Dragoyle LLC
Small Stainless Steel Branch Style Cutlery Pieces
Small Stainless Steel Branch Style Cutlery Pieces
5.0 / 5.0
(1) 1 total reviews
Share
Couldn't load pickup availability
These handsome stainless steel branch style cutlery pieces make a most excellent addition to a special dinner or fun outdoor picnic. With several colors to choose from you can mix and match or purchase the same style in the amount that fits your special occasion. The Small stick design is fun and quirky. Enjoy the entertainment factor at parties, let others be jealous.
BUY 5 GET THE 6th FREE!
Completes a Couples Set of 2, use code BRANCH6 at checkout!
- Material: stainless steel
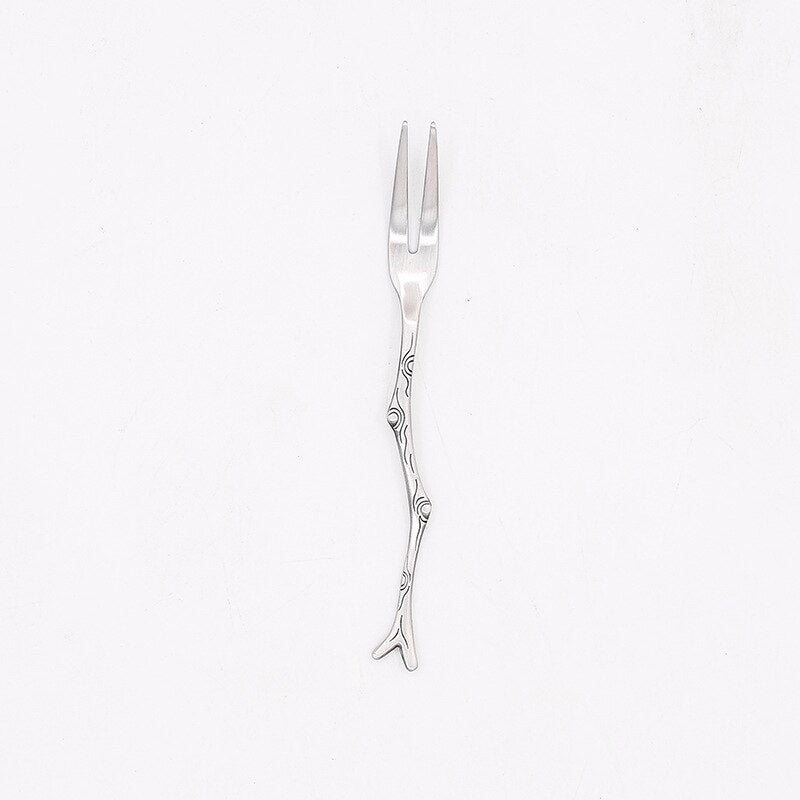
- Shape: Branch
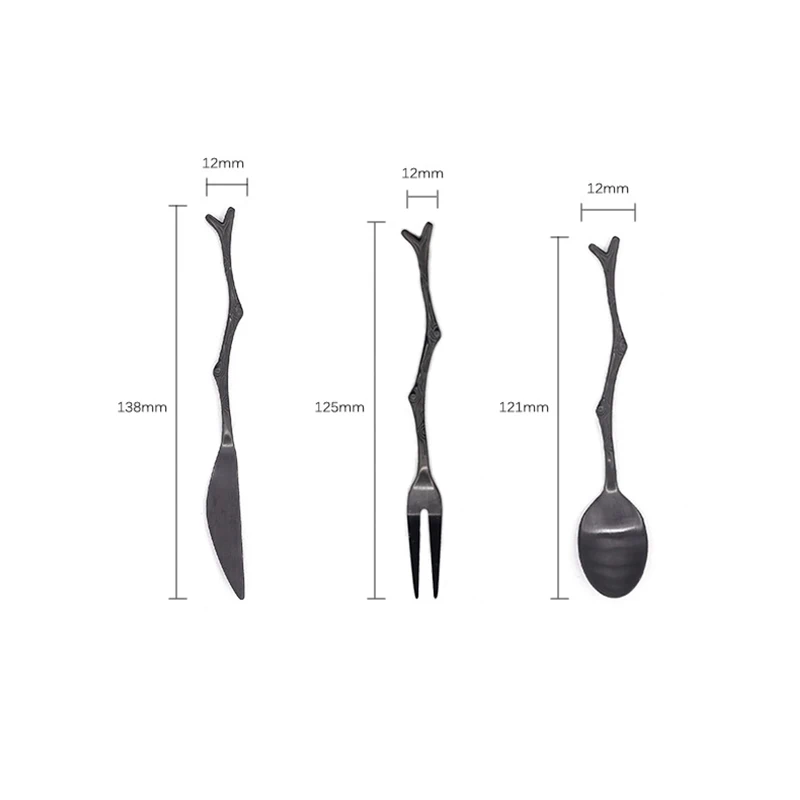
- Products: knife, fork, spoon
- Color: natural, gold, black, color
- Dimensions: as shown in the figure
- Package include : 1 pc
Estimated Shipping Time is 10 to 19 days.
**** I purchased a full set of these adorable branch style cutlery pieces and they were smaller than I expected, more the size of a child's or baby utensil. The design is cute and they are dainty, but I love them and am very happy with my purchase.


















-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!




















