1
/
of
8
Dragoyle LLC
Outdoor Multi-functional Steel Curved Scraping Tool
Outdoor Multi-functional Steel Curved Scraping Tool
Regular price
€23,95 EUR
Regular price
Sale price
€23,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
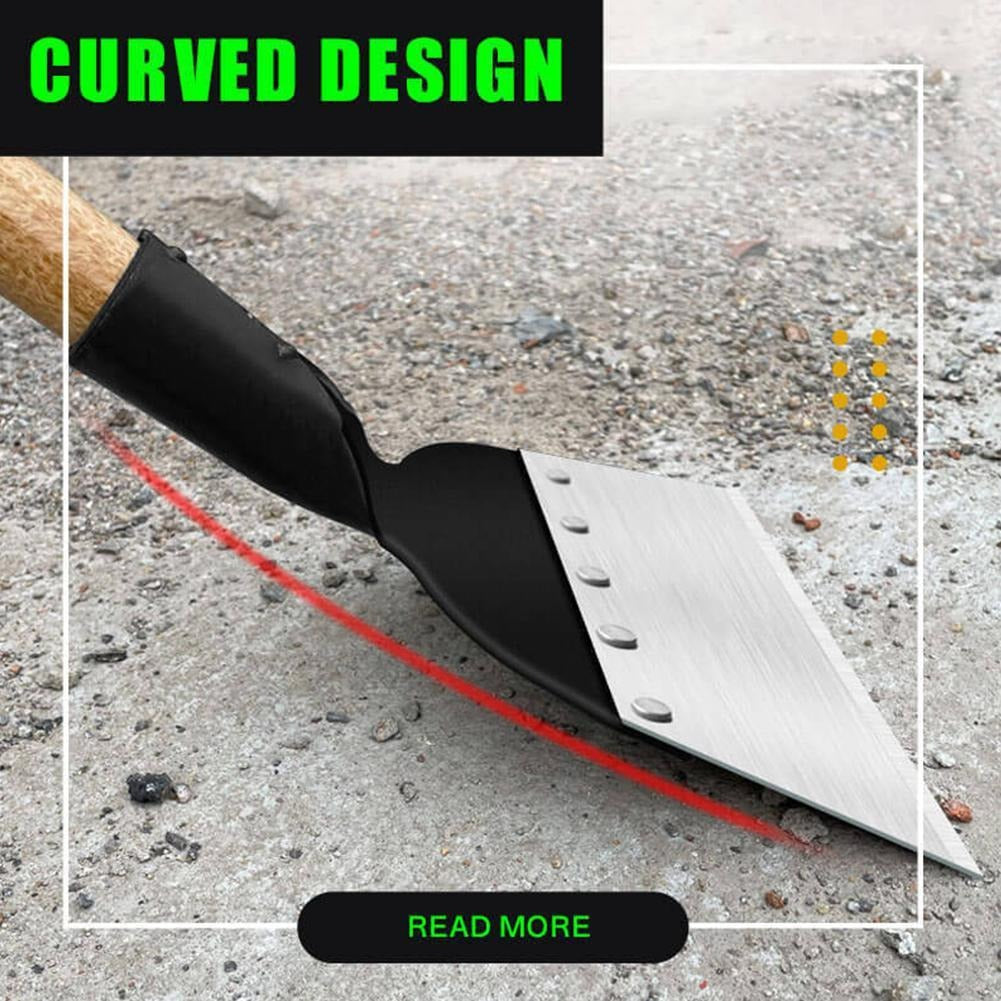
This Outdoor Multi-functional Steel Curved Scraping Tool is a versatile and durable tool for outdoor activities. Its curved design makes it easy and efficient to scrape off various surfaces, while its steel construction ensures long-lasting use. Perfect for camping, hiking, and more.
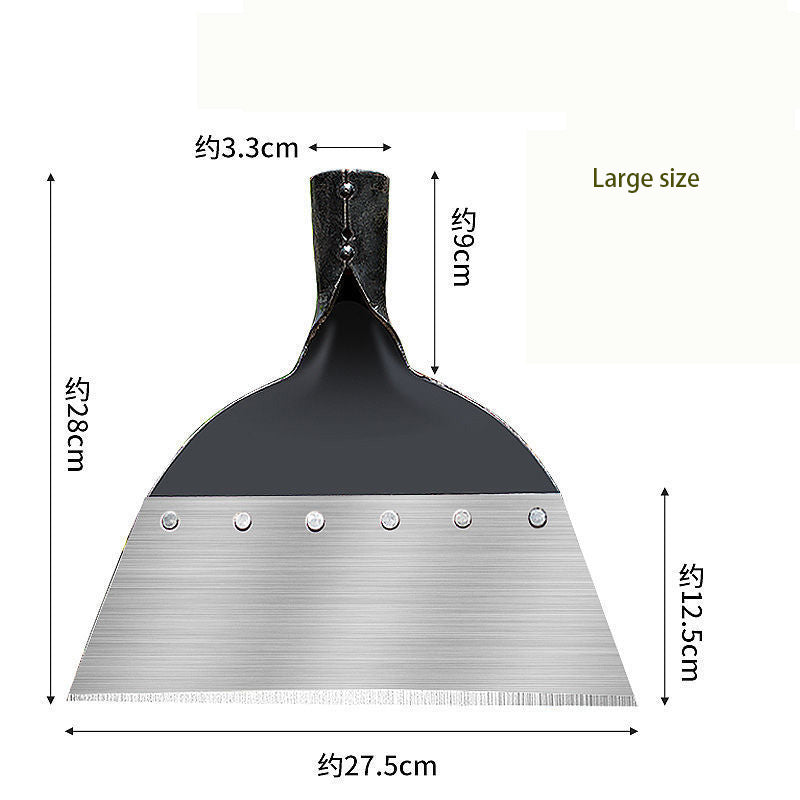
Specifications:
- Main material: stainless steel
- Front width 260
- Shovel head length 300 (mm)
- Handle length 1200 (mm)
- Shovel head width 26cm
- Shovel head weight 708
- Thickness 0.8 (mm)
- Scope of application: Gardens, household use, weeds, driveway, yard, etc
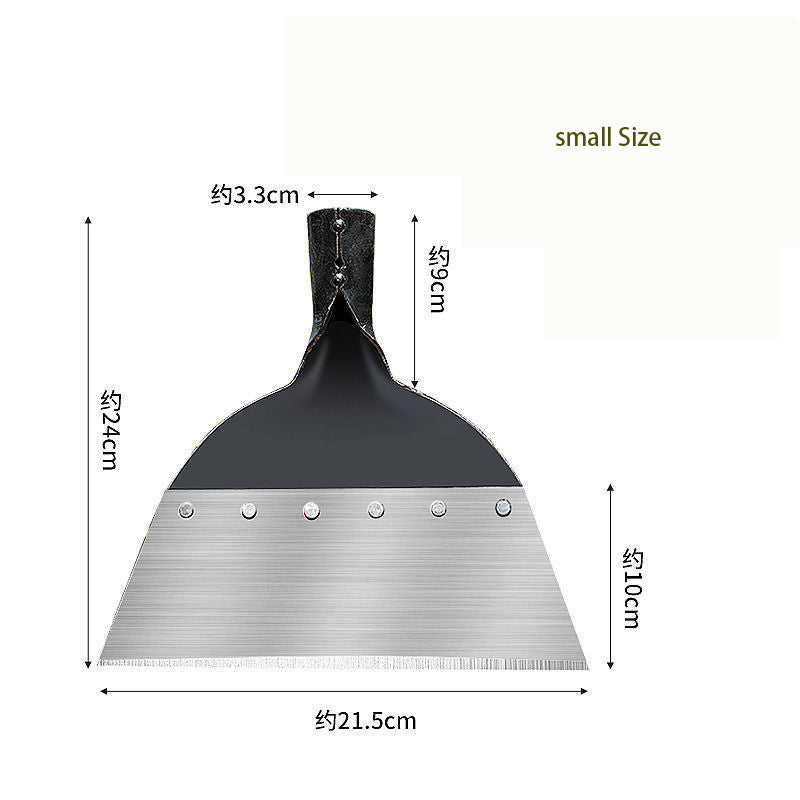
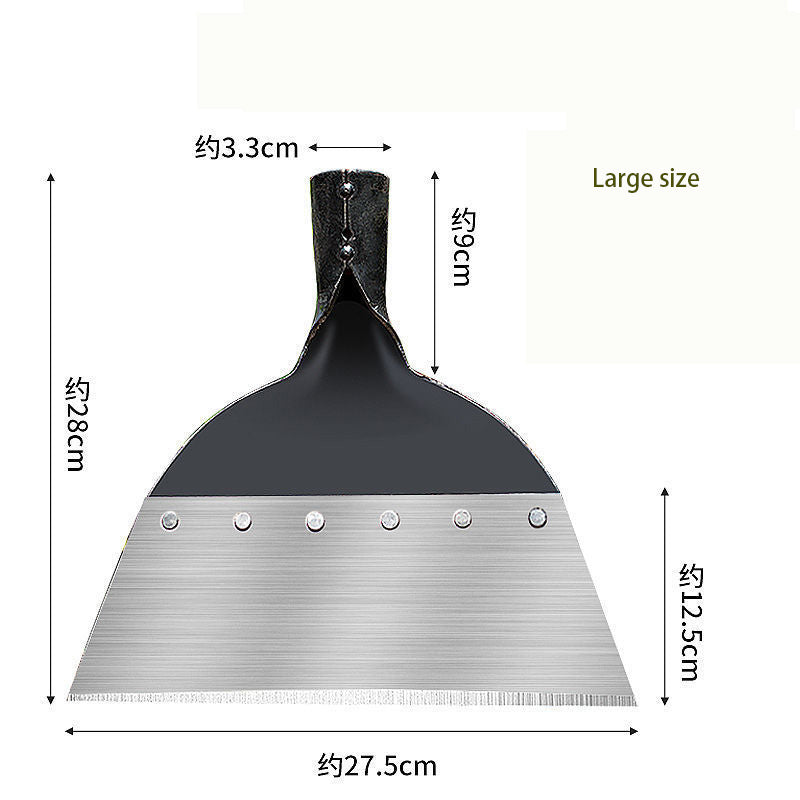
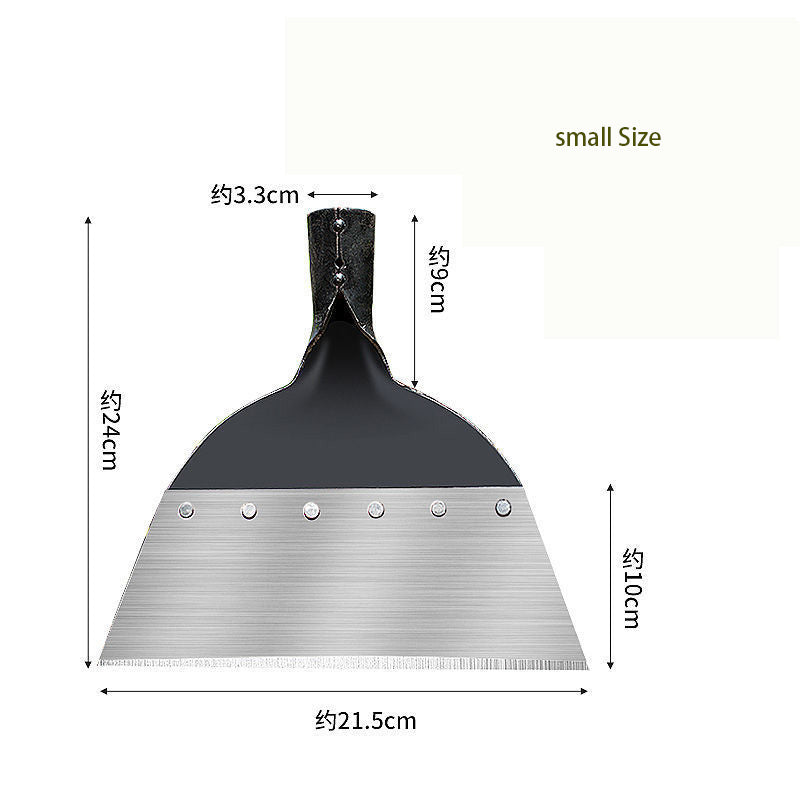
Sizes:
- Small size 21 points (without handle)
- Medium size 26 points (without handle)
- Large size 28 points (without handle),

















-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!