1
/
of
8
Dragoyle LLC
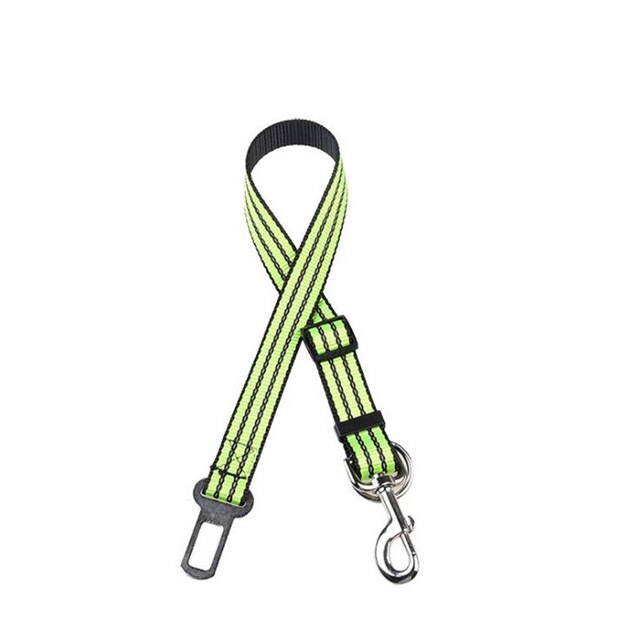
Safe Reflective Nylon Pet Seatbelt
Safe Reflective Nylon Pet Seatbelt
Regular price
€20,95 EUR
Regular price
Sale price
€20,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
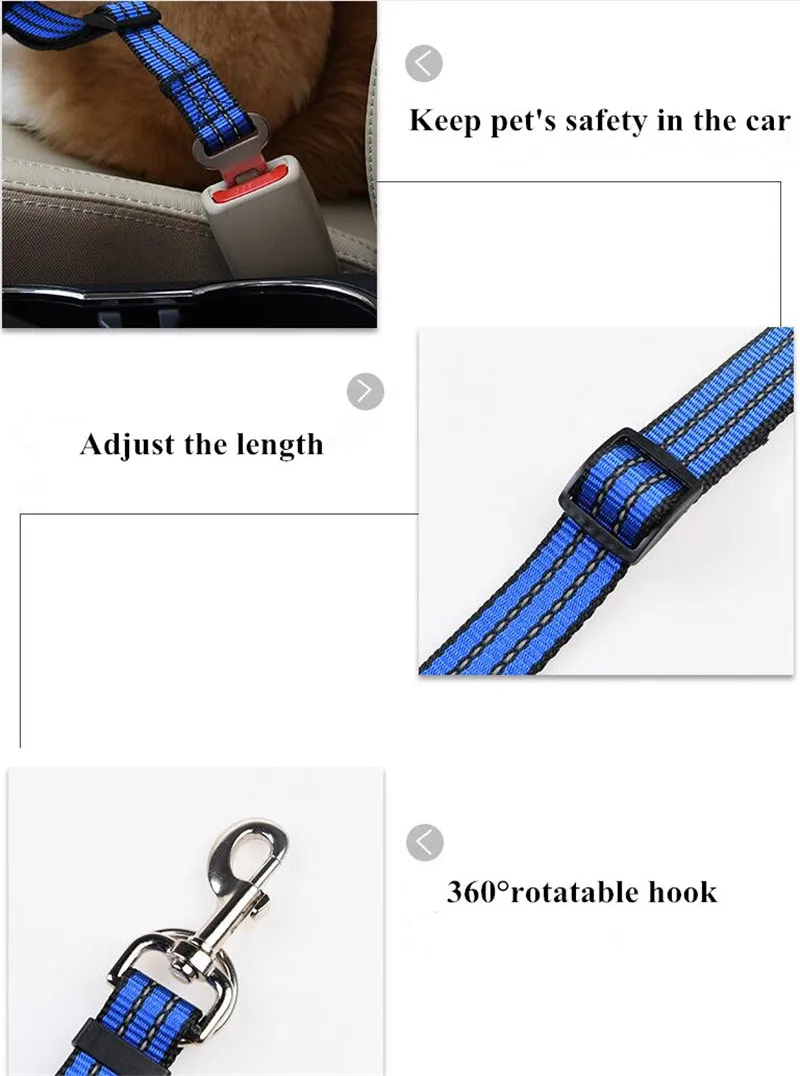
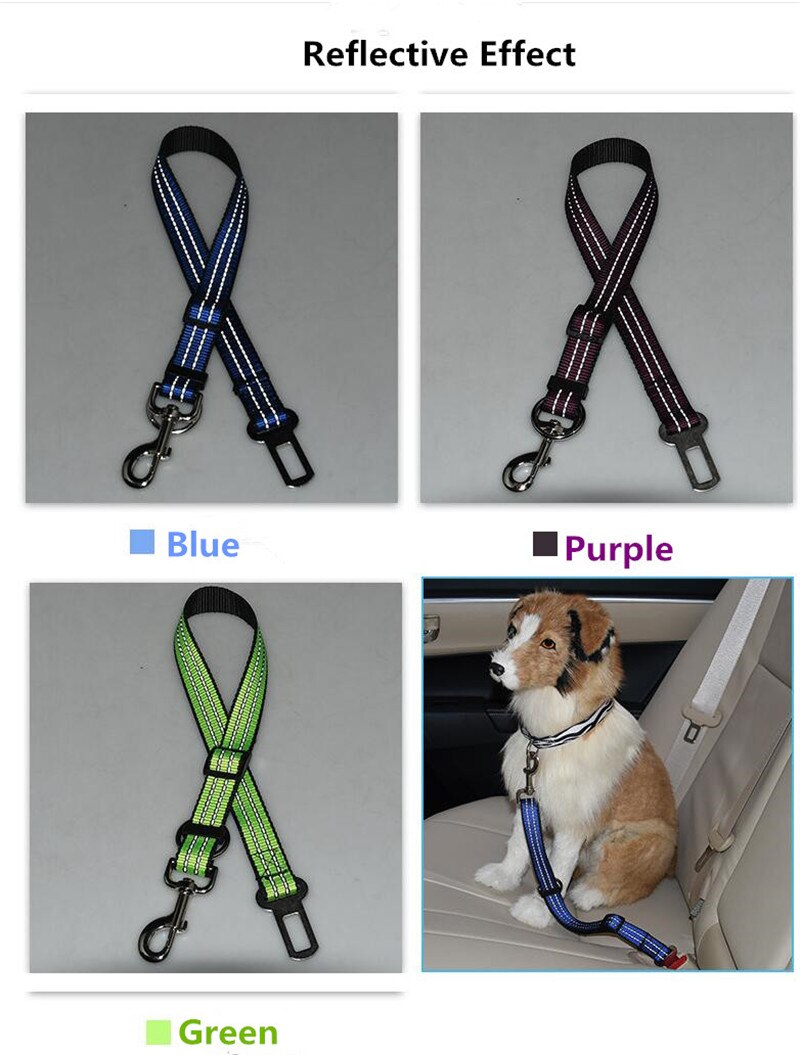
Ensure the safety of your beloved pet with our Safe Reflective Nylon Pet Seatbelt. Made from durable and reflective nylon, this seatbelt provides added protection during car rides. With an adjustable length, it fits most pets and keeps them secure. Drive with peace of mind and keep your furry friend safe.
- B43 Reflective pet seat belts
- Name: Reflective pet seat belts
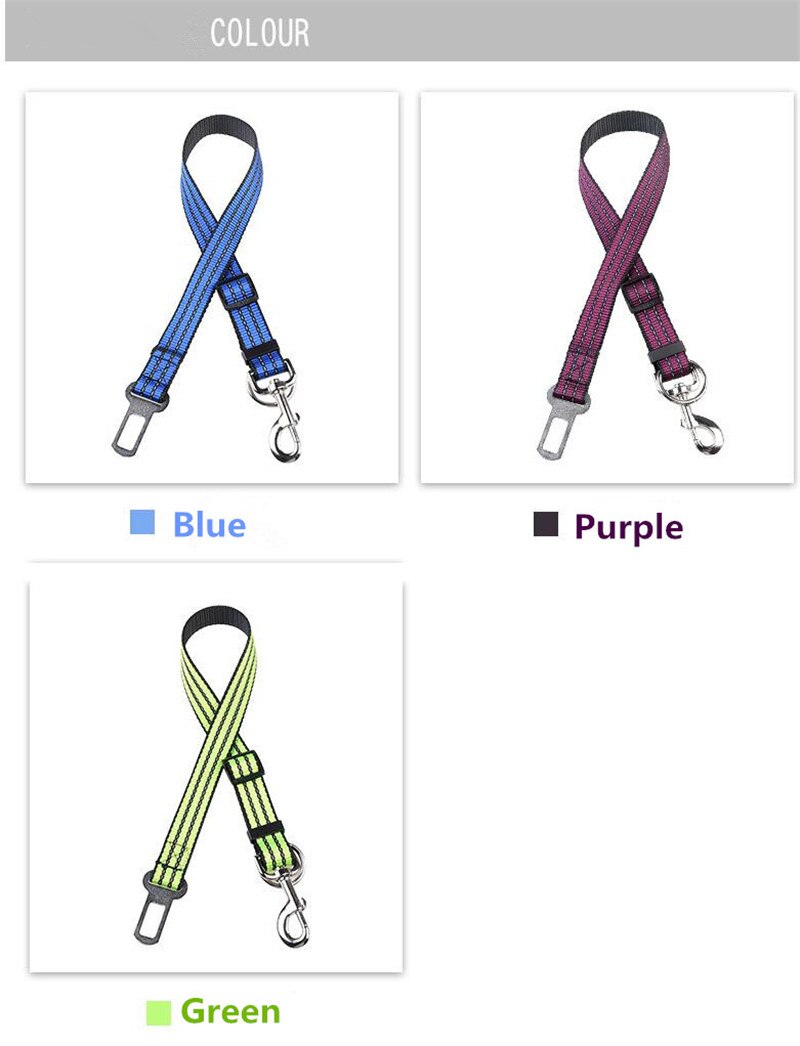
- Color: Blue,Green,Purple
- Material: Nylon + Metal
- Size: Full length: 70 cm width: 2.5 cm
- weight: 112 g
Estimated Delivery Time is 4 to 7 days.












-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!











