1
/
of
18
Dragoyle LLC
Plush Soft & Fluffy Anti-Slip Rugs
Plush Soft & Fluffy Anti-Slip Rugs
Regular price
€21,95 EUR
Regular price
€31,95 EUR
Sale price
€21,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Experience ultimate comfort and luxury with our Plush Soft & Fluffy Anti-Slip Rugs! Sink your feet into the ultra-soft material and enjoy the added safety of the anti-slip backing. Transform any room into a cozy oasis with these premium rugs.
Estimated Delivery Time is 10 to 14 Days.
SPECIFICATIONS
- Shape: Rectangle
- Design: Carpet for Living Room, front room, dining, bedroom, hallway, bathroom
- Decoration Style: modern décor
- Material: Plush Fabric
- Wash Style: Hand or Machine Wash
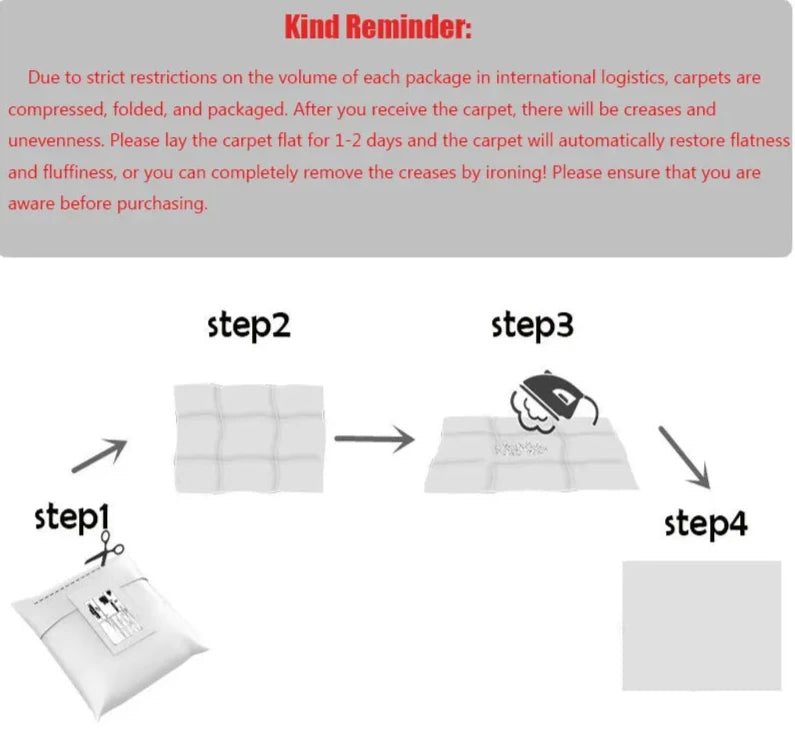
💛 Attention: The plush carpet comes vacuum sealed, it is normal to see some creases. You should wait 1 or 2 days until it fluffs up. There could be a 2 to 3cm difference in size.
it is normal to see some creases. You should wait 1 or 2 days until it fluffs up. There could be a 2 to 3cm difference in size.
 it is normal to see some creases. You should wait 1 or 2 days until it fluffs up. There could be a 2 to 3cm difference in size.
it is normal to see some creases. You should wait 1 or 2 days until it fluffs up. There could be a 2 to 3cm difference in size. 
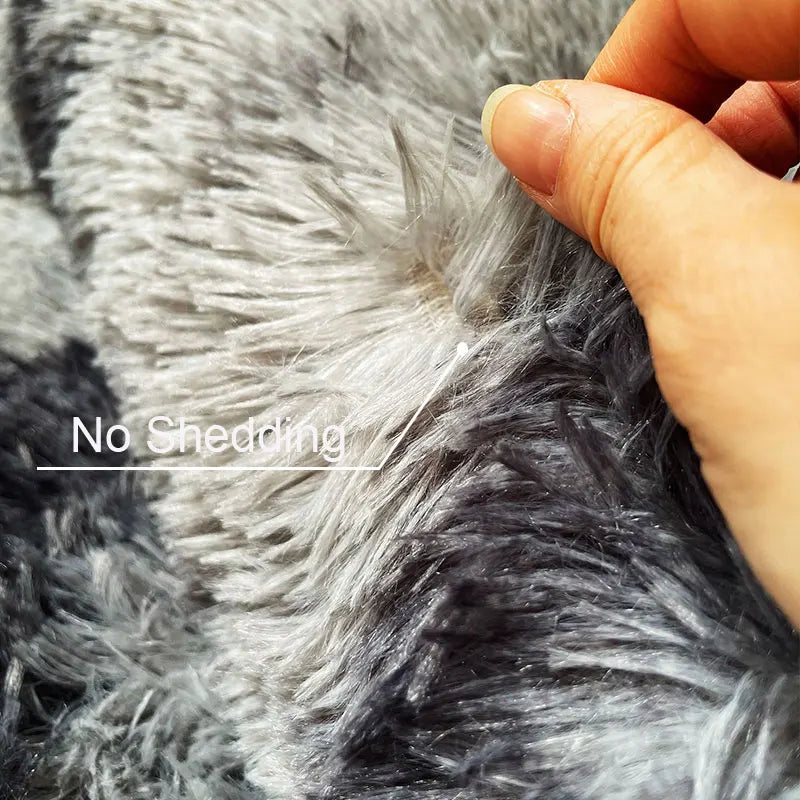
💛 Ultra soft material: Our fluffy area rug features a velvety-soft top and a cushioned interlayer, which is incredibly soft to walk on. If you prefer the soft, cozy feel of a furry rug under your bare feet, this plush bedroom rug is the one to go for.

💛 Wide Versatility: This rug is ideal for providing comfort and luxury to people of any age or gender, perfect for bedroom, girl's room, kid's room, home office, living room, boy's room, baby room, nursery, college dorm or classroom.







💛 How to Maintain: Recommended to maintain this non slip rug with vacuuming and spot cleaning. In the event of spills, you can spot treat them with carpet cleaner. Vacuum our high pile rug regularly to avoid being trapped with dust if necessary.








Care Method:
- Beat the front of the carpet
- Gently scrub with a soft brush and detergent
- Dry the carpet spin-dry
- Use immediately after cleaning


















-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!





















