1
/
of
10
Dragoyle LLC
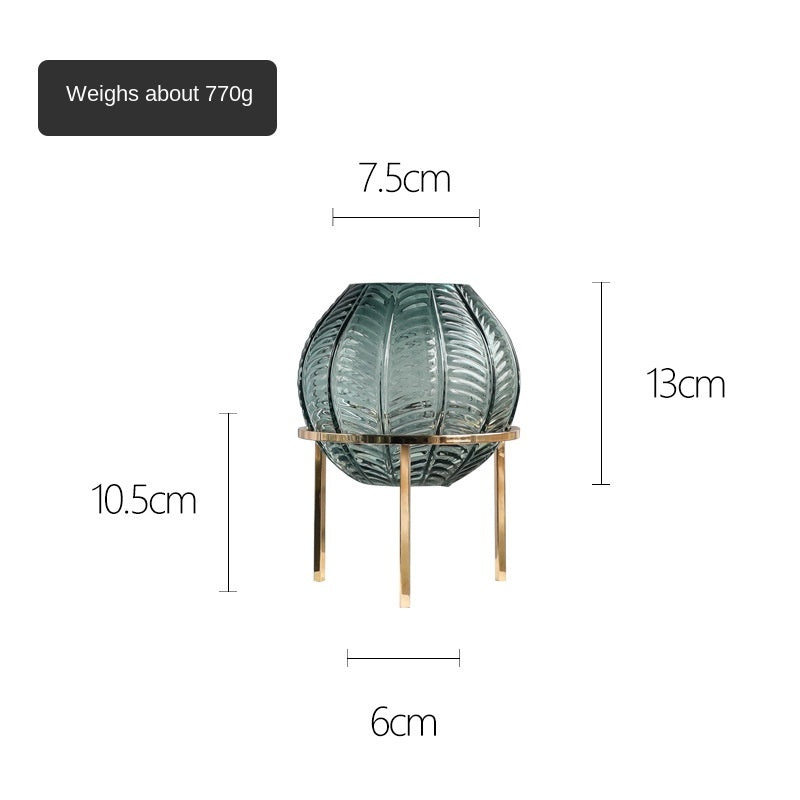
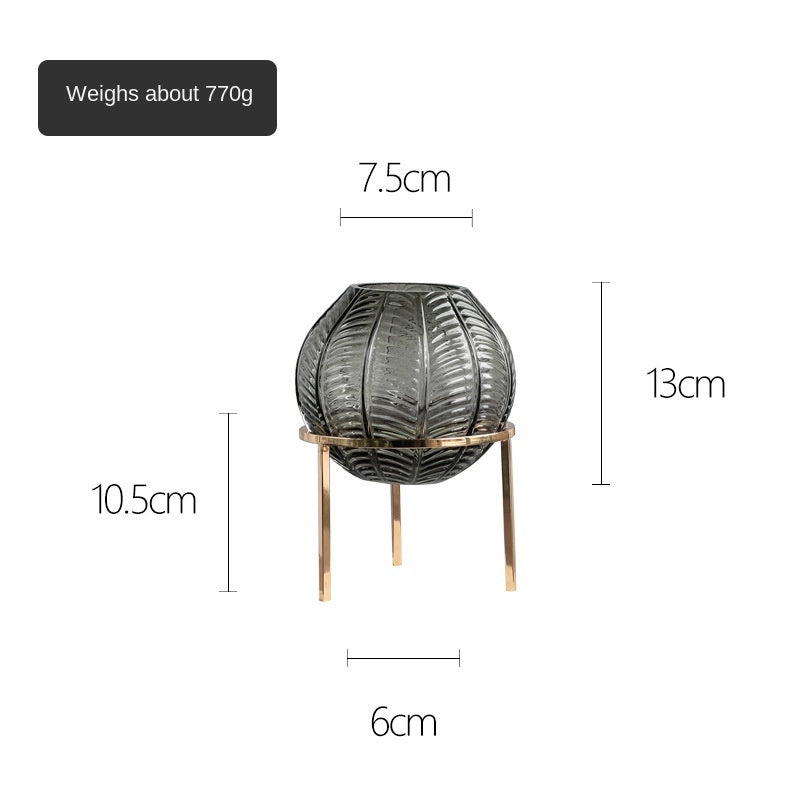
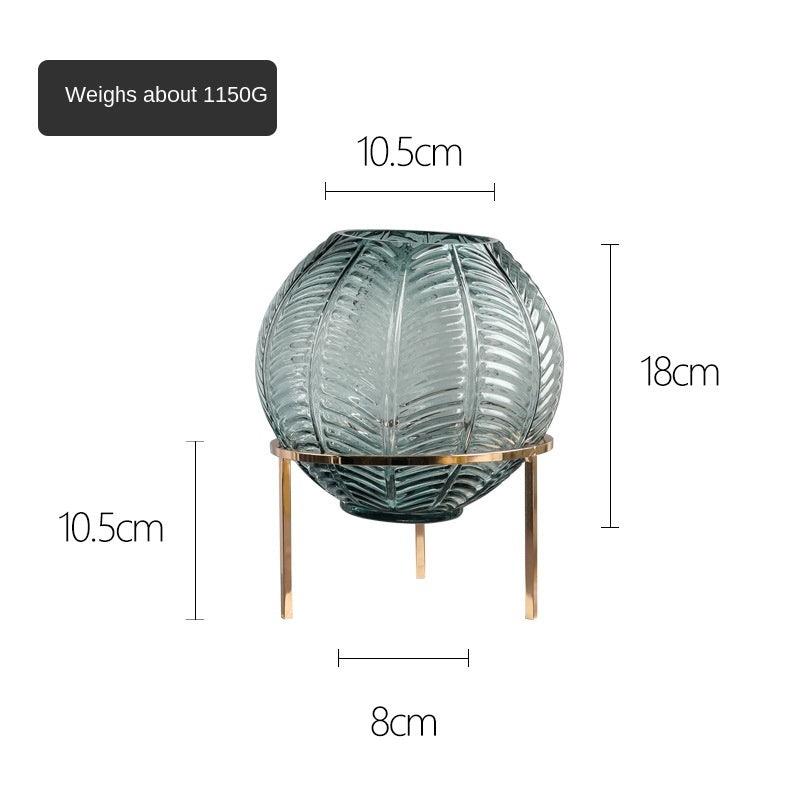
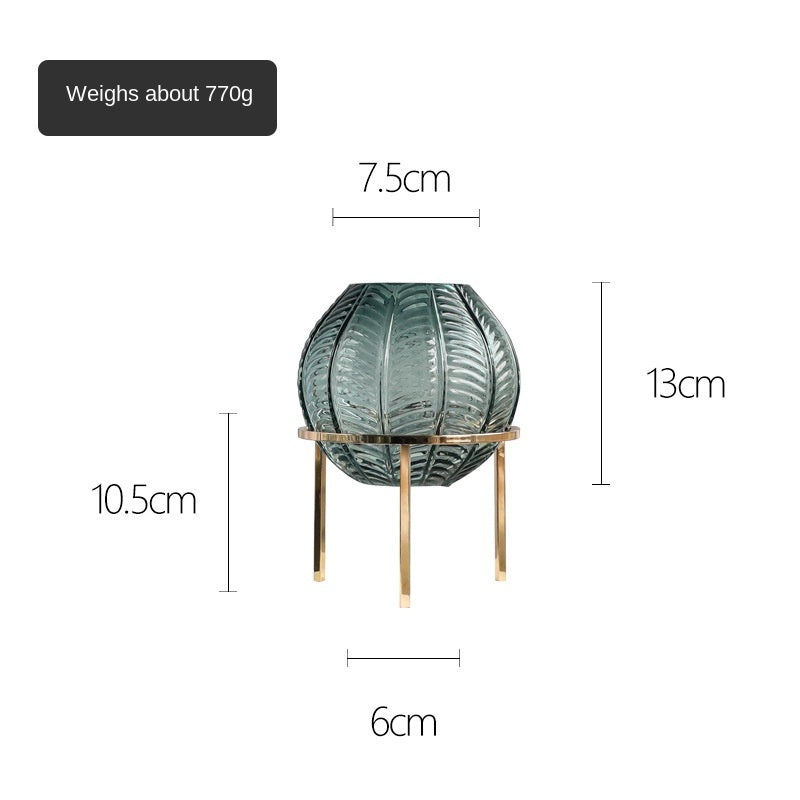
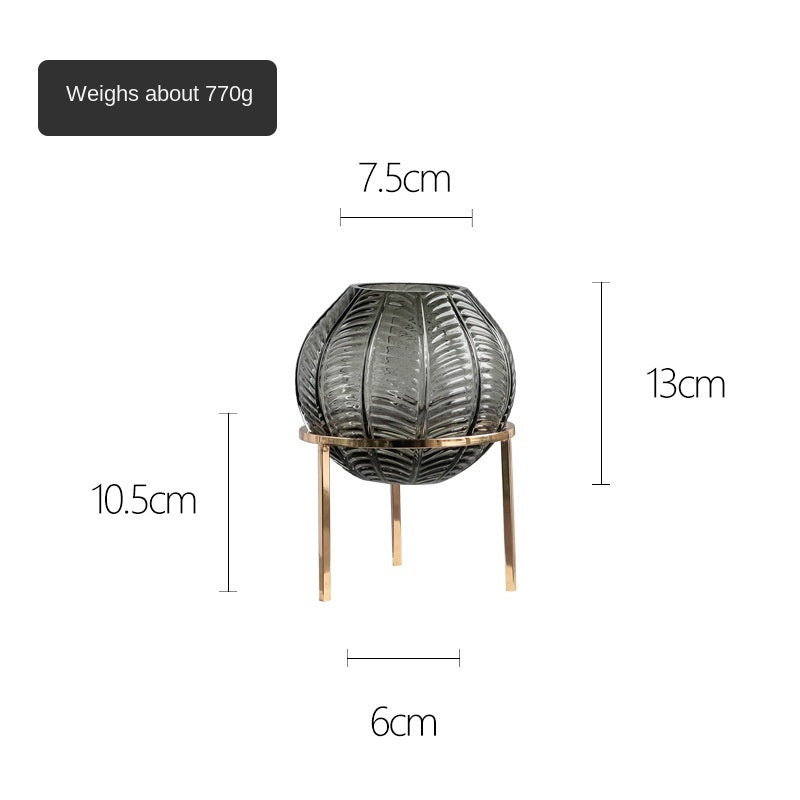
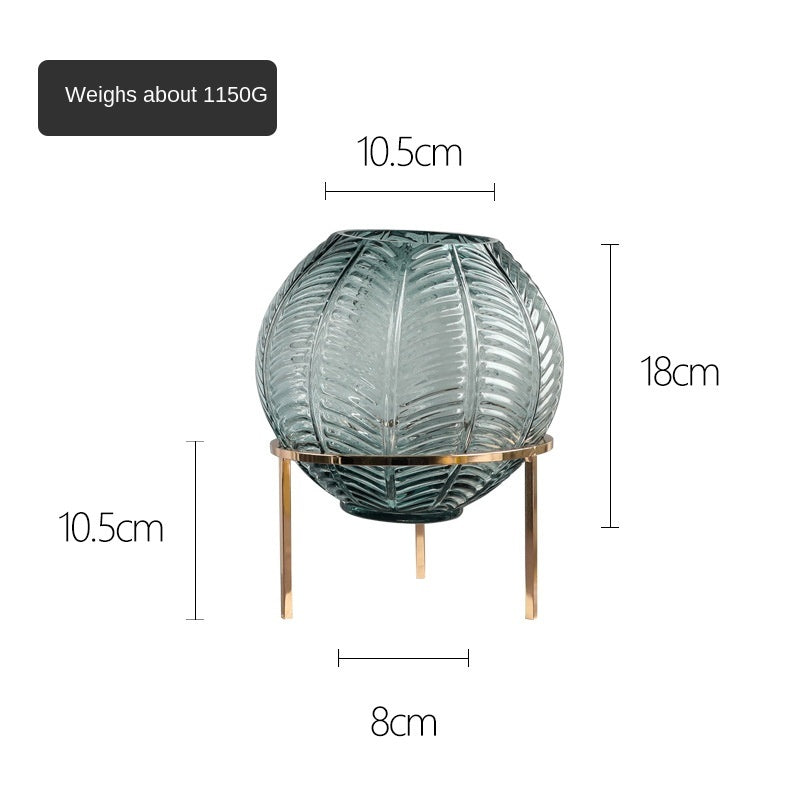
Nordic Leaf Pattern Ball Vase with Metal Frame
Nordic Leaf Pattern Ball Vase with Metal Frame
Regular price
€27,95 EUR
Regular price
€0,00 EUR
Sale price
€27,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Nordic Leaf Pattern Ball vase with a Metal Frame. The glass is Transparent with High Grade European Glass to be used in artistic Hydroponic Flower Arrangement to Decorate any living space in your home or office.
Process: manual blowing
Surface technology :electroplate
texture of material :Glass
Packing list: The glass vase x1










-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!













