1
/
of
10
Dragoyle LLC
Solar Powered Emergency Radio, Bluetooth Speaker, Flashlight, Mobile Charger
Solar Powered Emergency Radio, Bluetooth Speaker, Flashlight, Mobile Charger
Regular price
€37,95 EUR
Regular price
€0,00 EUR
Sale price
€37,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
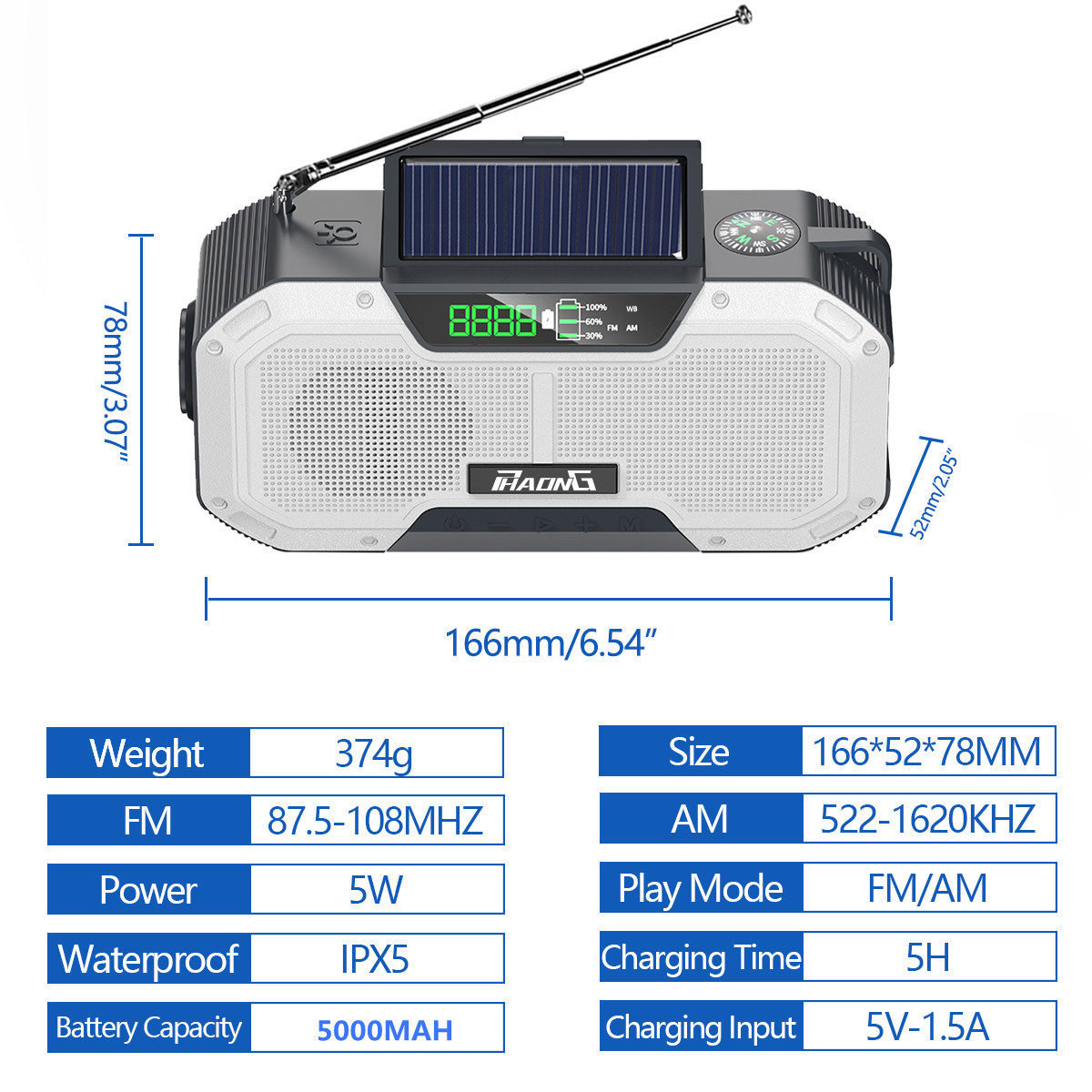
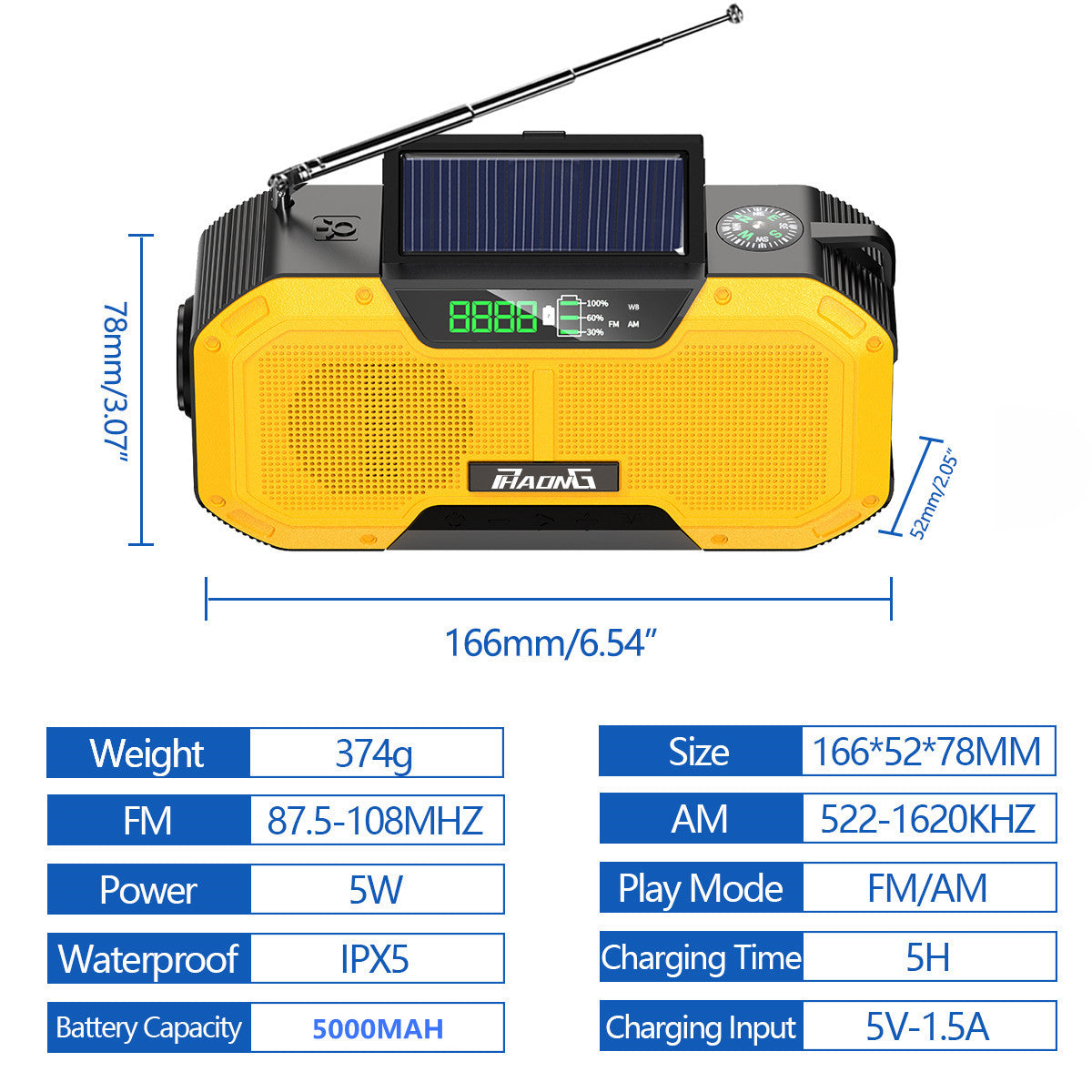
This solar powered emergency radio has a Bluetooth speaker, strong flashlight and several mobile phone charger plugs. This is great for your emergency kits, camping kits and can provide much needed solar power when electricity isn't available due to an emergency situation.
Features:
- Type of radio/recorder: radio
- Sound quality selection: Stereo
- Number of radio stations: 12
- Rated voltage: 5 (V)
- Rated power: 5 (W)
- Rated frequency: 87.5-108M (HZ)
- Material: ABS
- Dimensions: 166*52*78
- Battery Specifications: Above 4000mah
- Applicable crowd: the public
- Whether there is a recording function: No
- Radio tuning method: automatic channel selection (without bluetooth function)
- Channel: Multichannel
- Packing list: host, charger, manual,
- Band Type: Full Band
- Screen size: 15.3















-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!













