1
/
of
5
Dragoyle LLC
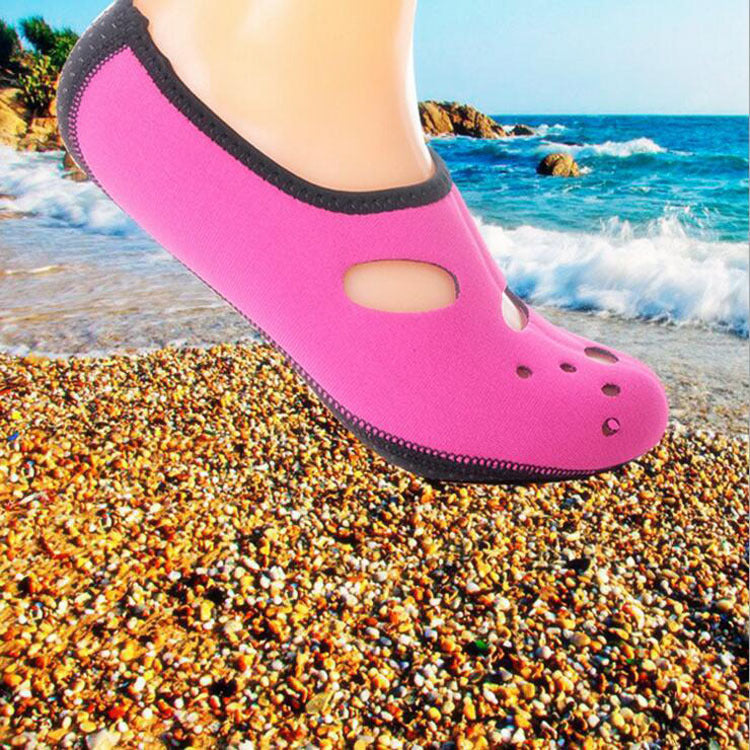
Non-slip Breathable Quick-Drying Beach Socks
Non-slip Breathable Quick-Drying Beach Socks
Regular price
€12,95 EUR
Regular price
Sale price
€12,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Stay comfortable and safe this summer by wearing our Non-slip Breathable Quick-Drying Beach Socks. With superior breathability and quick-drying technology, your feet will remain cool and dry all day long, while the non-slip grip prevents slips and falls! Enjoy the summer safely!
Product information:
- Material: Nylon
- Style: Simple
- Features: solid color
- Color: red, blue, pink, black
Estimated Delivery time is 8 to 17 days
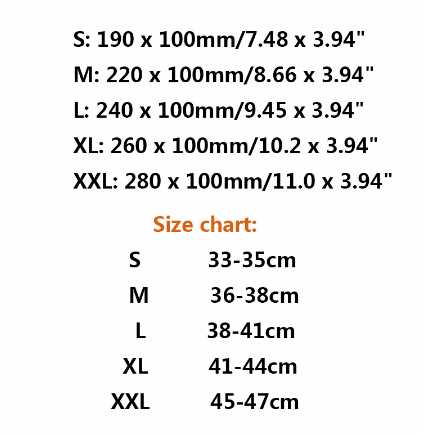
Size Information:

Packing list: Beach Socks x 1





-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!








