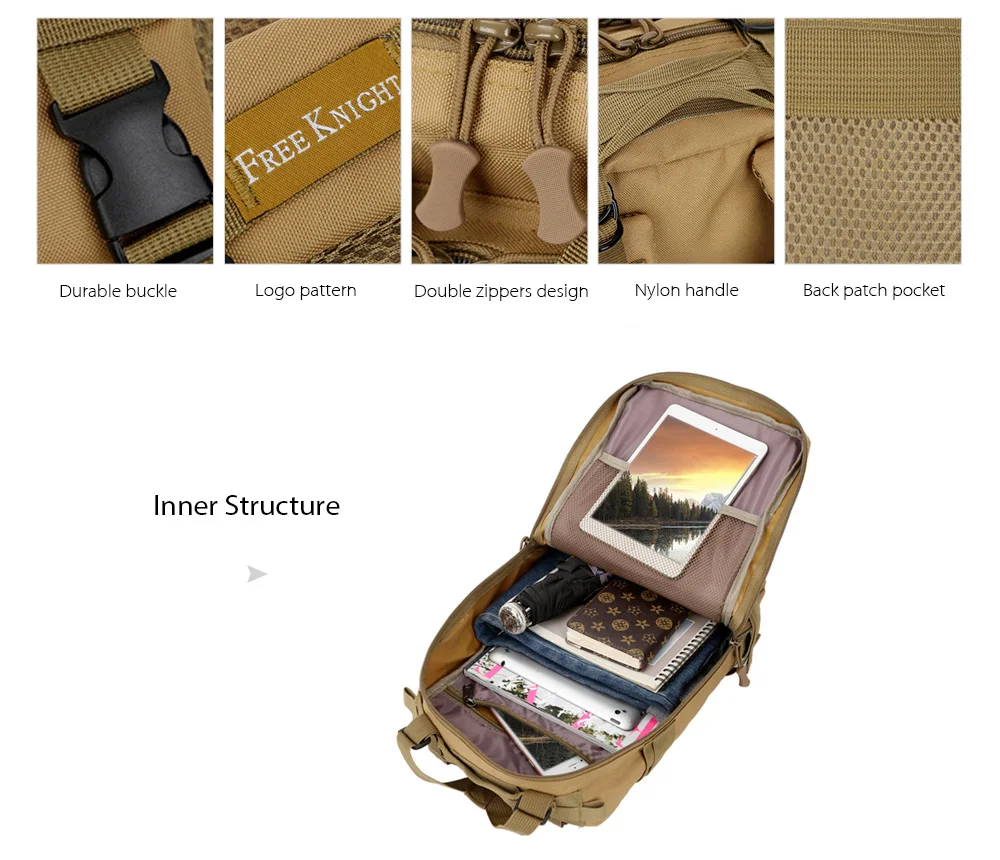
- Multi-pocket design, two large compartments to hold bulkier items and two front pocket to hold smaller accessories
- Main compartment constructed with a mesh pocket and zippered pocket for storing laptop or tablet PC
- The front, top, two sides and bottom of the bag are military regulation molle fast hanging system, can be used to bind the fixed module attachments such as sleeping bag, small tent, flashlight set and various outdoor tools, convenient and durable
- Adjustable waist belt with buckle, chest strap and padded back shoulder strap, more comfortable for you to carry heavy stuffs
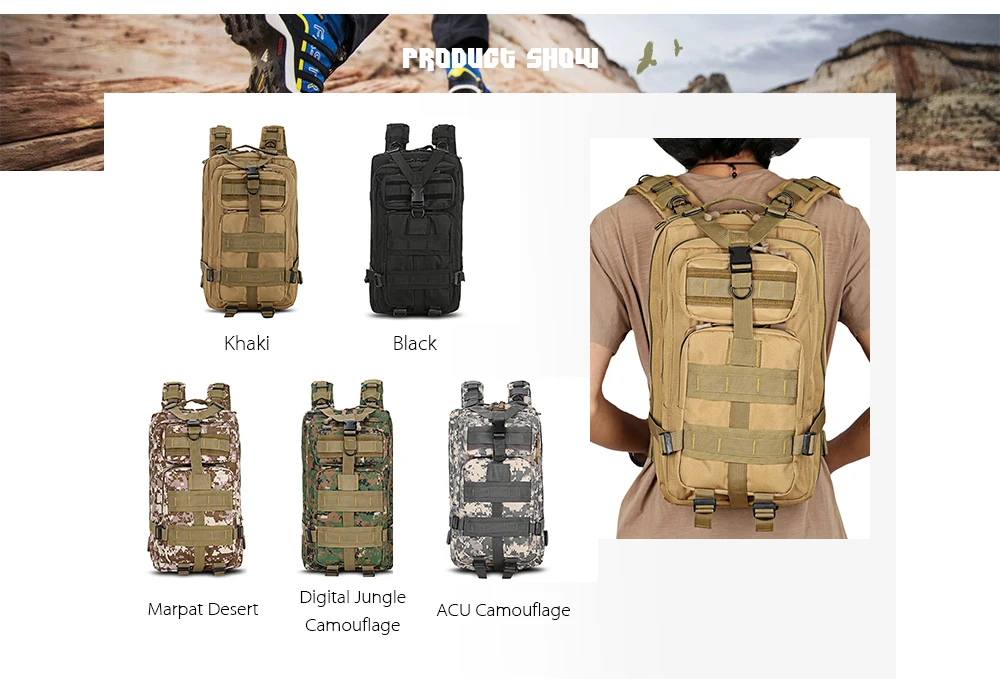
- Perfect for outdoor cycling, camping, hiking, traveling, adventure, etc.
Parameters:
- Capacity: 25L
- The maximum loading weight: 20kg
- Chest strap length: 11 - 23cm / 4.33 - 9.06 inches
- Shoulder strap length: 40 - 82cm / 15.75 - 32.28 inches
- Waist strap length: 39 - 83cm / 15.35 - 32.68 inches
Estimated Delivery Time is 8 to 12 days



















-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!














