1
/
of
9
Dragoyle LLC
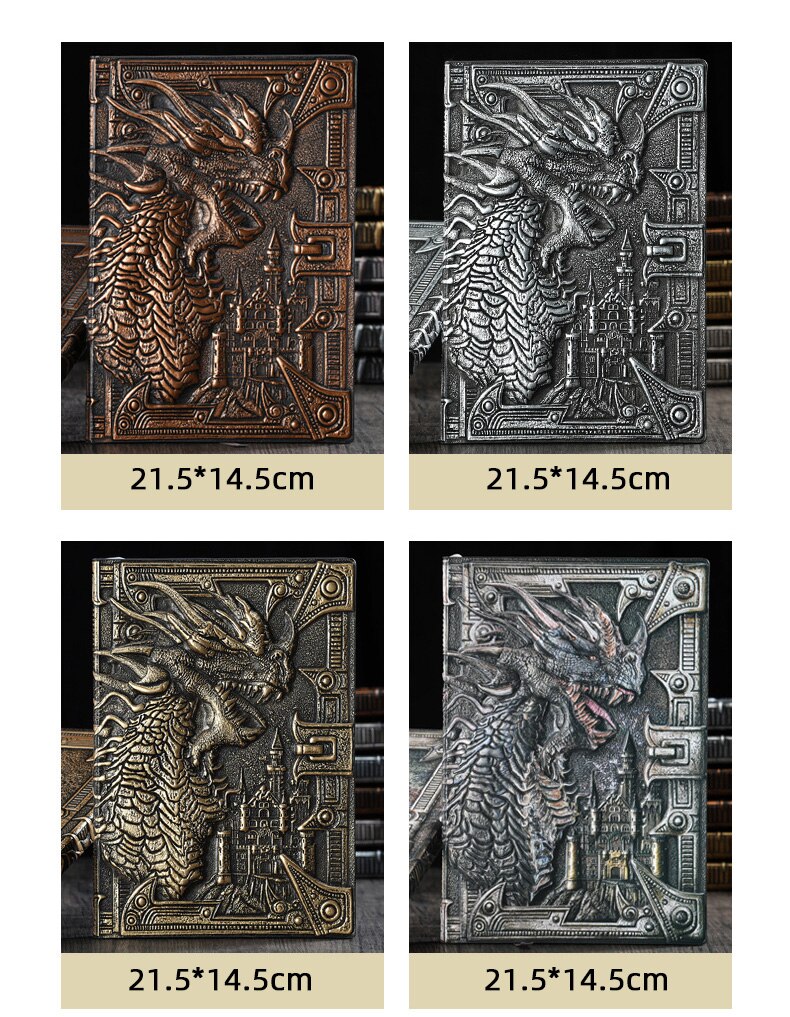
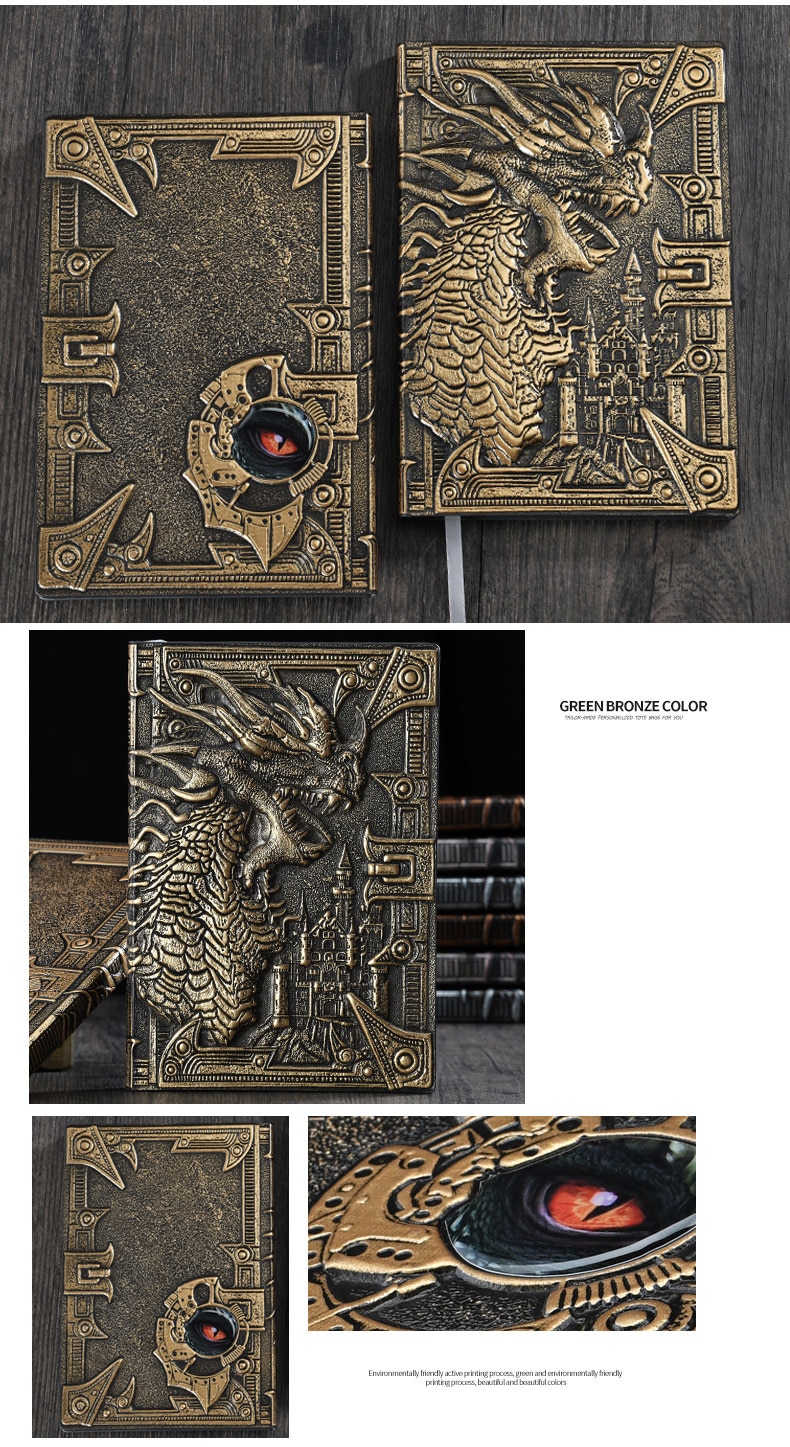
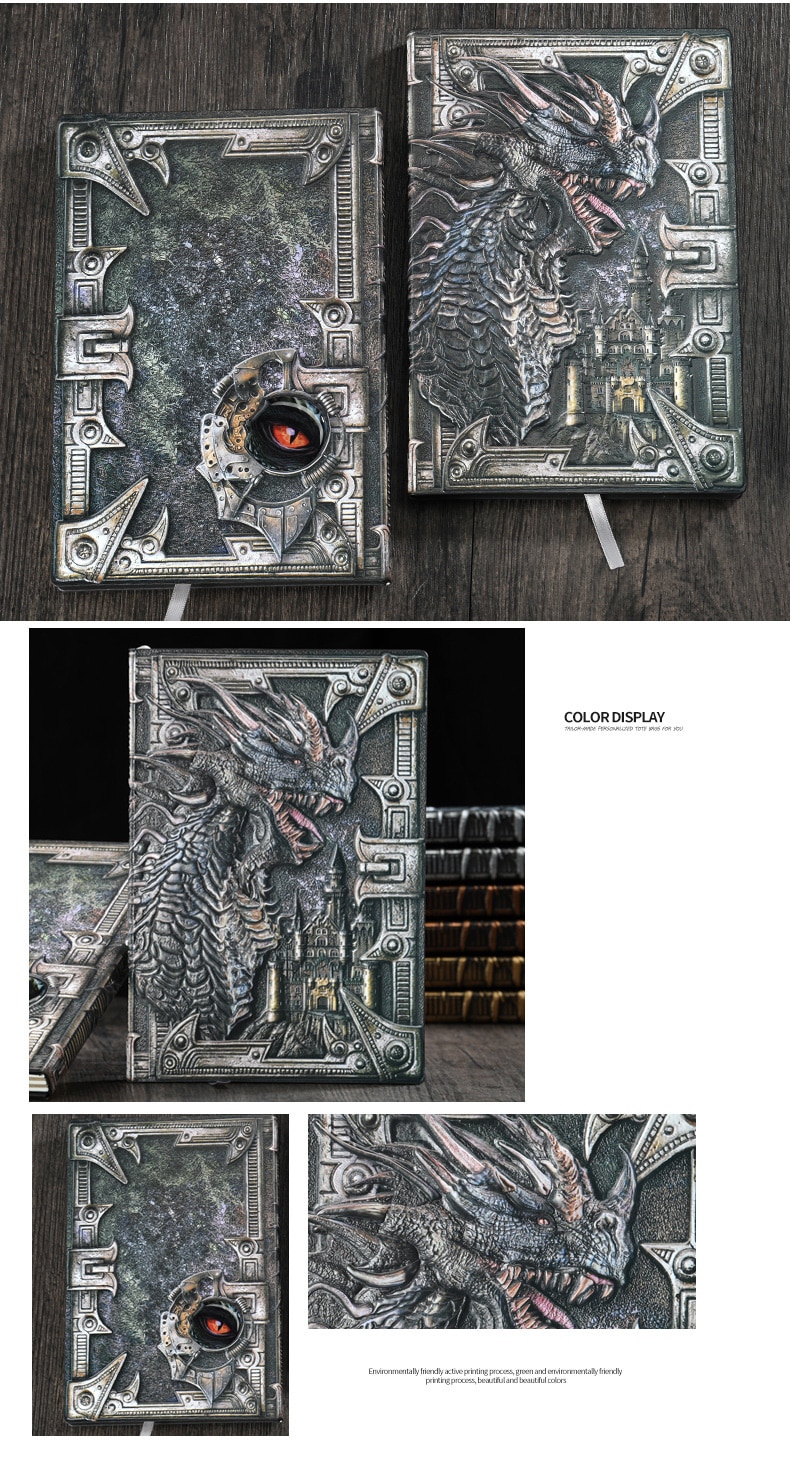
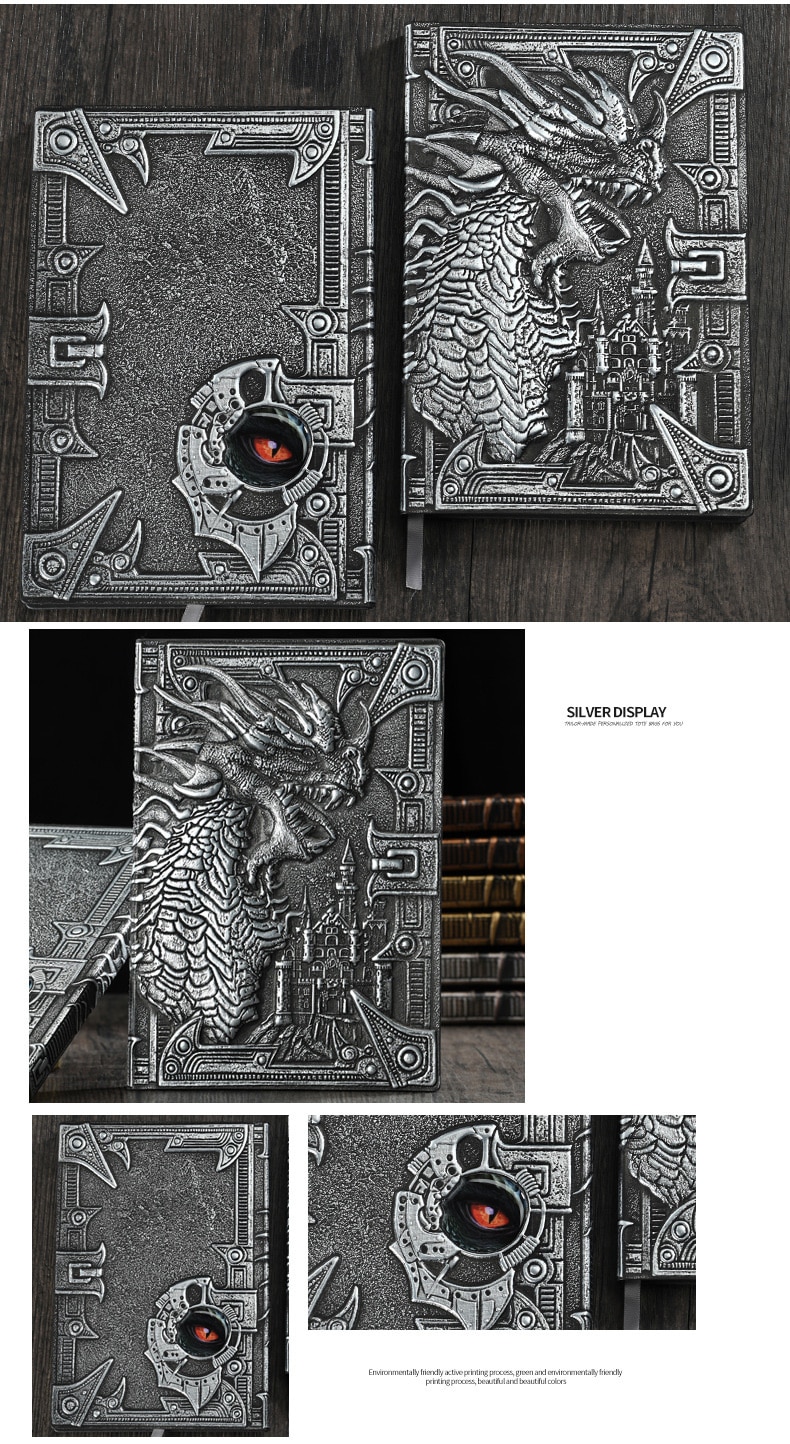
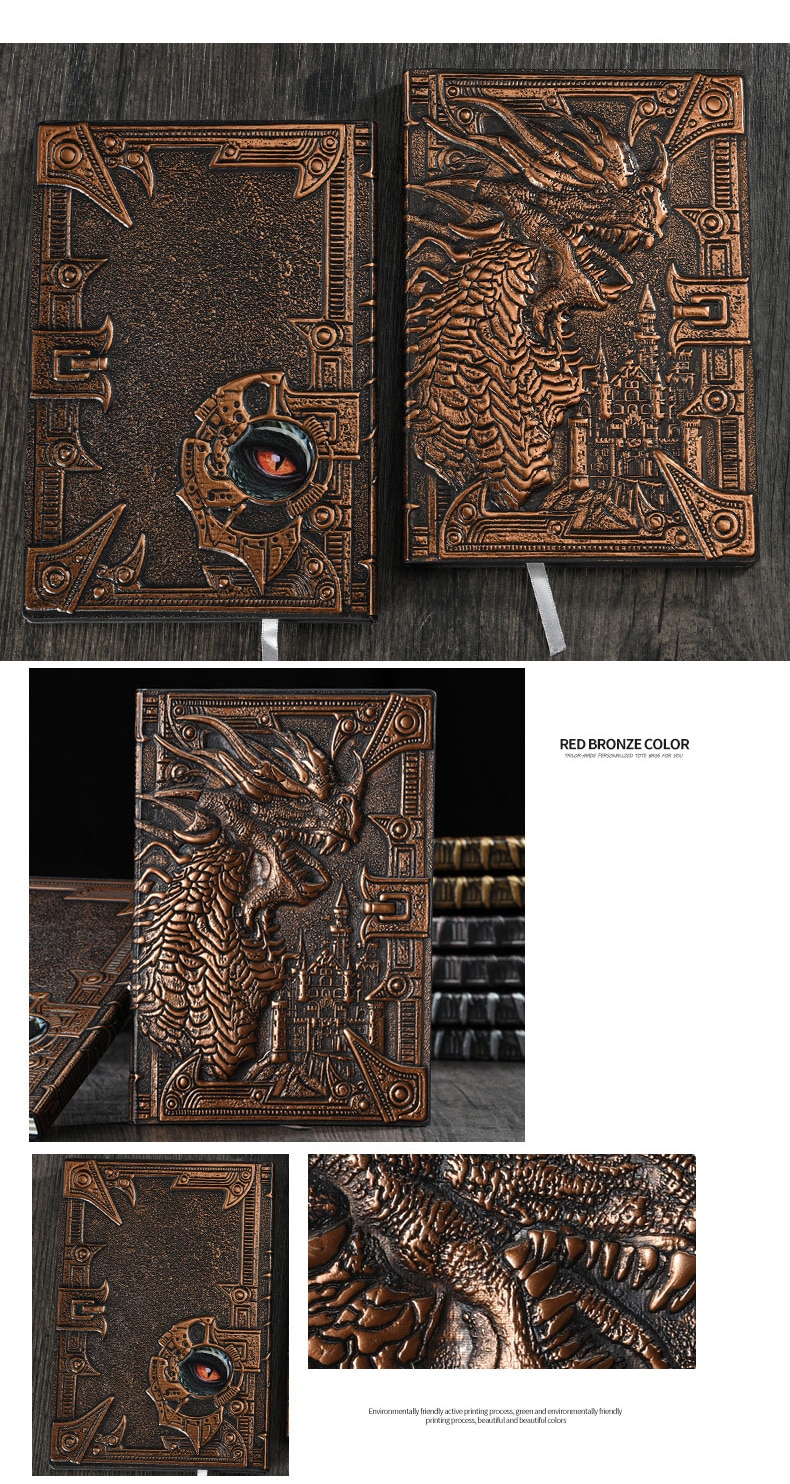
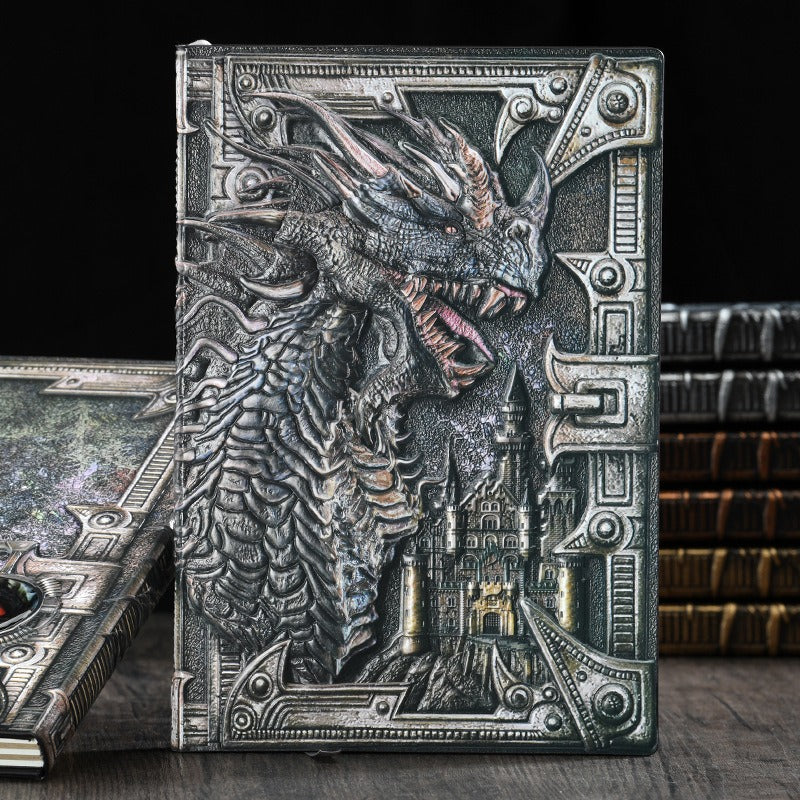
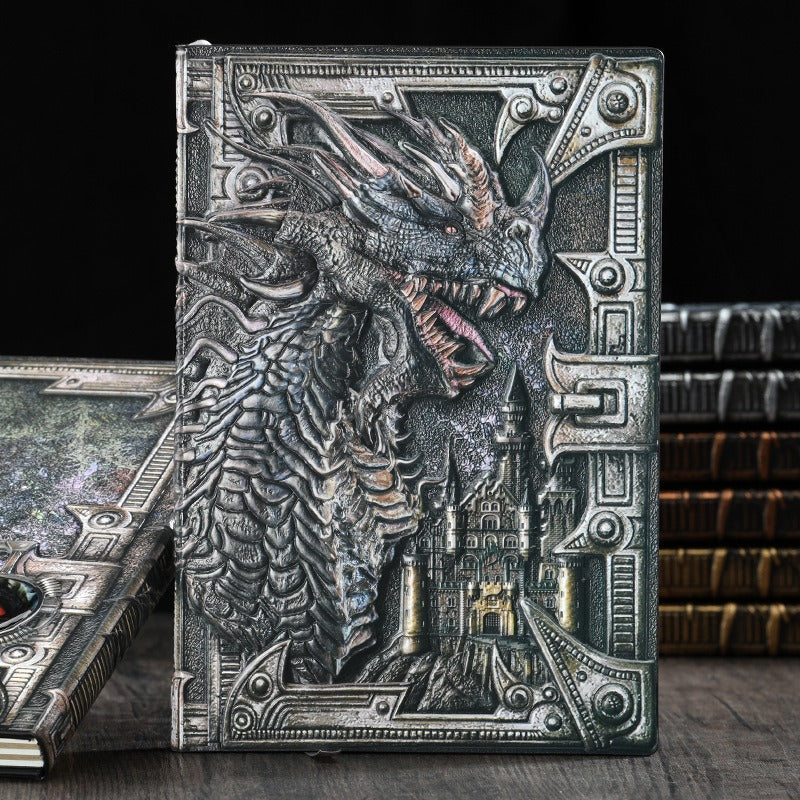
Retro Embossed Metal 3-D Dragon Notebook
Retro Embossed Metal 3-D Dragon Notebook
Regular price
€21,95 EUR
Regular price
€10,95 EUR
Sale price
€21,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Sophisticated and unique, the Retro Embossed Metal 3-D Dragon Notebook is the perfect accessory for those who desire a luxurious writing companion. Crafted with intricate embossed metal, this notebook will add an exclusive touch to your stationery collection. Capture your thoughts and ideas in style with this exquisite dragon notebook.
- Product Category: Notebook
- Cover Material: Imitation Leather
- Body Material: Double Adhesive Tape
- Body Paper Size: A5
- Specification: A5
- Unit Weight: 380g (Book/Volume)
- Number Of Internal Pages: 100 (Sheets)
- Notebook Style: Retro















-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!












