1
/
of
9
Dragoyle LLC
Telescopic Folding Stool Walking Stick
Telescopic Folding Stool Walking Stick
Regular price
€28,95 EUR
Regular price
Sale price
€28,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Experience the ultimate convenience and comfort with our Telescopic Folding Stool Walking Stick. Perfect for outdoor activities and travel, this innovative product combines a sturdy walking stick with a compact folding stool. Say goodbye to standing fatigue and hello to a rested adventure!
Estimated Delivery Time is 8 to 11 days
Overview:
- Foldable to save space
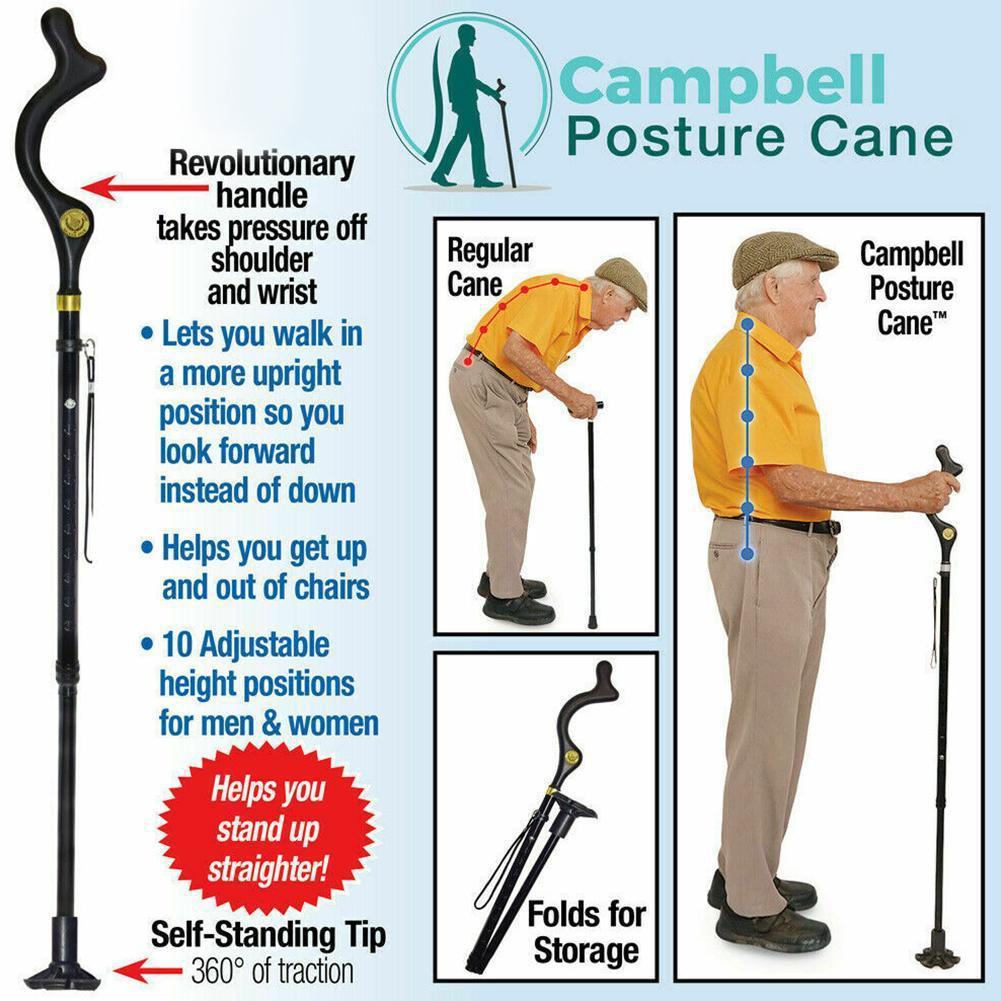
- A walking stick that helps improve posture!
- Safe, erect, easy next step! The cane cane has a unique ergonomic handle that encourages standing upright rather than looking down.
- The durable 6-tip provides 360° traction and makes the walking stick stand upright - making it a valuable help for getting up, chairs and sofas.
- Aluminum shaft with ABS handle.
- Folding storage and travel
Specifications:
- Product category: stool, trekking pole
- Material: aluminum alloy
- Style: telescopic, folding
Package Content : 1x walking stick











-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!












