1
/
of
13
Dragoyle LLC
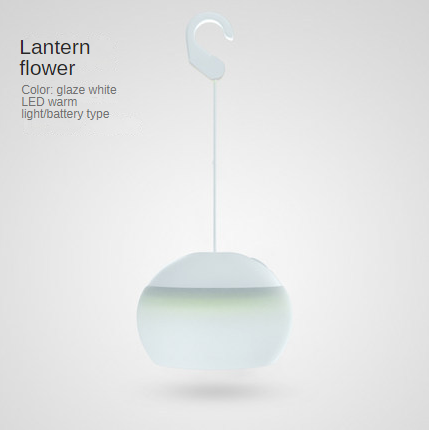
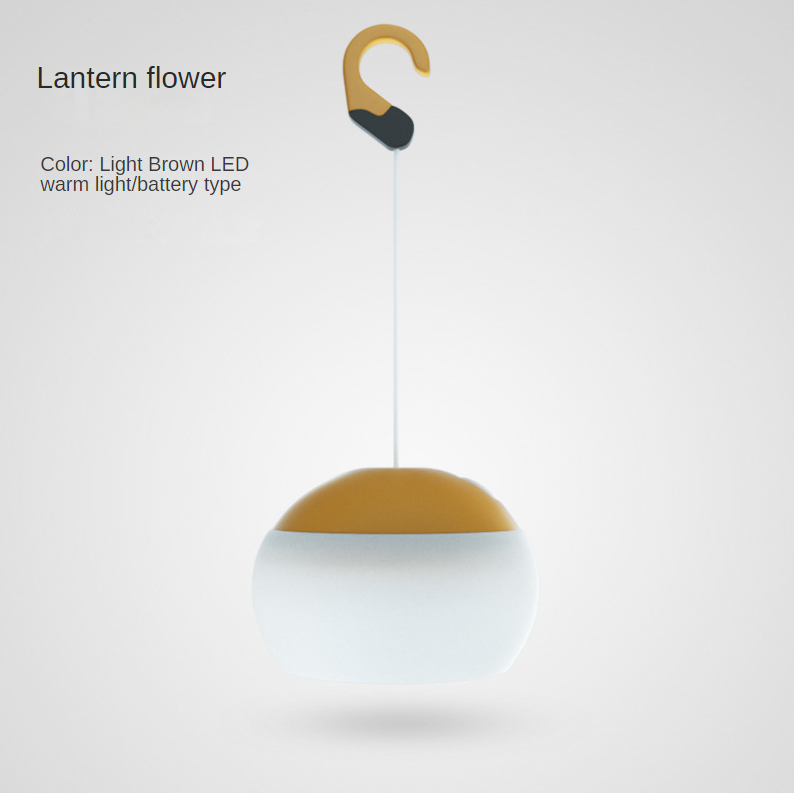
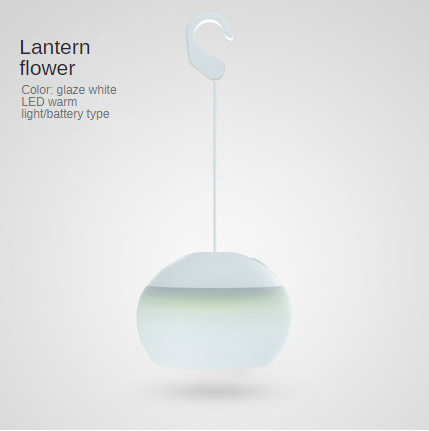
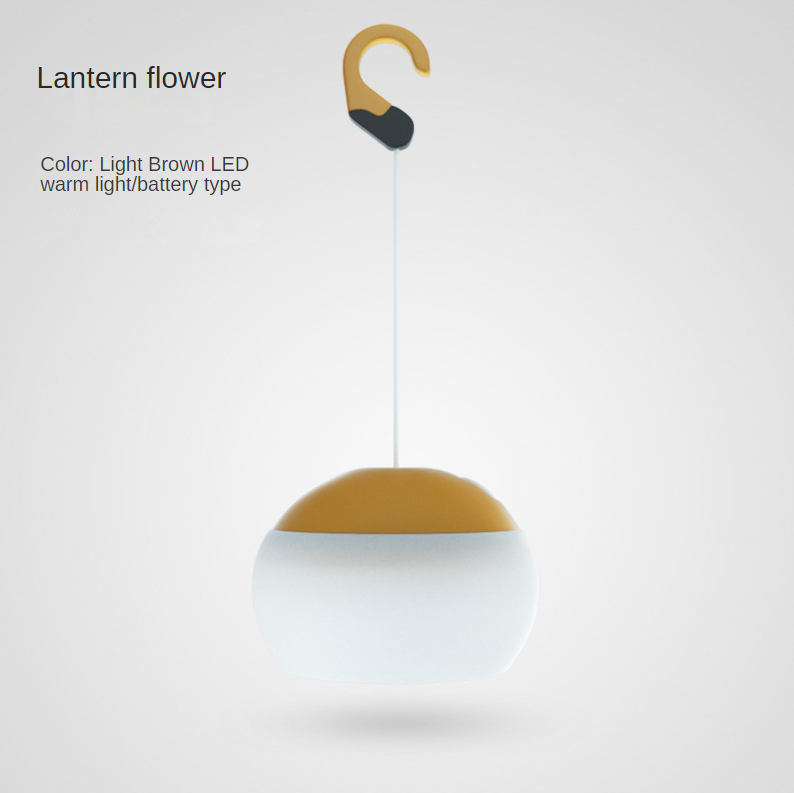
Rechargeable Long Life LED Camping Light
Rechargeable Long Life LED Camping Light
Regular price
€22,95 EUR
Regular price
Sale price
€22,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
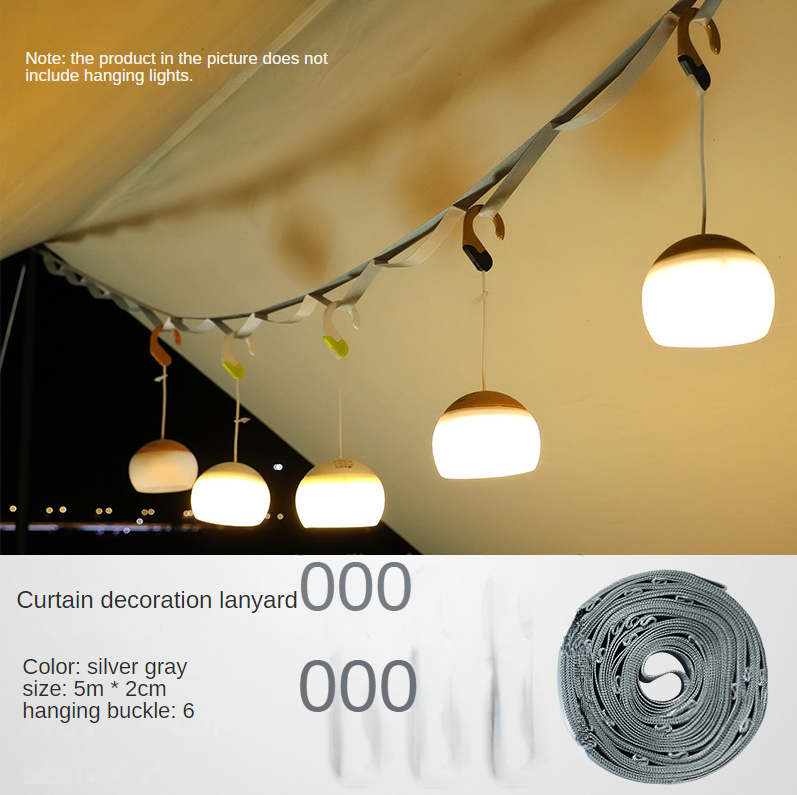
Light up your wildest outdoor dreams with this LED camping light! Featuring a rechargeable long life battery, you'll never go "dark" again. Go ahead, stay up late, keep the fire burning and the stories rolling: You've got the power to do it all! (Plus, you know you want to show off that cool light.)
Product information:
- Light source type: LED
- Power source: battery/charging
- Switch Type: Button
- Specifications: 26.5*10.5CM
- Color: decorative lanyard (rope + 6 hooks), usb glaze white upgrade, battery upgrade - glaze white, usb khaki upgrade, battery upgrade - khaki
Estimated Delivery Time is 10 to 20 Days.
Thank you for your patience.
Packing list: 1 x Tent light

















-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!
















