1
/
of
11
Dragoyle LLC
Reflective Adjustable Breathable Harness & Leash sets
Reflective Adjustable Breathable Harness & Leash sets
Regular price
€15,95 EUR
Regular price
€0,00 EUR
Sale price
€15,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
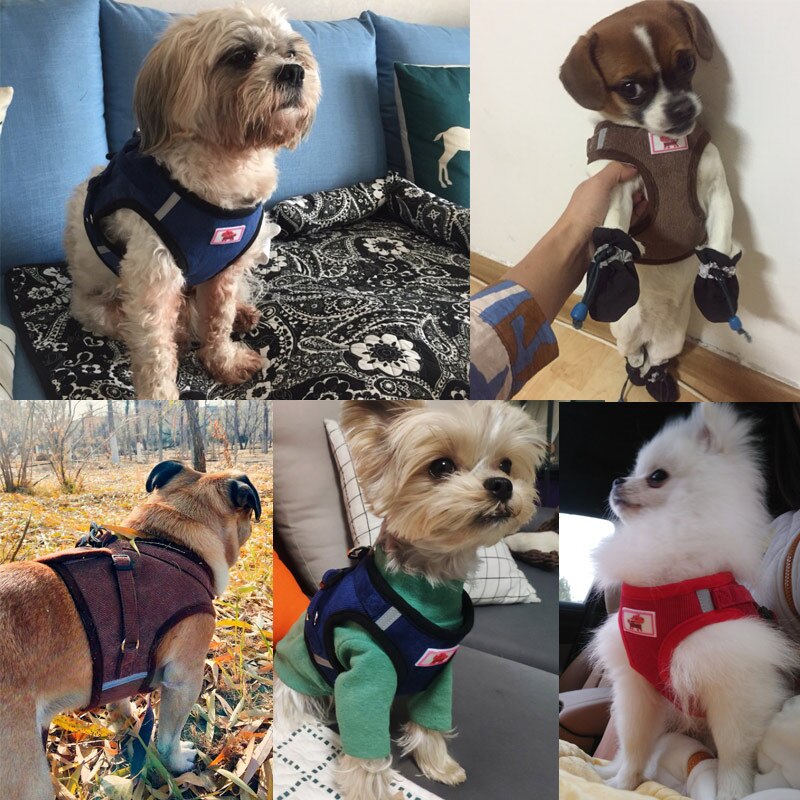
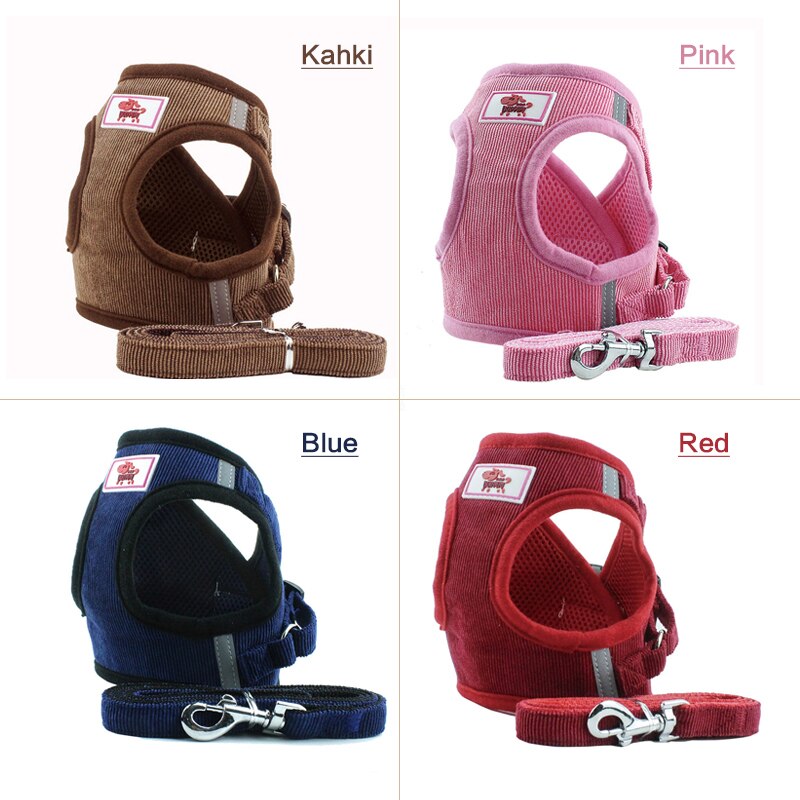
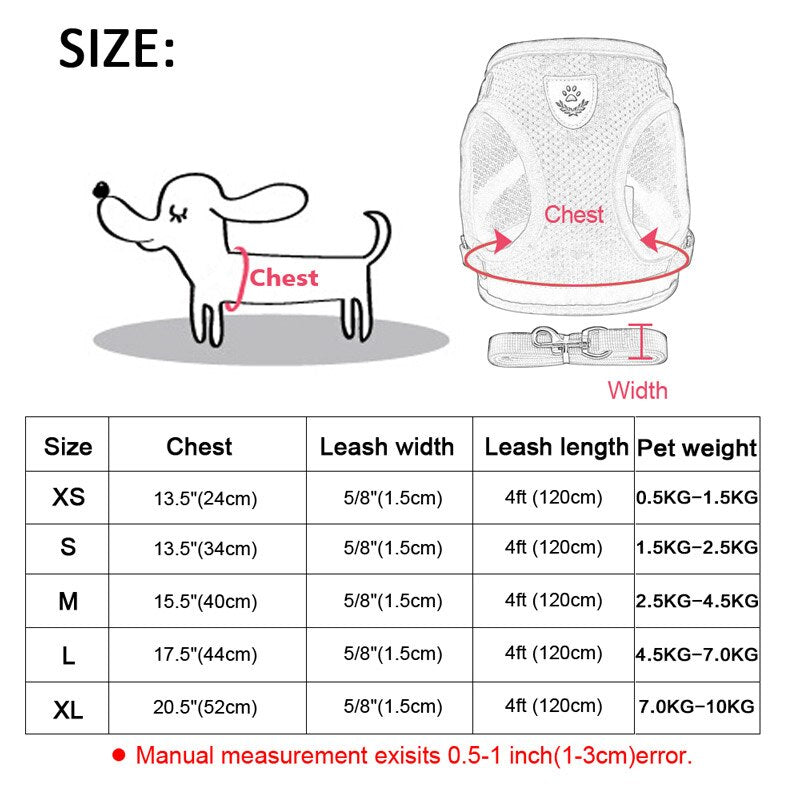
Elevate your walks with our Reflective Adjustable Breathable Harness & Leash sets. Designed for safety and comfort, the reflective material keeps your pup visible in low light while the breathable design keeps them cool. With adjustable straps, finding the perfect fit has never been easier. Walk confidently and stylishly.
Estimated Delivery Time is 4 to 12 days.












-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!














