1
/
of
7
Dragoyle LLC
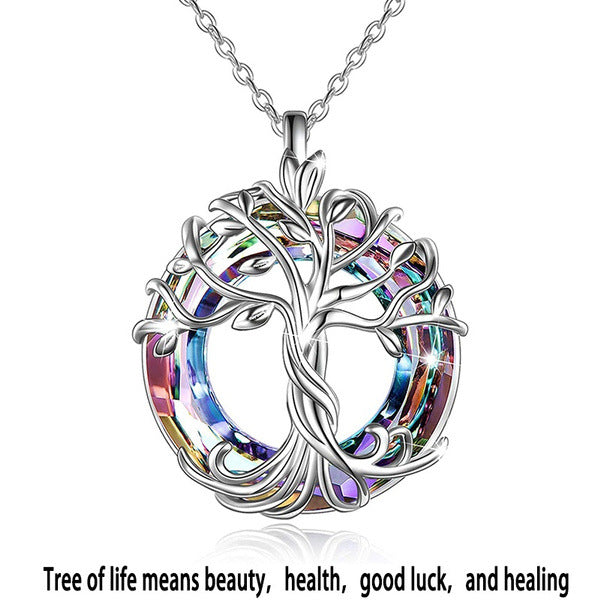
Popular Tree of Life Pendant or Earrings
Popular Tree of Life Pendant or Earrings
Regular price
€20,95 EUR
Regular price
Sale price
€20,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
The Tree of Life means Beauty, Health, Good Luck and Healing
A fashion statement for the simple personality type. The hollowed tree of life has many meanings and has been used in many modalities to promote spiritual and physical good health, inner and outer beauty and is said to bring good luck.
The necklace weighs only 5g and is 17mm long and is sturdy, will last. The earrings are a Devine gift for any woman of worth, which is every woman!
Shipping on this items is averaging 6 to 9 days. Ships from the United States







-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!










