1
/
of
10
Dragoyle LLC
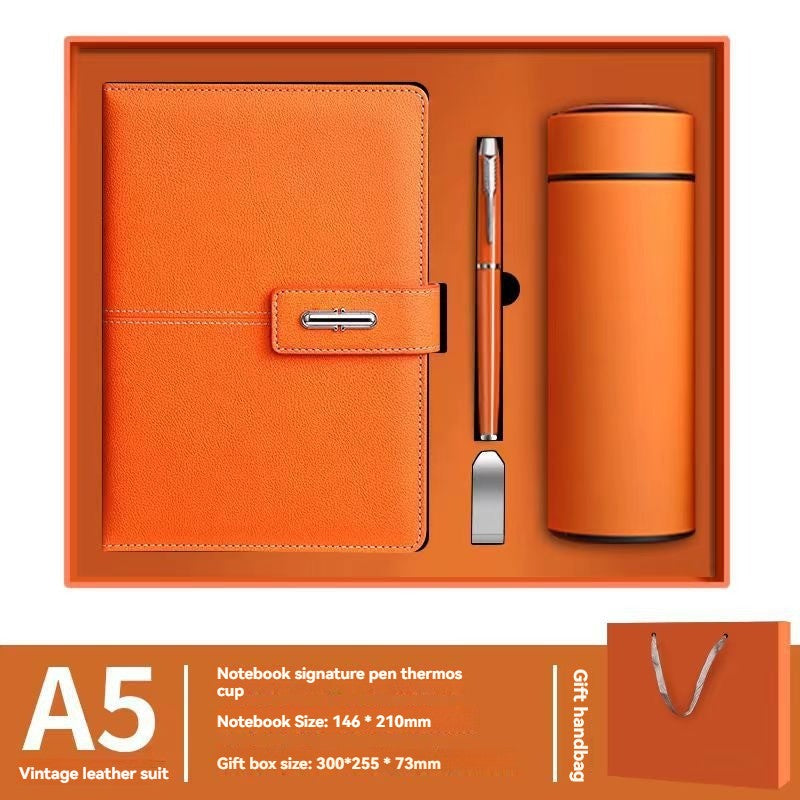
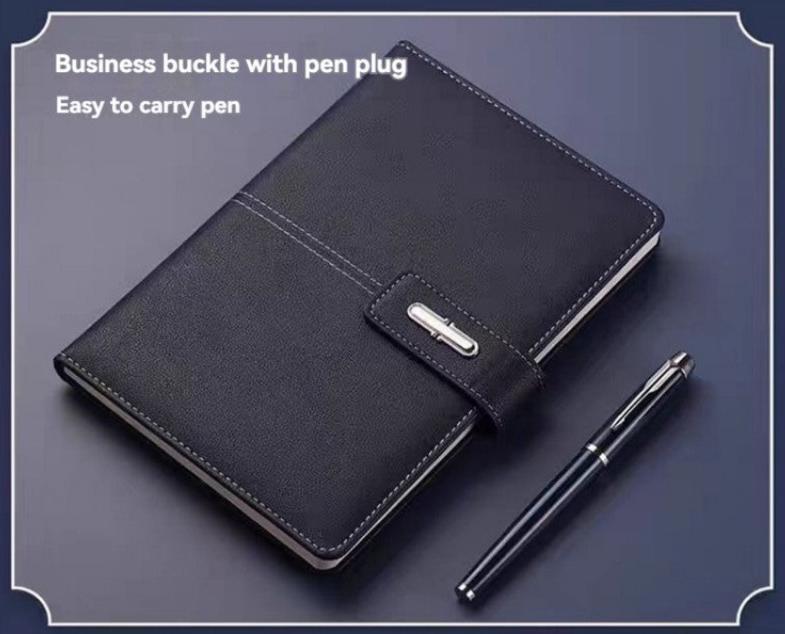
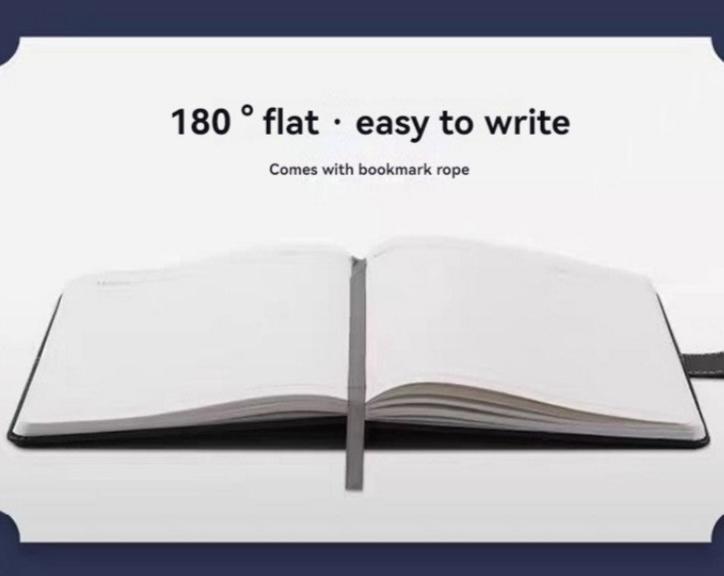
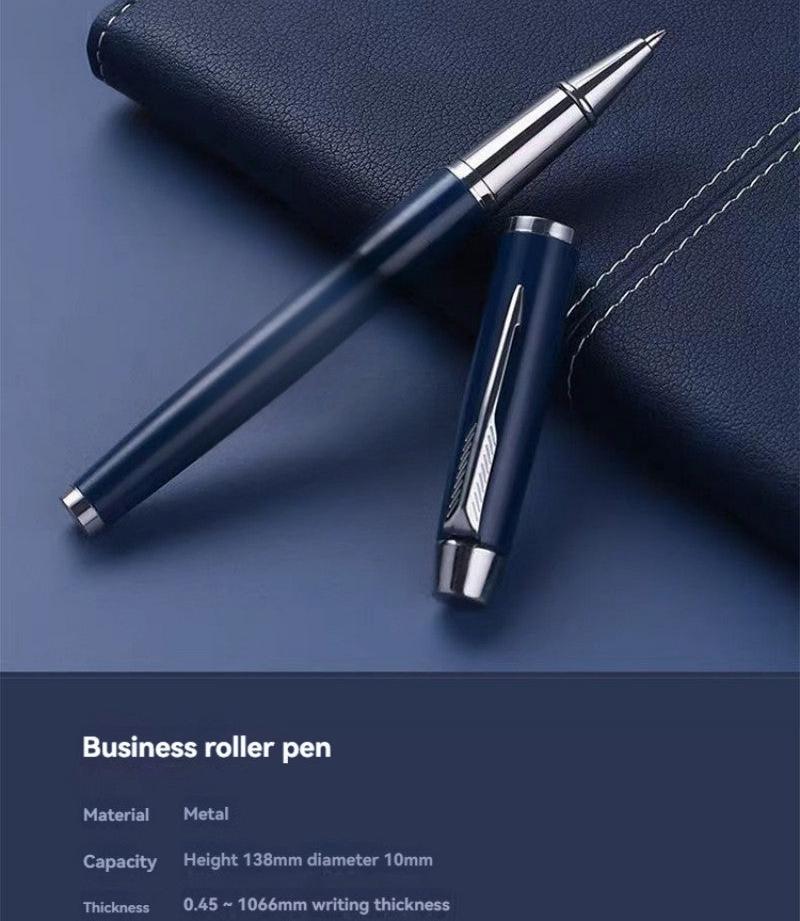
Notebook Suit Gift Box
Notebook Suit Gift Box
Regular price
€29,95 EUR
Regular price
€49,95 EUR
Sale price
€29,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
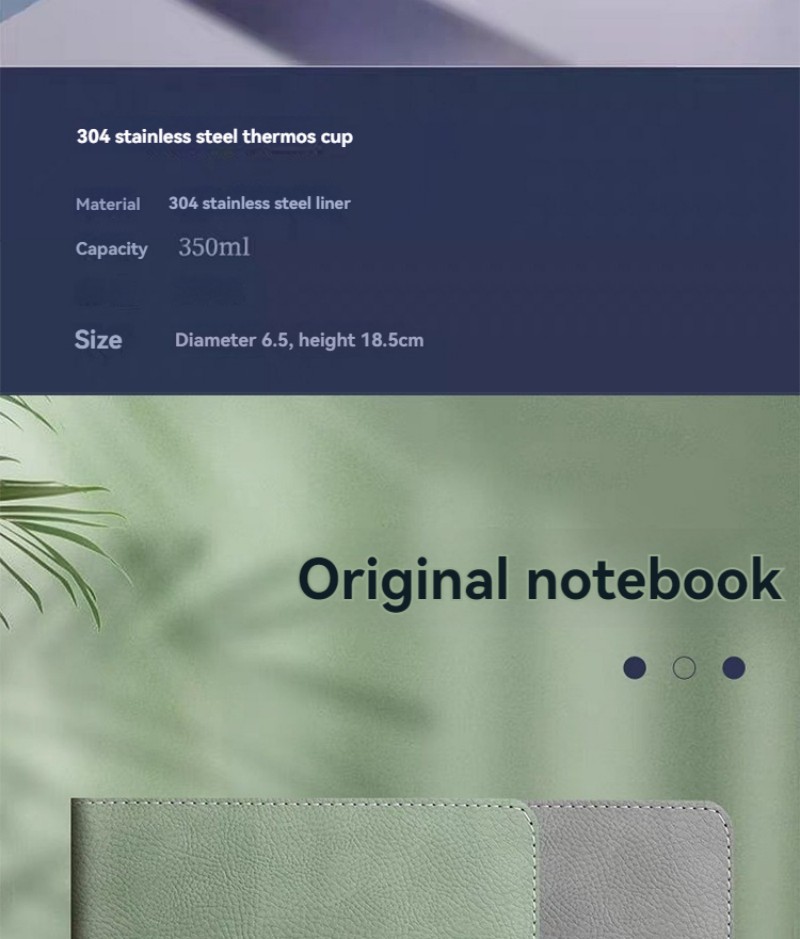
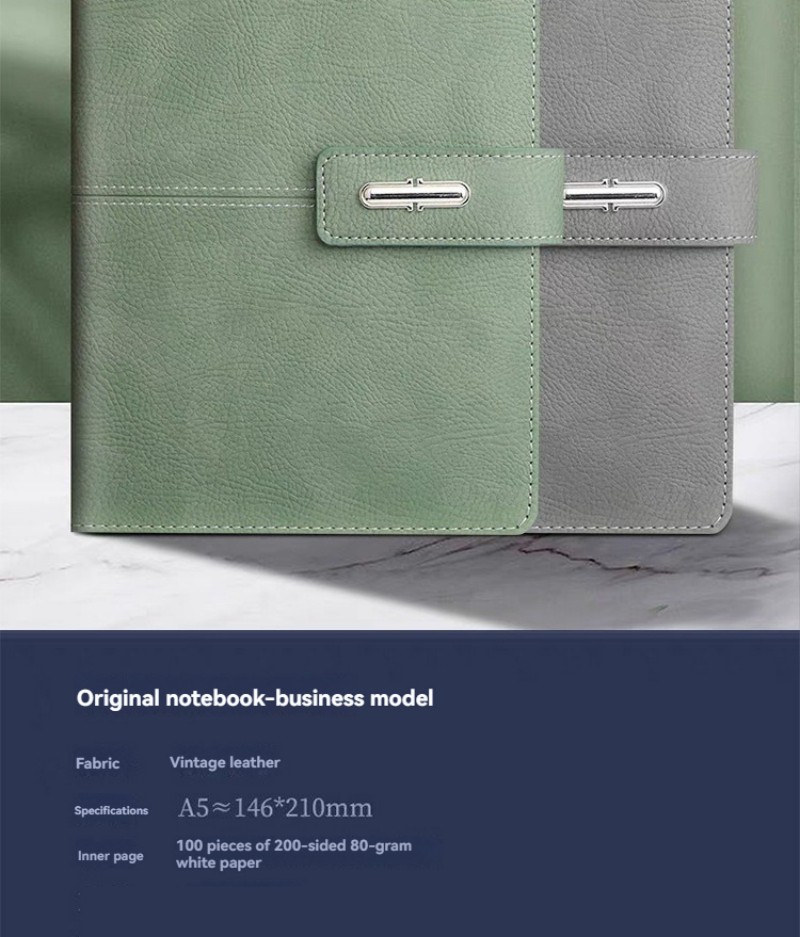
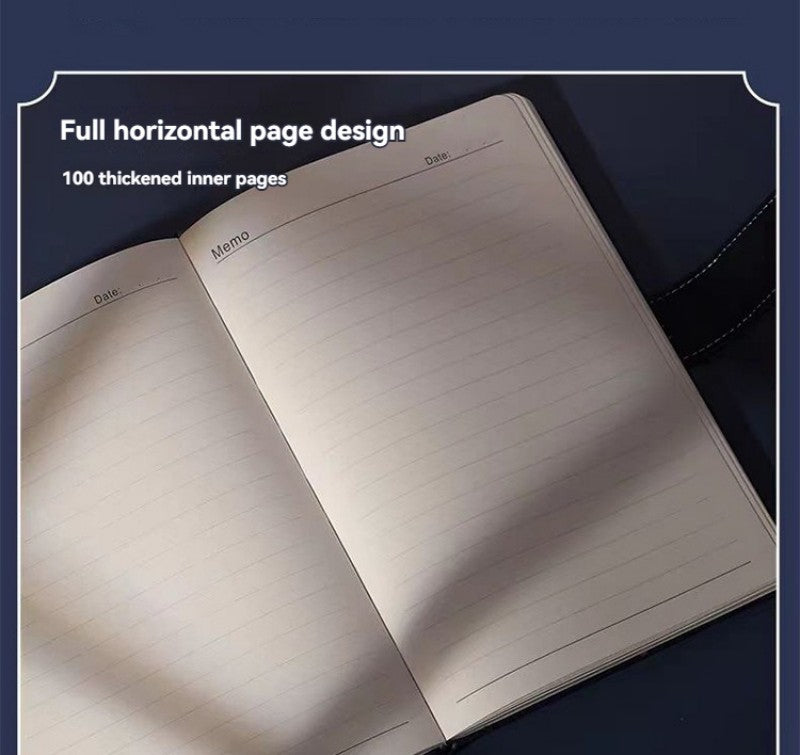
Elevate your gift giving game with our Notebook Suit Gift Box! This sleek and stylish set includes a high-quality notebook, pen, and pencil, making it the perfect gift for the organized and creative person in your life. Give the gift of practicality and style with our Notebook Suit Gift Box.
Estimated Delivery Time is 7 to 12 days.













-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!













