1
/
of
20
Dragoyle LLC
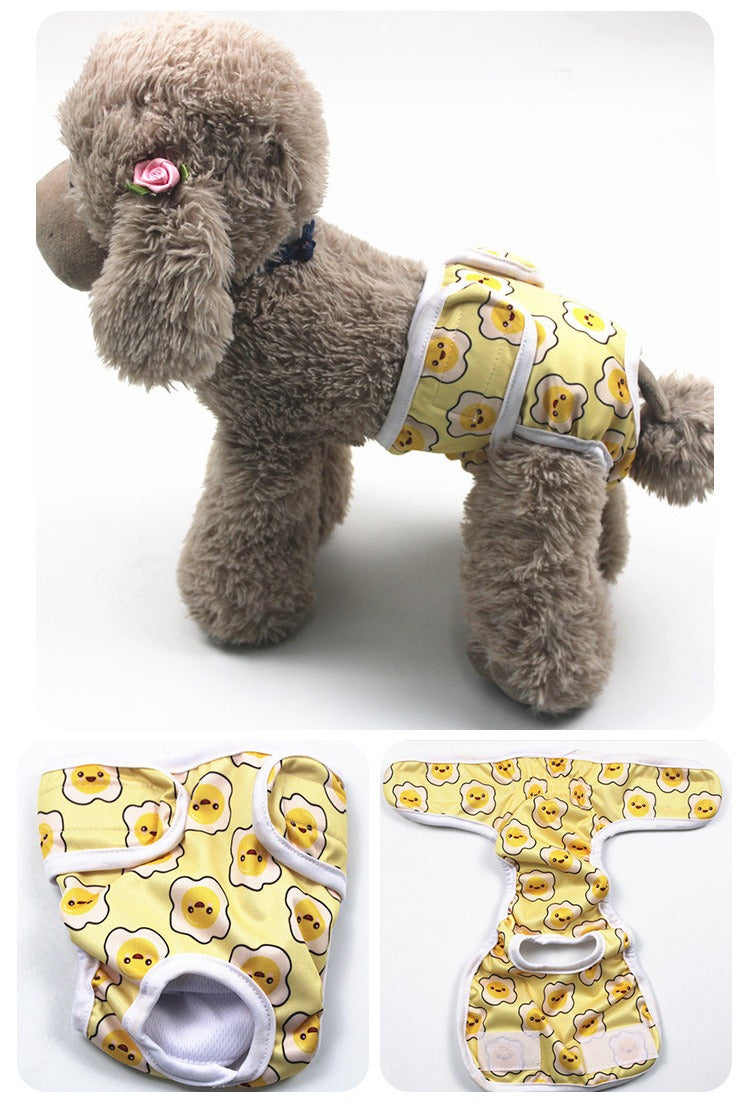
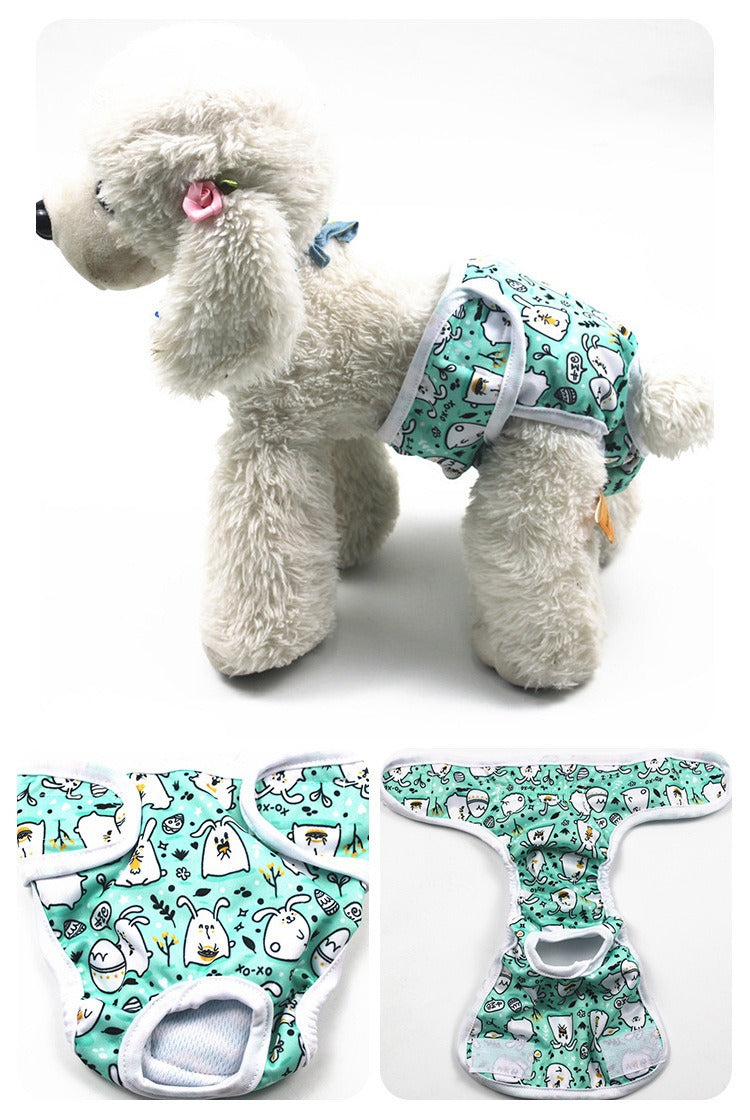
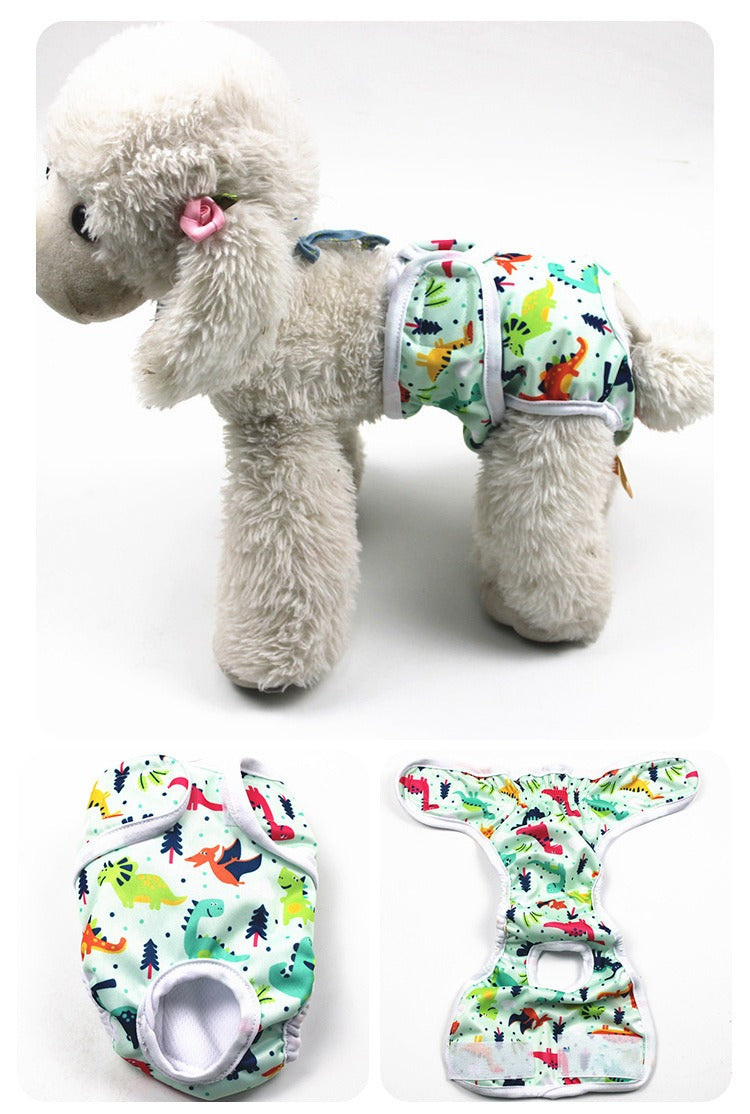
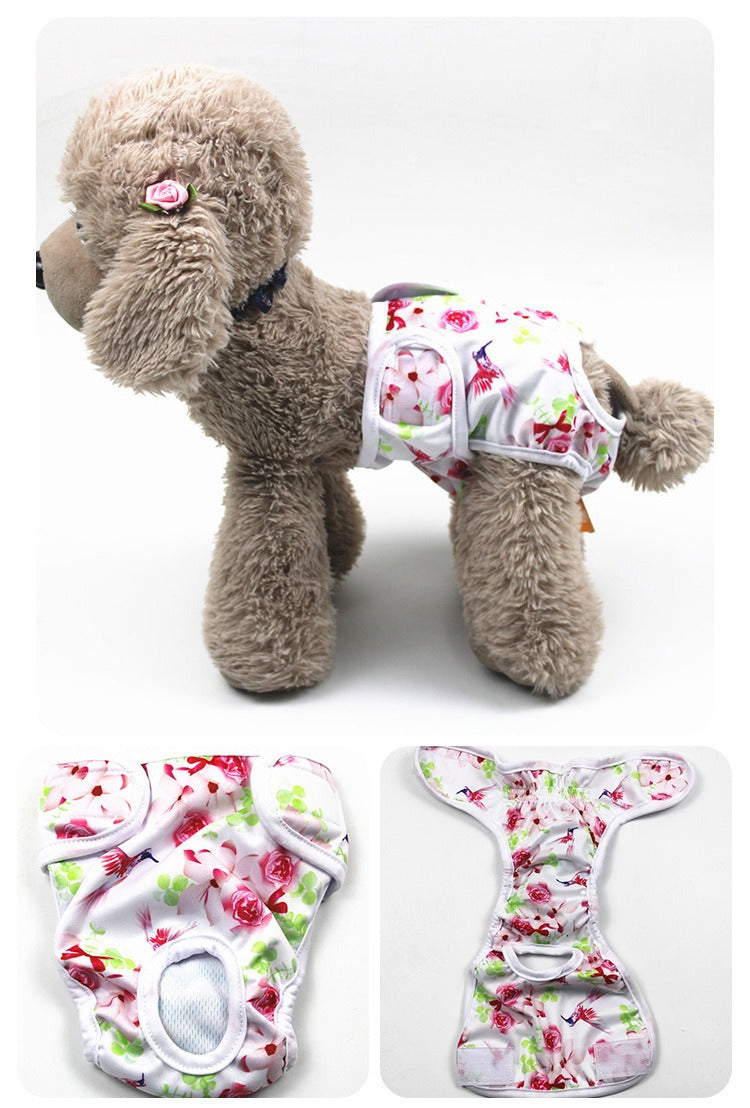
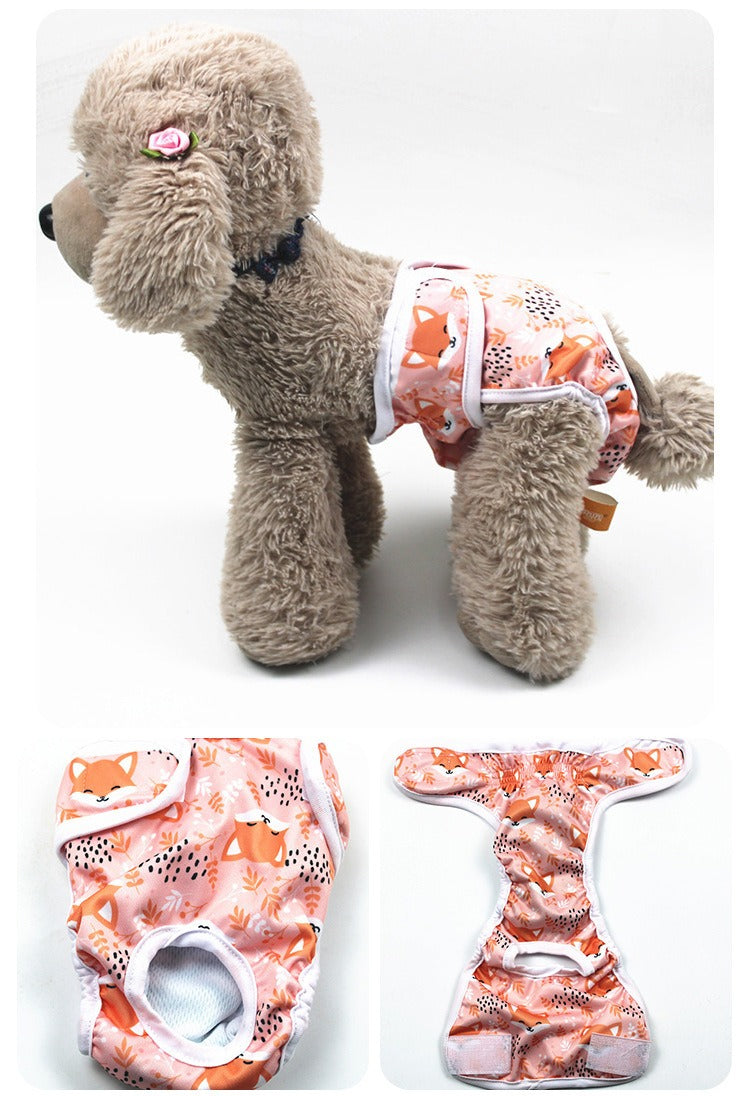
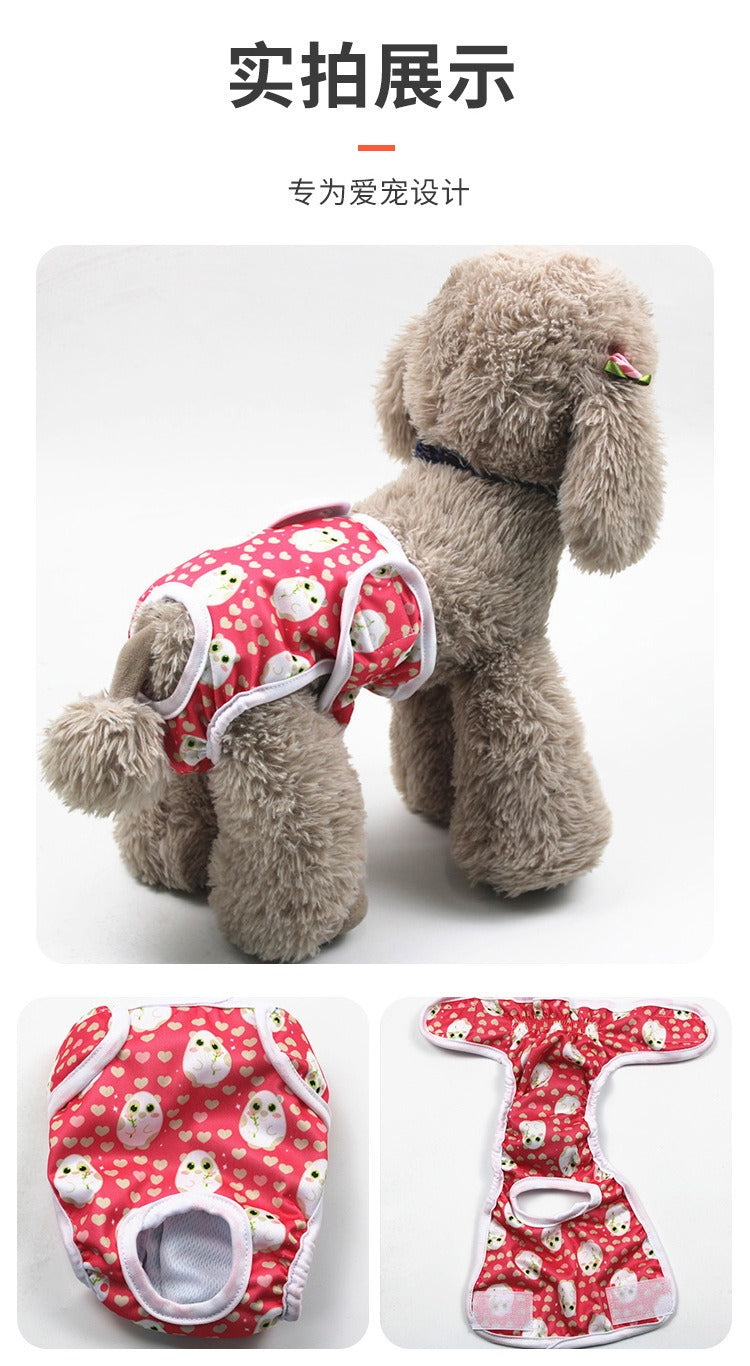
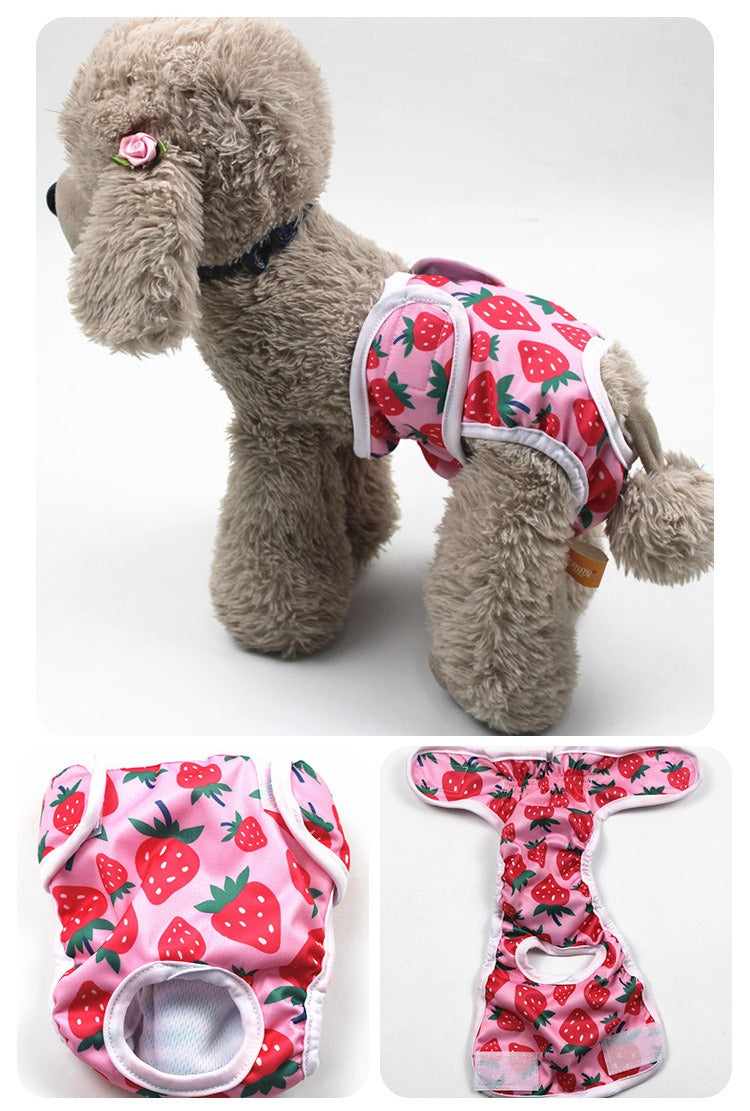
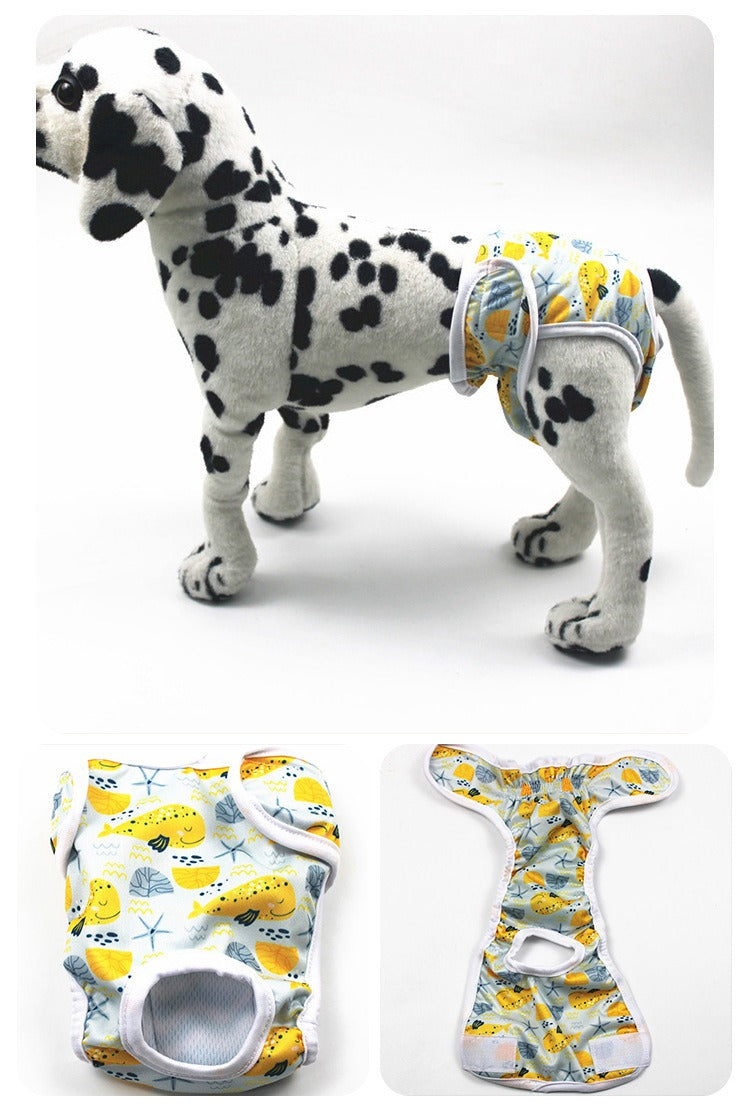
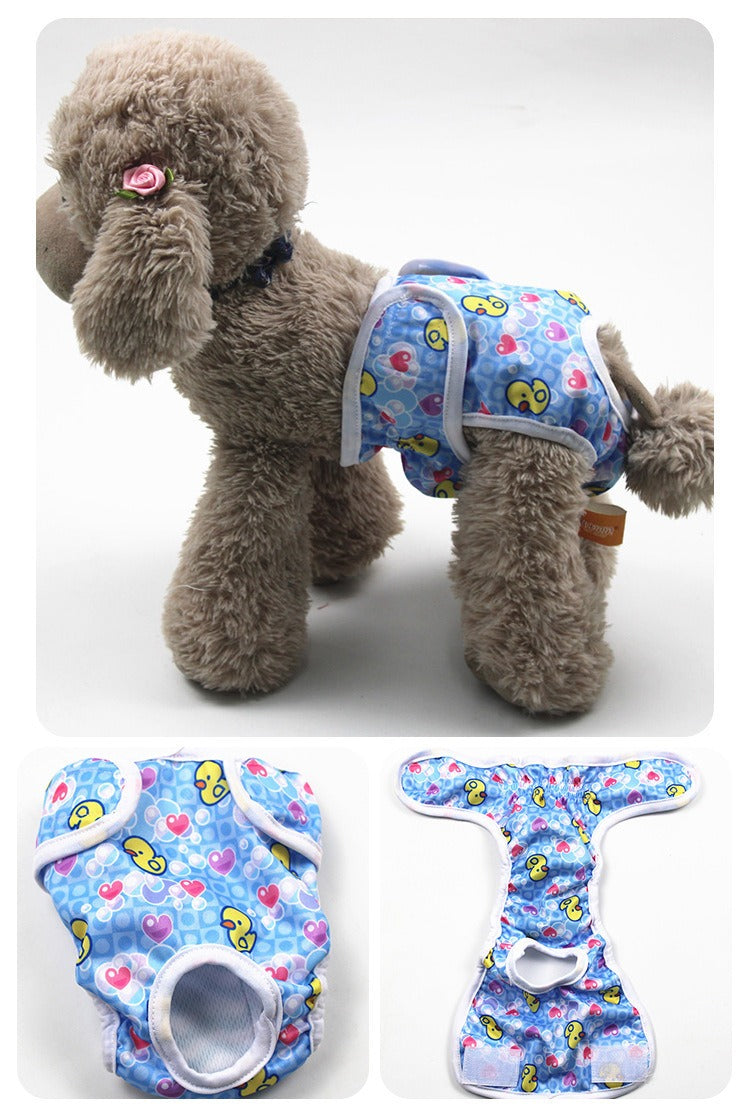
Snug Fit Adjustable Cartoon Dog Diapers
Snug Fit Adjustable Cartoon Dog Diapers
Regular price
€13,95 EUR
Regular price
€6,95 EUR
Sale price
€13,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Keep your furry friend comfortable and mess-free with our Snug Fit Adjustable Cartoon Dog Diapers. These diapers are specially designed to provide the perfect fit for your dog, ensuring maximum comfort and protection. Say goodbye to accidents and hello to stress-free walks with your pup.
Estimated Delivery Time is 5 to 11 days
- Material: Waterproof Nylon Cloth
- Product Category: Physiological Pants
- Style: Cartoon
- Material: Polyester Blended
Size:
- XS: Waist 25-35cm; fit for small dogs 1.5-3kg
- S: Waist 30-40cm; fit for medium dogs 4-7kg.
- M: Waist 40-50cm; fit for medium-large dogs 13-20kg.
- L: Waist 50-60cm; fit for large dogs 20-34kg.
- XL: Waist 60-70cm; fit for large dogs 34-44kg.
- Please allow 0.5-1 inch error due to manual measurement.






















-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!























