1
/
of
8
Dragoyle LLC
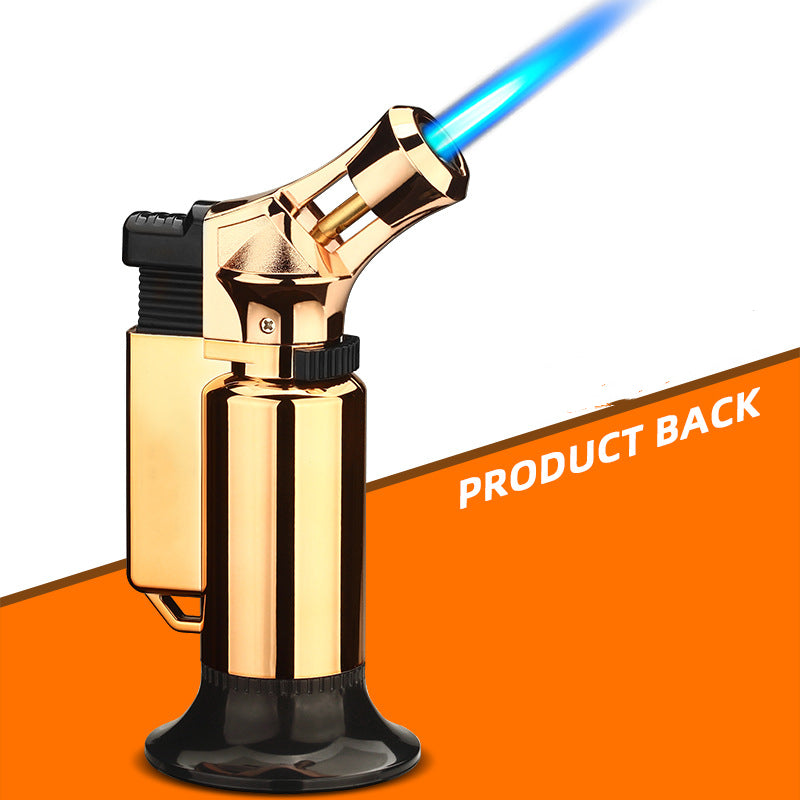
Powerful Metal Butane Lighter
Powerful Metal Butane Lighter
Regular price
€20,95 EUR
Regular price
Sale price
€20,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
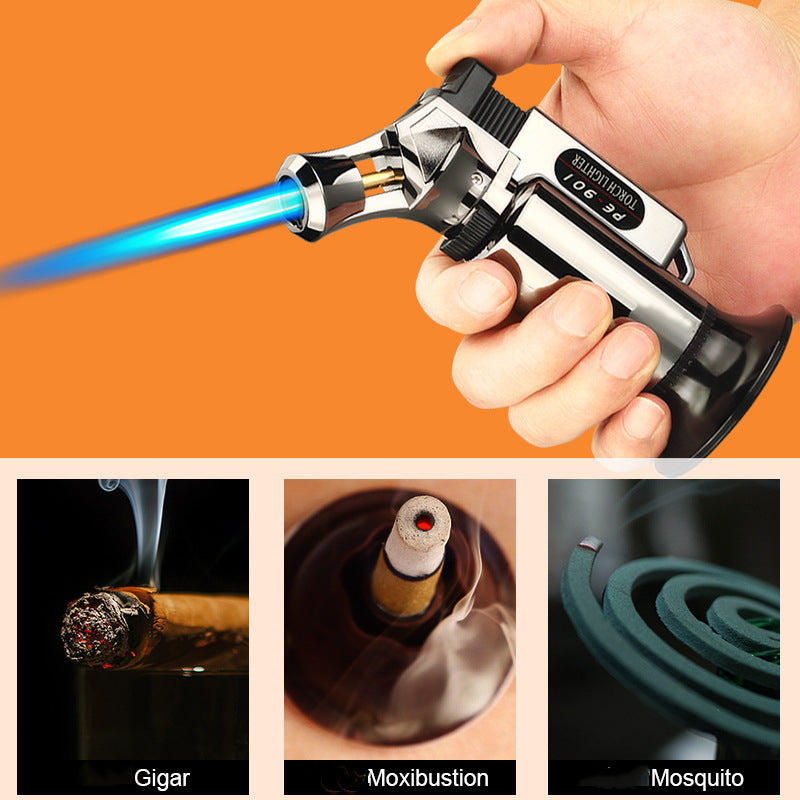
Discover the power of heat with this Powerful Metal Butane Lighter. This sleek lighter is made of durable metal, making it perfect for lighting up any situation with ease and convenience. Let the possibilities ignite with just the press of a button!
Product information :
- Material: zinc alloy+ABS
- Type of engine oil: butane
- One time or not: No
- Windproof function: Yes
- Color: black, gold, silver
Size Information:

Packing list: Lighter x 1








-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!











