1
/
of
10
Dragoyle LLC
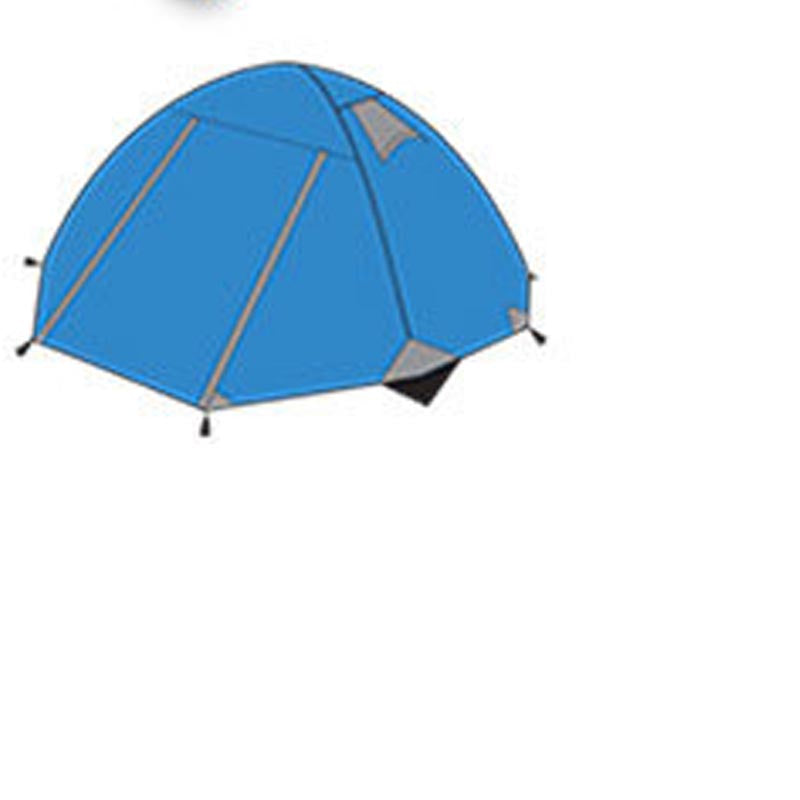
Triple Lined Double Door Tent
Triple Lined Double Door Tent
Regular price
€80,95 EUR
Regular price
Sale price
€80,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Introducing the Triple Lined Double Door Tent – for when you want to double down on double doors! Our 3 lined tent offers the perfect combination of security and breathability ( literally, you can BREATHE in there). Plus, with two doors, you can make your grand entrance with a double whammy – no matter which way you're coming from! Get your tent today and take camping to a whole 'nother level.
Product information:
- Tent structure: double tent
- Support pole material: aluminum pole
- Specification: (60+180+60)*210*135
- Style function: mountaineering, fishing,
- Color: orange, green, royal blue, yellow checkered cloth
- Applicable number: 3-4 people
Estimated Shipping Time is 9 to 17 days.
Thank you for your patience.
Packing list: 1 x Tent













-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!













