1
/
of
9
Dragoyle LLC
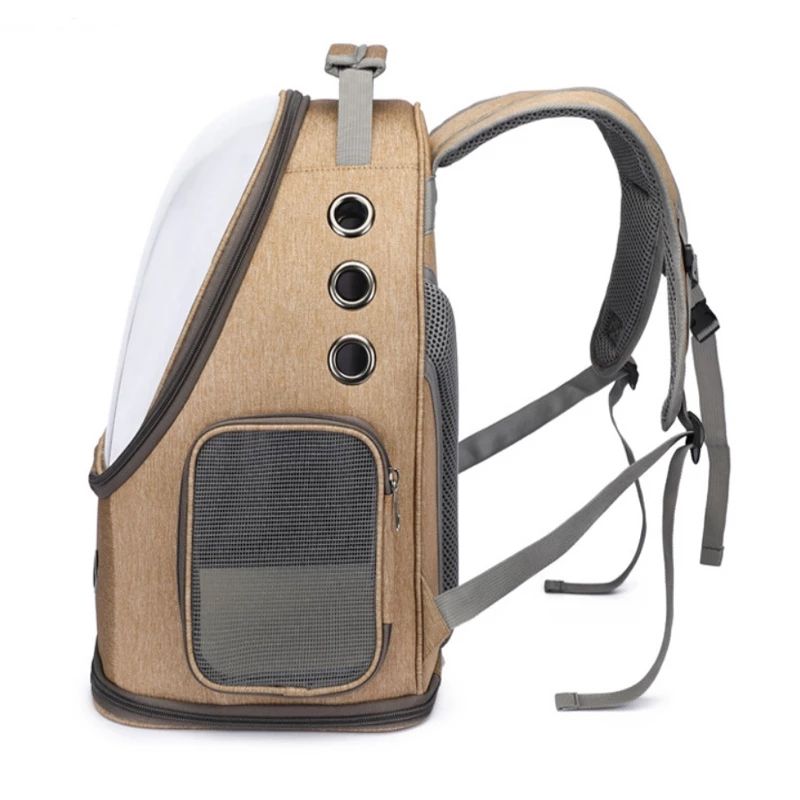
Transparent Breathable Space Travel Pet Carrier
Transparent Breathable Space Travel Pet Carrier
Regular price
€53,95 EUR
Regular price
€82,95 EUR
Sale price
€53,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Make your pet's space travel journey a breeze with this innovative, transparent and breathable pet carrier. Perfect for keeping your furry friend safe and secure during takeoff, landing, and every tour along the way! Enjoy a hassle-free journey with your four-legged friend.
Product Description
| Product name | Portable Pet Carrier Bags |
| Material | Nylon |
| Size | 43*26*35cm |
| Usage | Pet Outdoor Travel |













-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!












