1
/
of
22
Dragoyle LLC
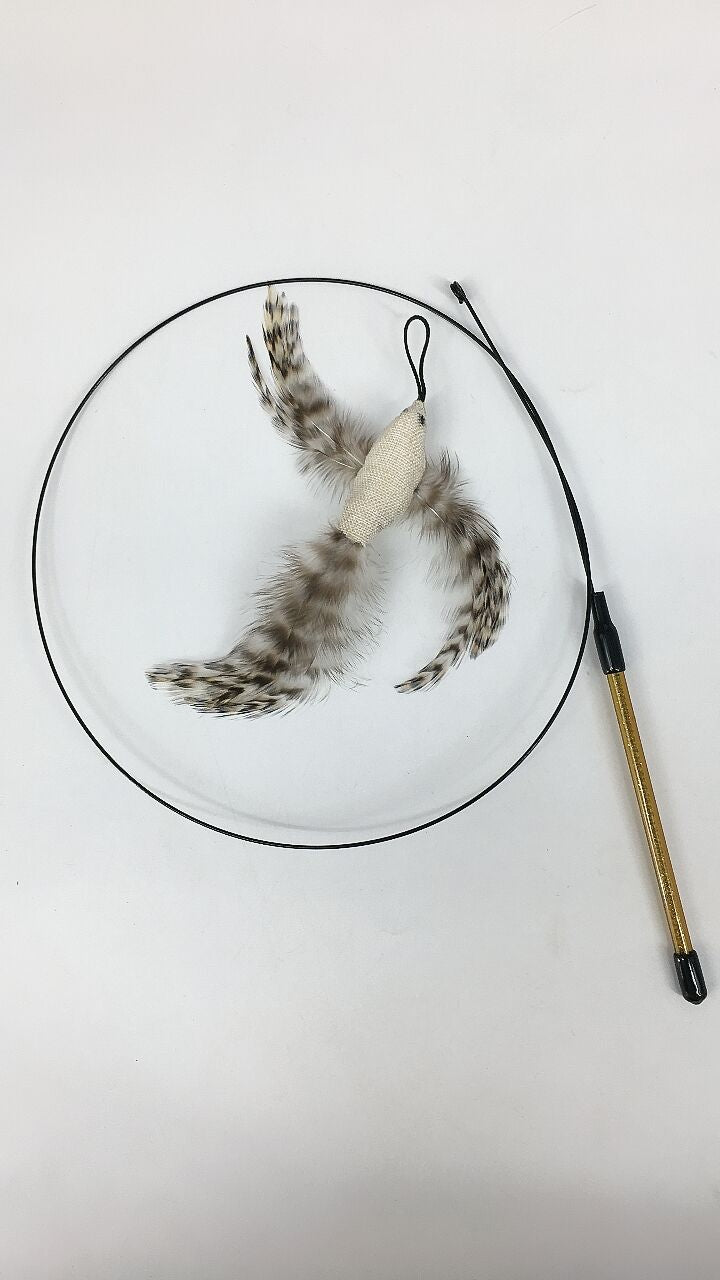
Simulation Bird Interactive Cat Toy
Simulation Bird Interactive Cat Toy
Regular price
€8,95 EUR
Regular price
Sale price
€8,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Bring out the hunter in your feline friend with our Simulation Bird Interactive Cat Toy! This realistic bird toy will stimulate your cat's natural instincts and provide hours of entertainment. Watch as they pounce, stalk, and play, providing physical and mental exercise. Keep your cat happy and engaged with this must-have toys.
Several types to choose from. Estimated Delivery is 8 to 12 days.





















-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!

























