1
/
of
8
Dragoyle LLC
Personalized Faux Leather Gentleman's Wallet
Personalized Faux Leather Gentleman's Wallet
Regular price
€20,95 EUR
Regular price
Sale price
€20,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
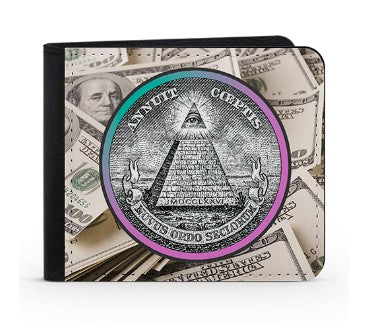
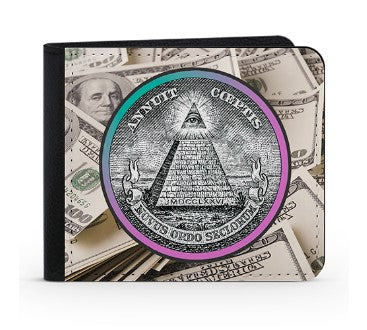
Step into the World of Ethical Elegance with Our Faux Leather Gentleman's Wallet
Elevate your everyday essentials with our Faux Leather Gentleman's Wallet, a testament to ethical luxury, superior craftsmanship, and timeless style. This wallet isn't just an accessory; it's a reflection of your impeccable taste and steadfast values.
Choose a wallet that offers more than just utility — choose a piece that speaks to your sophistication and ethical standards. Our Gentleman's Wallet is the epitome of style and responsibility intertwined.
Estimated Delivery Time is 4 to 9 days.
Key Features:
- Unmatched Craftsmanship: Each wallet is handcrafted with precision, featuring Genuine Pictaleather for unparalleled quality and durability.
- Vegan-Friendly Opulence: Enjoy the luxurious feel of soft, premium faux leather, knowing your choice supports ethical fashion without sacrificing style.
- Enduring Design: Your personalized images or designs on Pictaleather promise to stay vibrant and clear, immune to fading or blurring, for a wallet that looks new for years.
- Efficient Organization: With its thoughtful bi-fold design, you'll have ample space for cards, cash, and IDs, arranged neatly for easy access.
-
Perfectly Sized: Measuring 5" x 4" when closed, it's designed to accommodate all bill sizes from the USA, UK, and EU effortlessly.








-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!