1
/
of
5
Dragoyle LLC
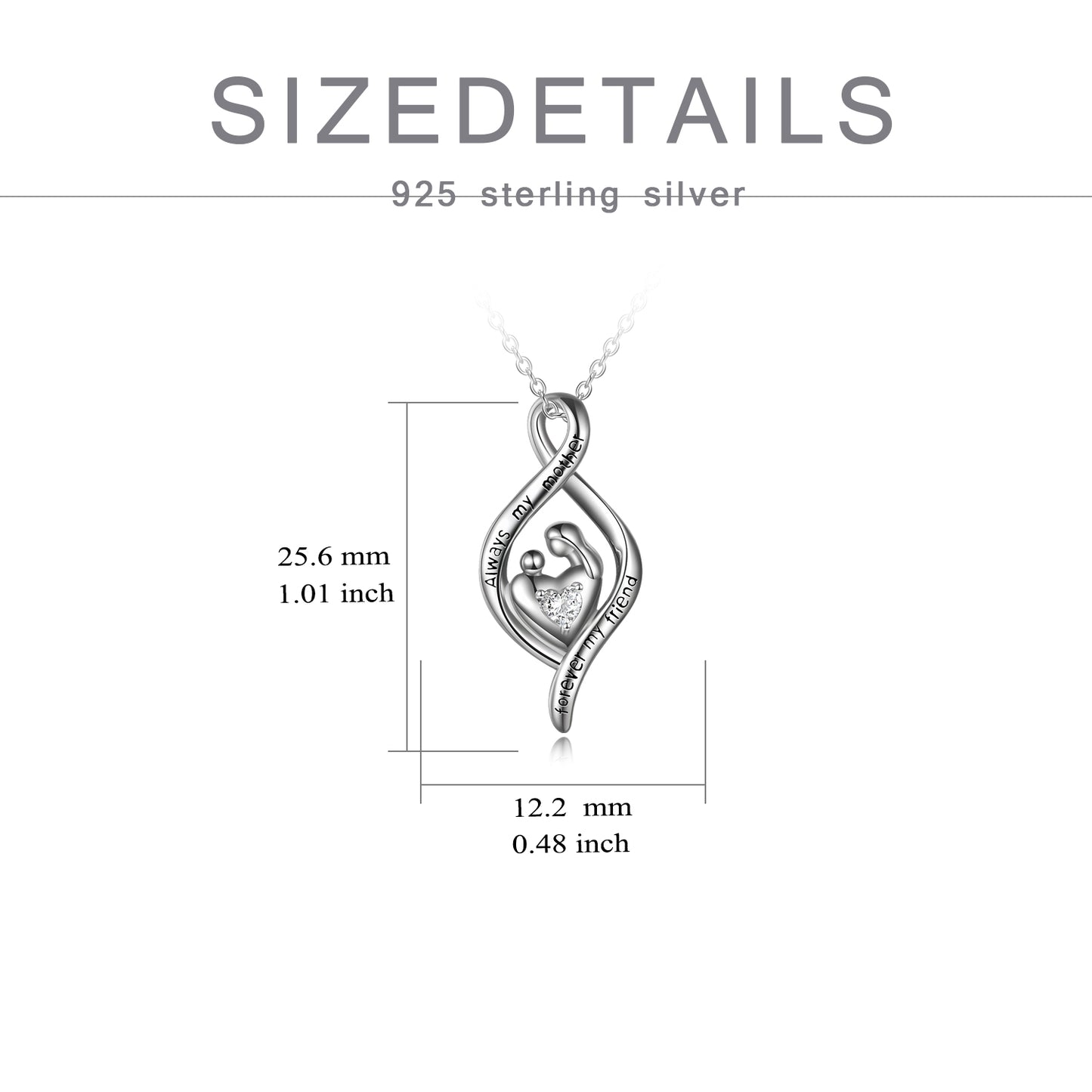
Always My Mother, Forever My Friend Heart Pendant Necklace
Always My Mother, Forever My Friend Heart Pendant Necklace
Regular price
€29,95 EUR
Regular price
€41,95 EUR
Sale price
€29,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Mother holding child love heart pendant necklace means a mother's love is forever, engraved" Always my mother, forever my friend", express your love to mom with this heartfelt fashion pendant. It's a special gift that she will keep forever.
Specifications:
Stone: Zircon
Size: 1" x 1/2"
Color: Silver
Chain: 18+2 inches Rolo chain
Material: 925 silver
Package Includes:
1* Necklace
1* Delicate jewelry box
1* Gift bag
1* Maintenance instruction
1* Silver polishing cloth
Fast Shipping from the Untied States.





-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!








