1
/
of
4
Dragoyle LLC
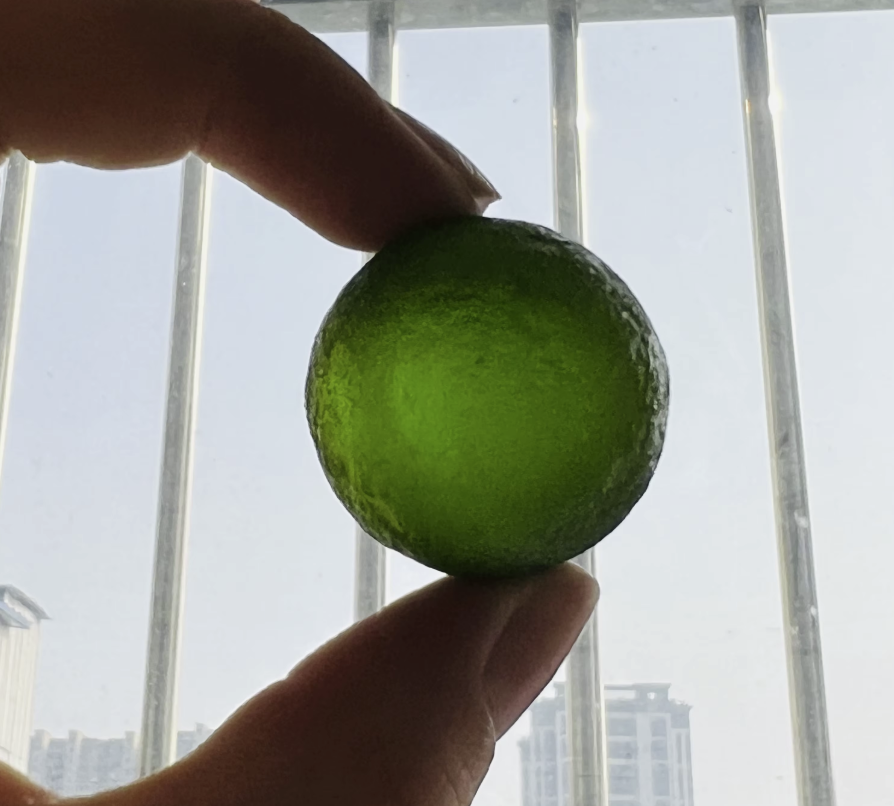
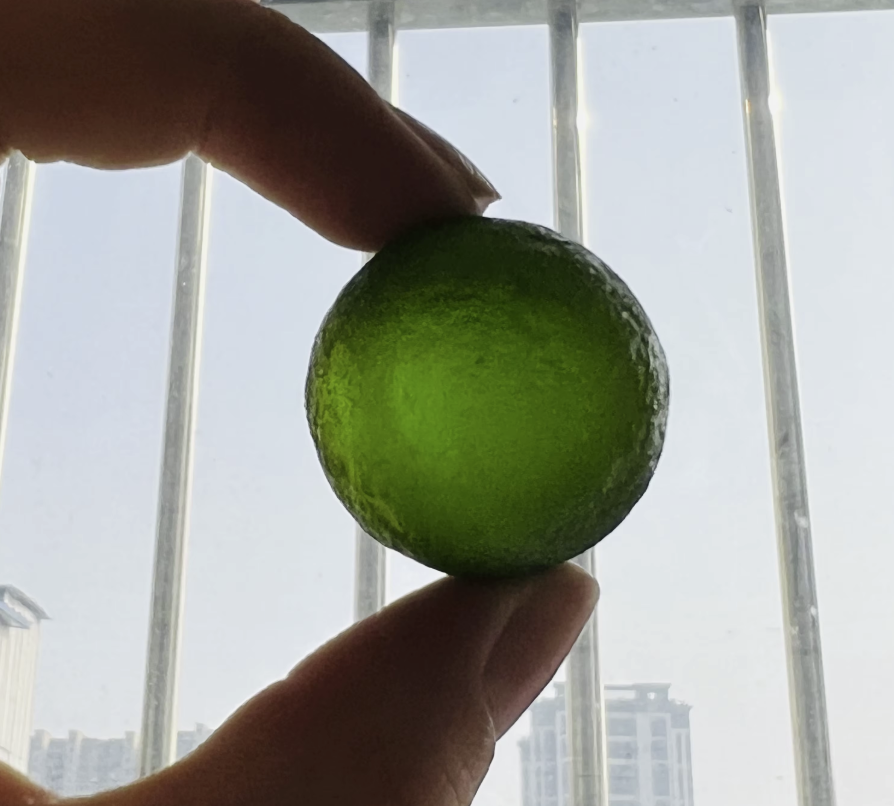
Moldavite Czech Meteorite Impact Natural Energy Stone
Moldavite Czech Meteorite Impact Natural Energy Stone
Regular price
€16,95 EUR
Regular price
€28,95 EUR
Sale price
€16,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Elevate your energy with our Moldavite Czech Meteorite Impact Natural Energy Stone. This rare, natural stone is formed from a meteorite impact and carries unique properties to enhance your energy levels. Add a touch of luxury and mystery to your collection with this exclusive stone.
Estimated Delivery Time is 8 to 12 days
SPECIFICATIONS
- Regional Feature: europe
- Material: CRYSTAL
- Specification: Natural Czech Meteorite
- Type: Stone
- Material: Moldavite
Package included: 1X Moldavite Crystal
Notes: Depending on the size of the palm and the Angle of shooting, there might be an very small error of size. Please see the details of the product weight. Thank you!
About Products:
- Quality Guarantee - all products will be checked at least twice before packing and shipping.
- Photo of the quartz stones-all the photos are real photography demonstration.
- Color show-due to the difference between each screen, the color differences should exist slightly.
- Size-set based on the actual measurement, it may be a size difference error slightly due to the difference in measurement level of the countries.




-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!