1
/
of
16
Dragoyle LLC
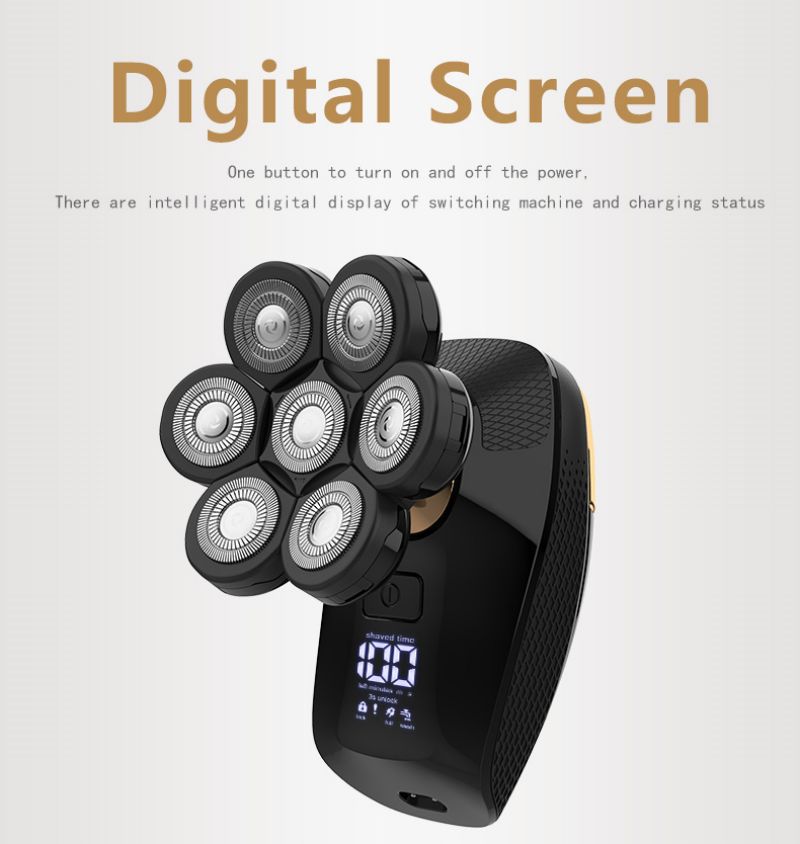
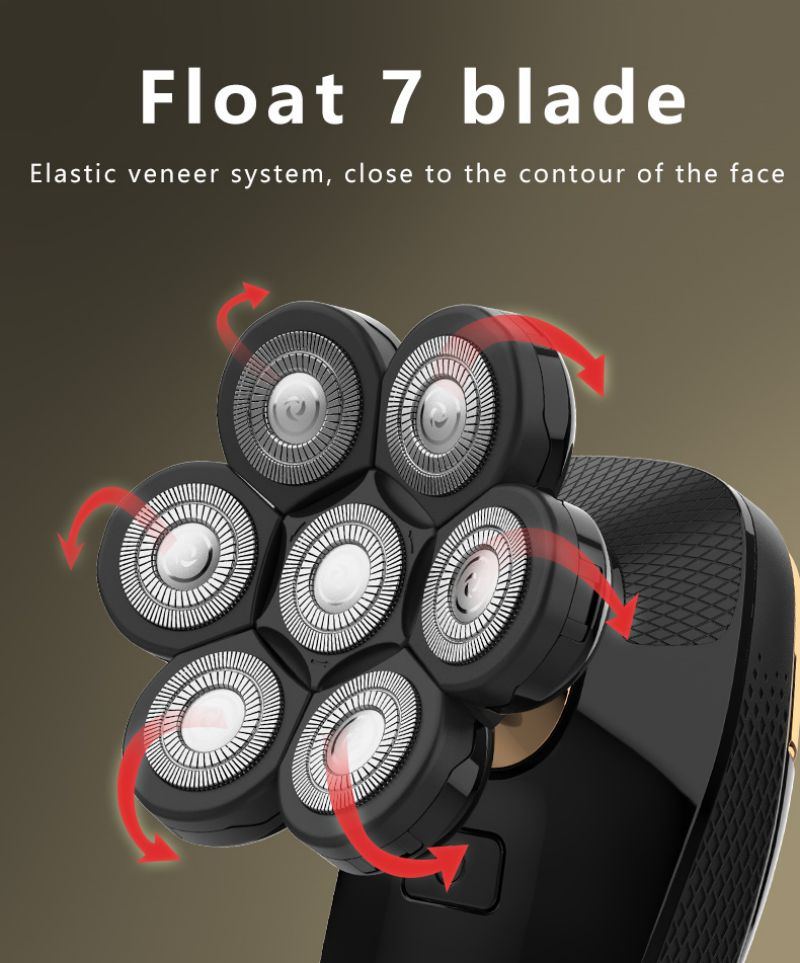
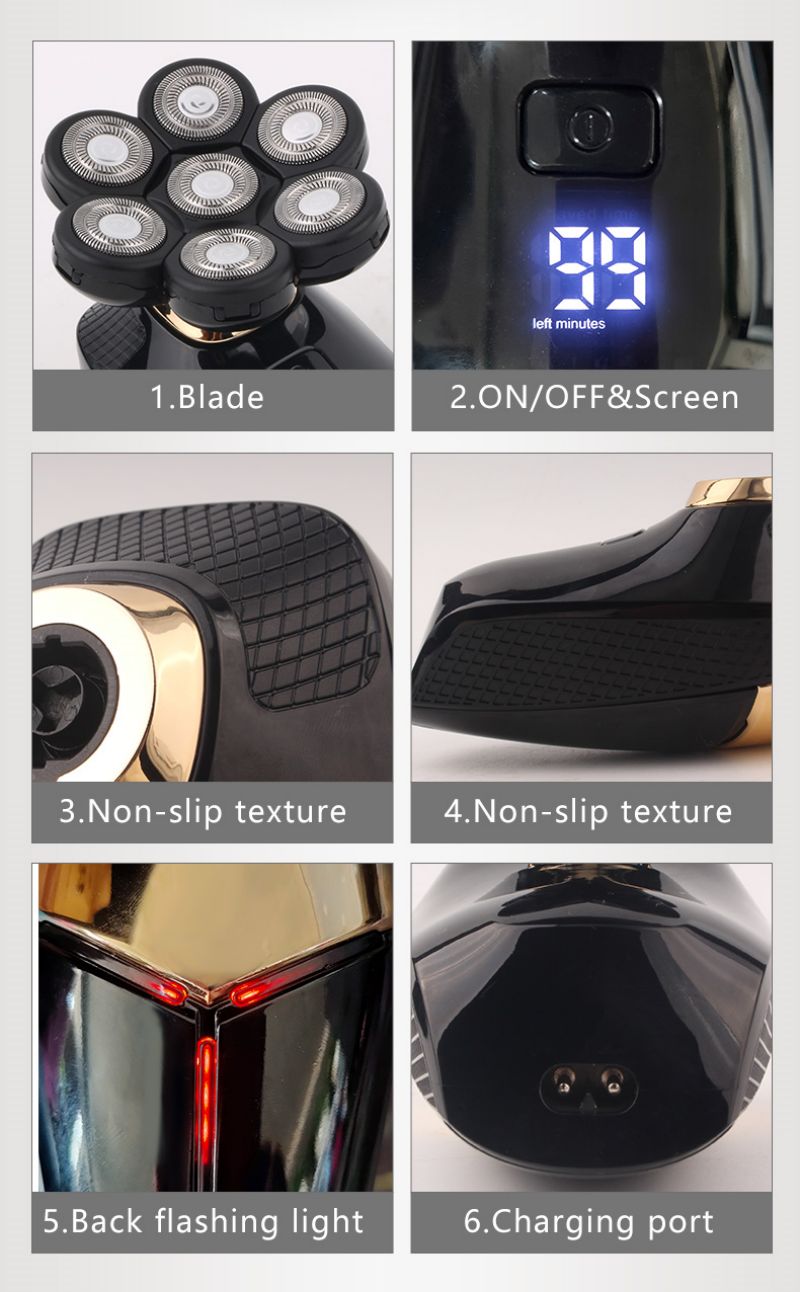
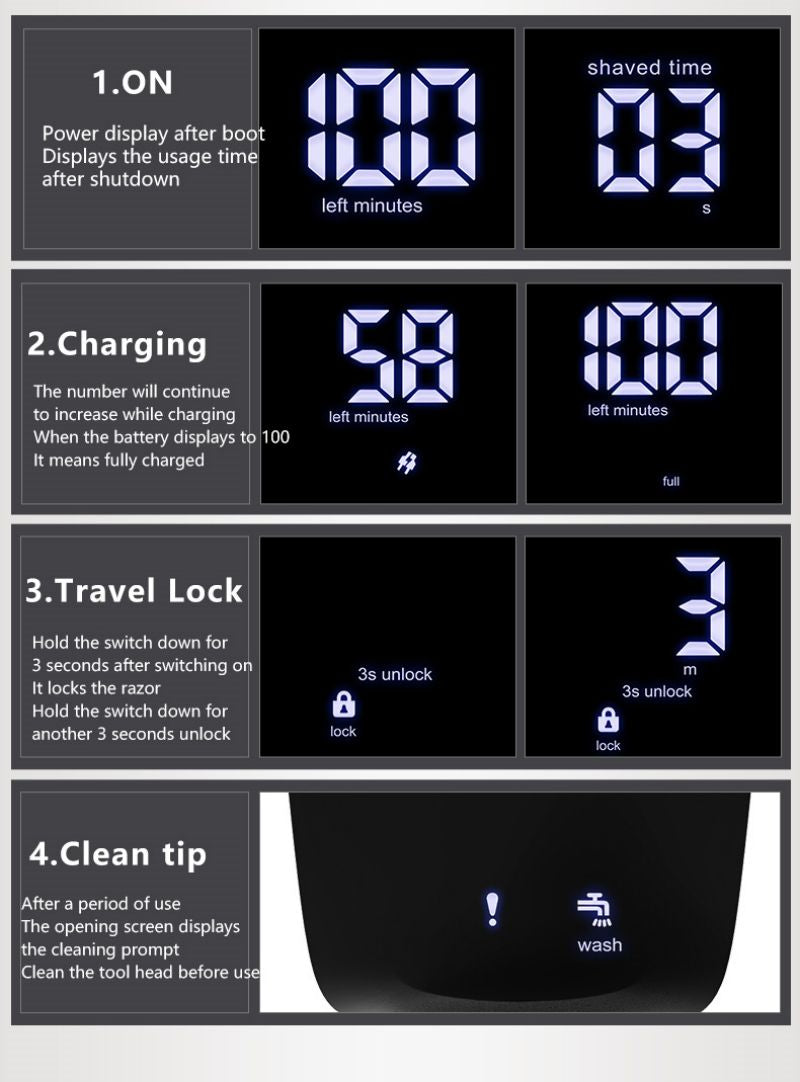
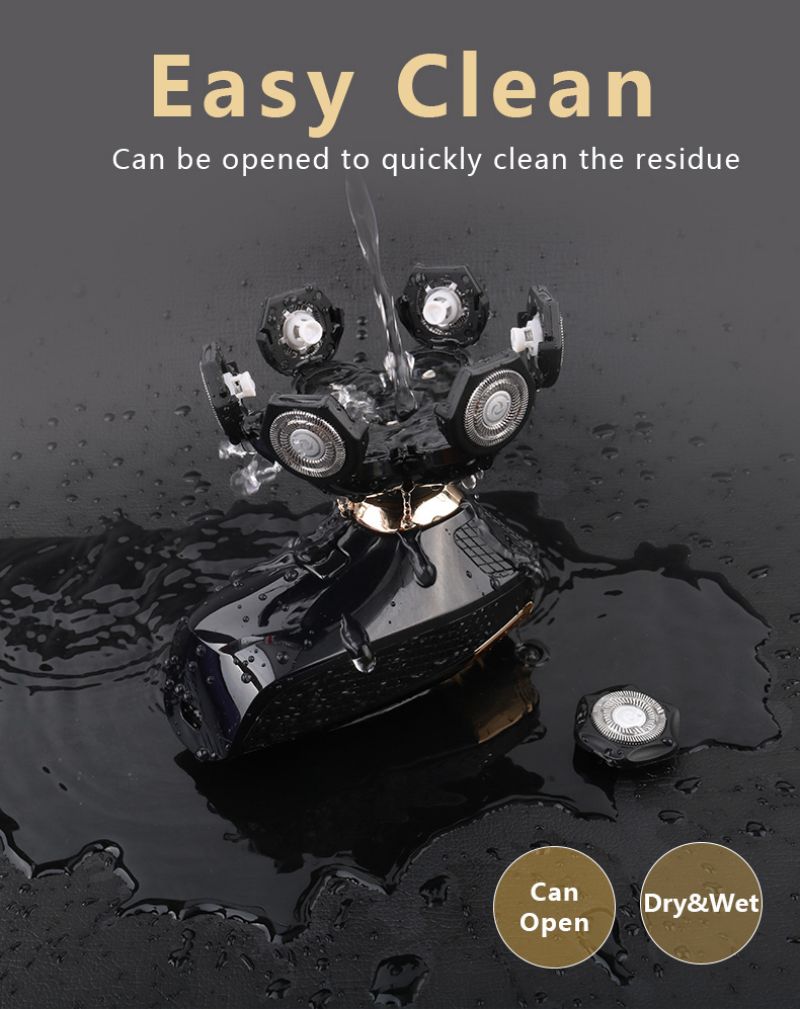
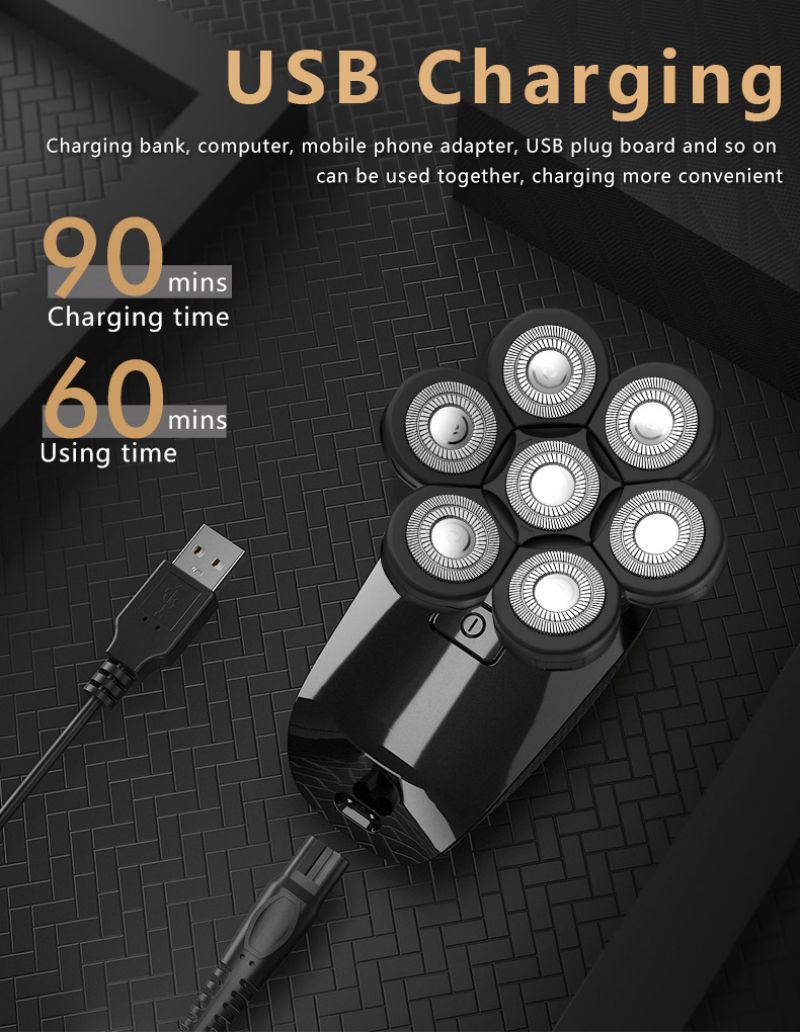
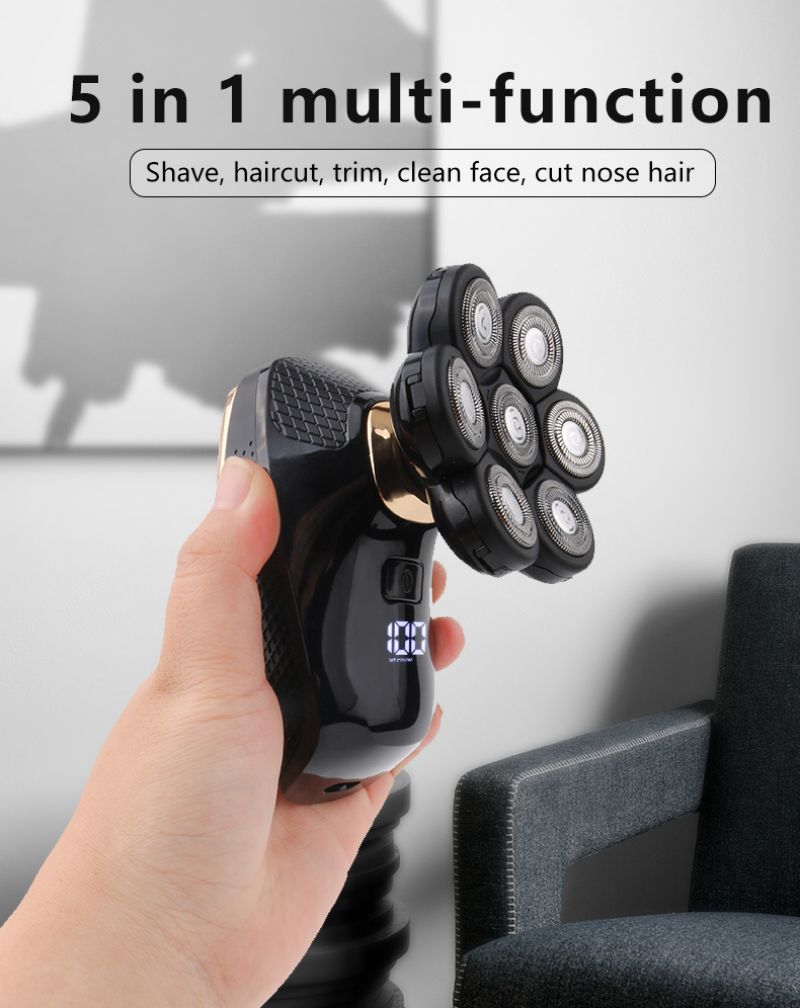
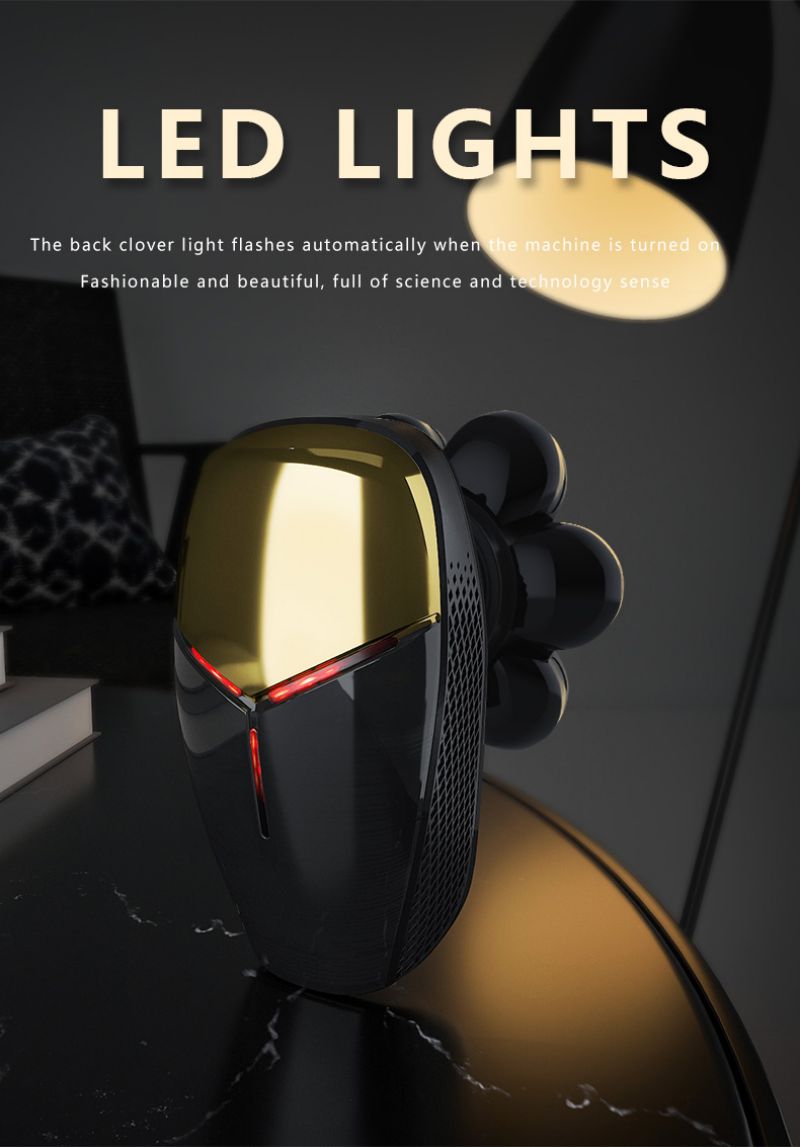
Men Multi-Function Waterproof Electric Shaver
Men Multi-Function Waterproof Electric Shaver
Regular price
€29,95 EUR
Regular price
€21,95 EUR
Sale price
€29,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
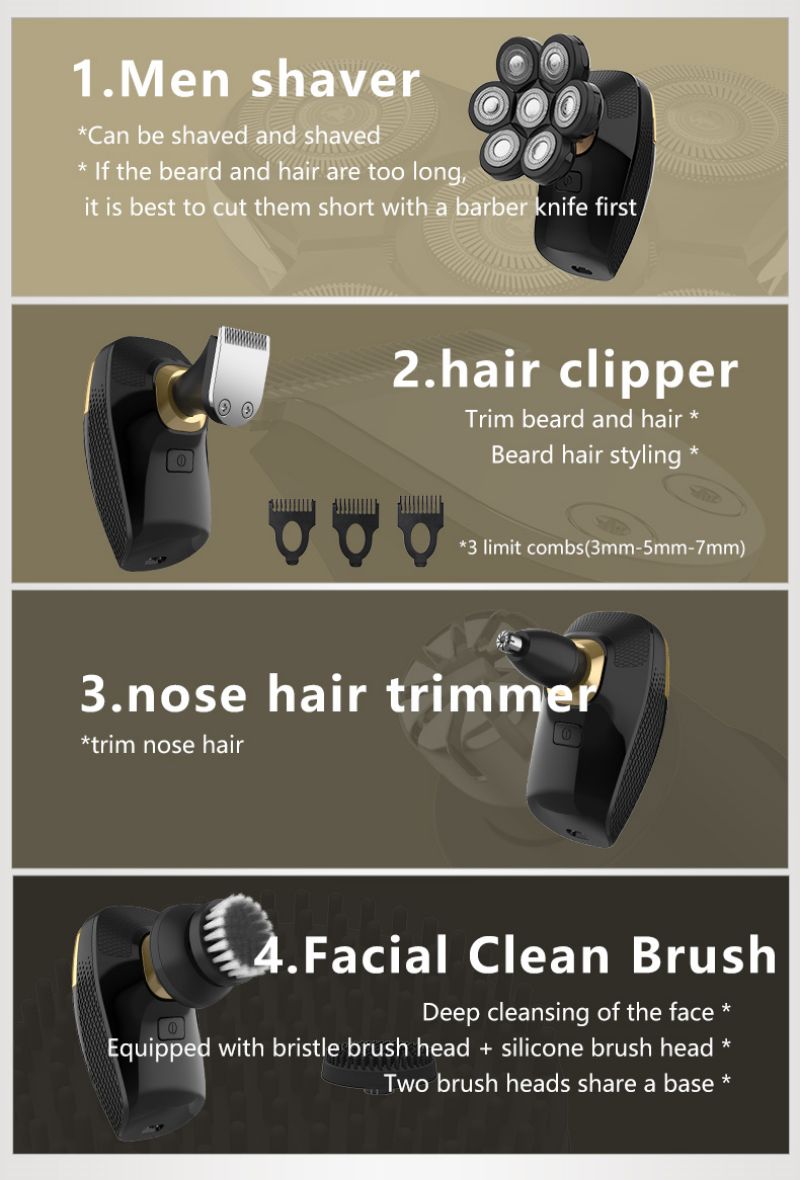
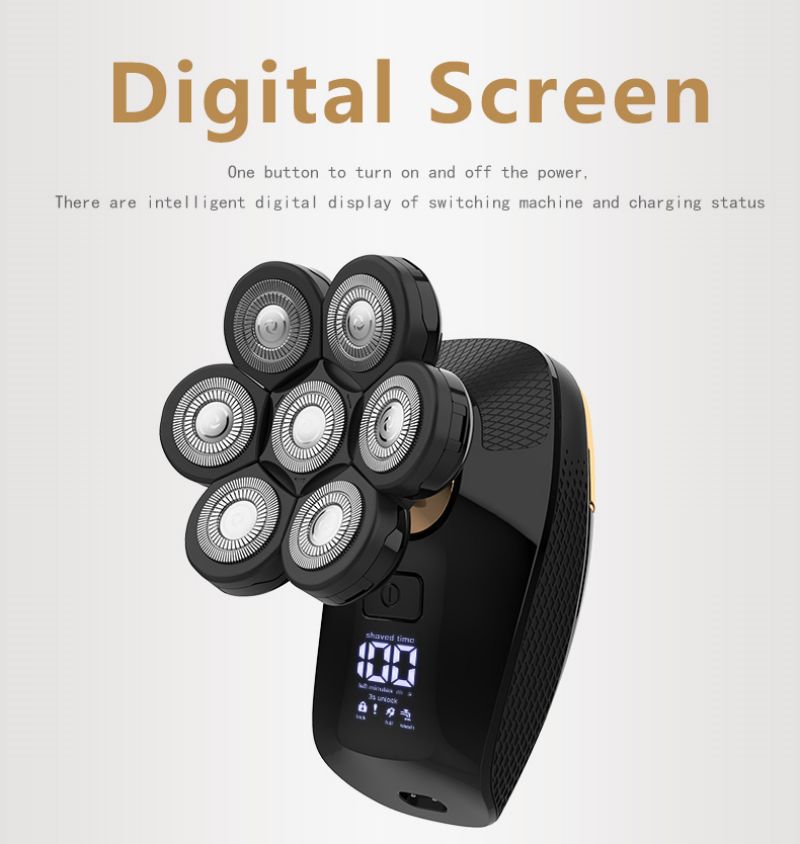
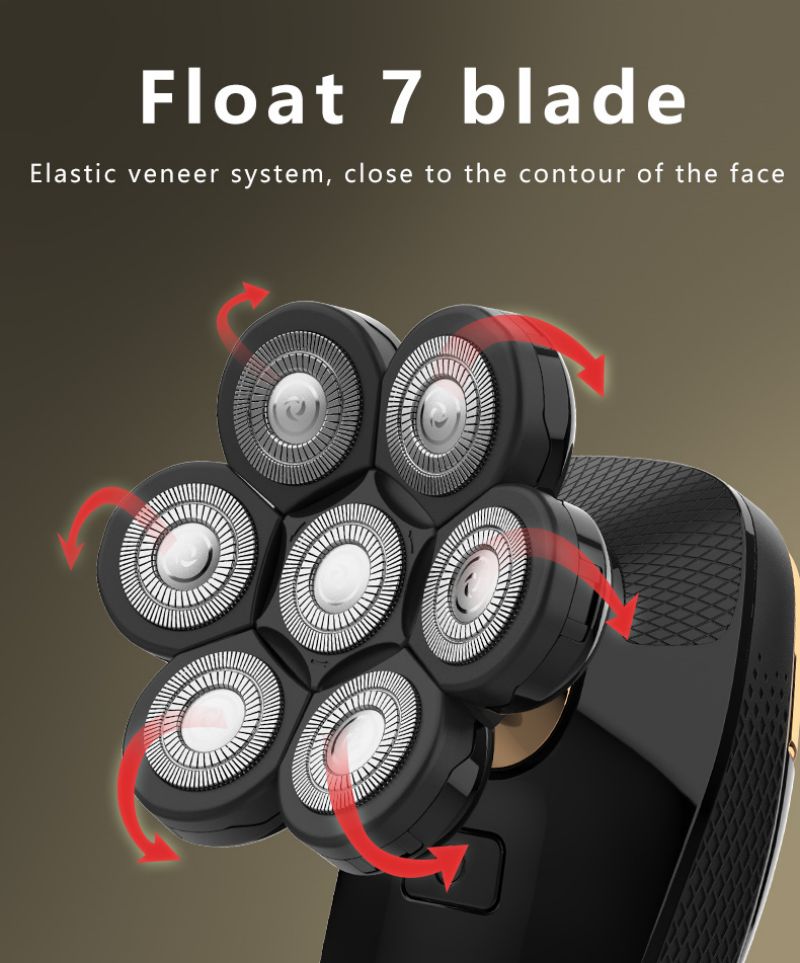
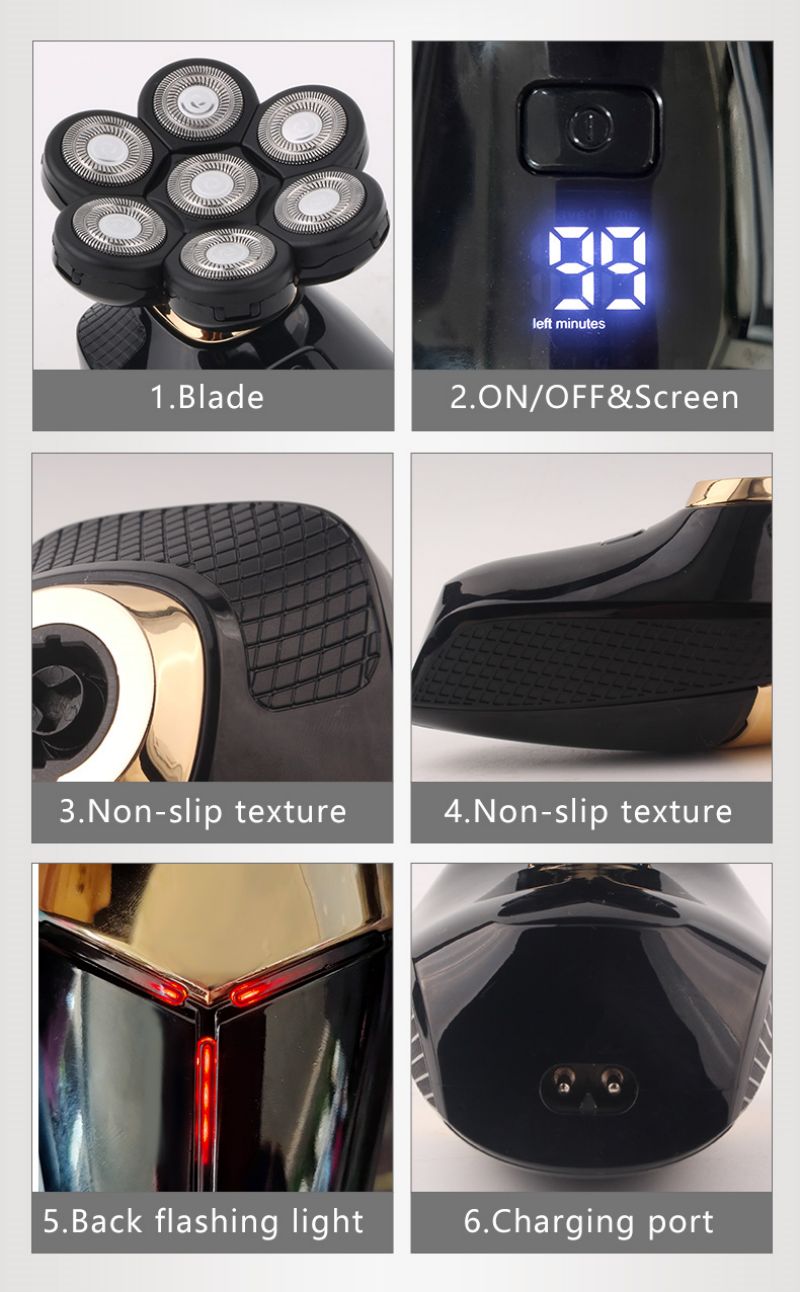
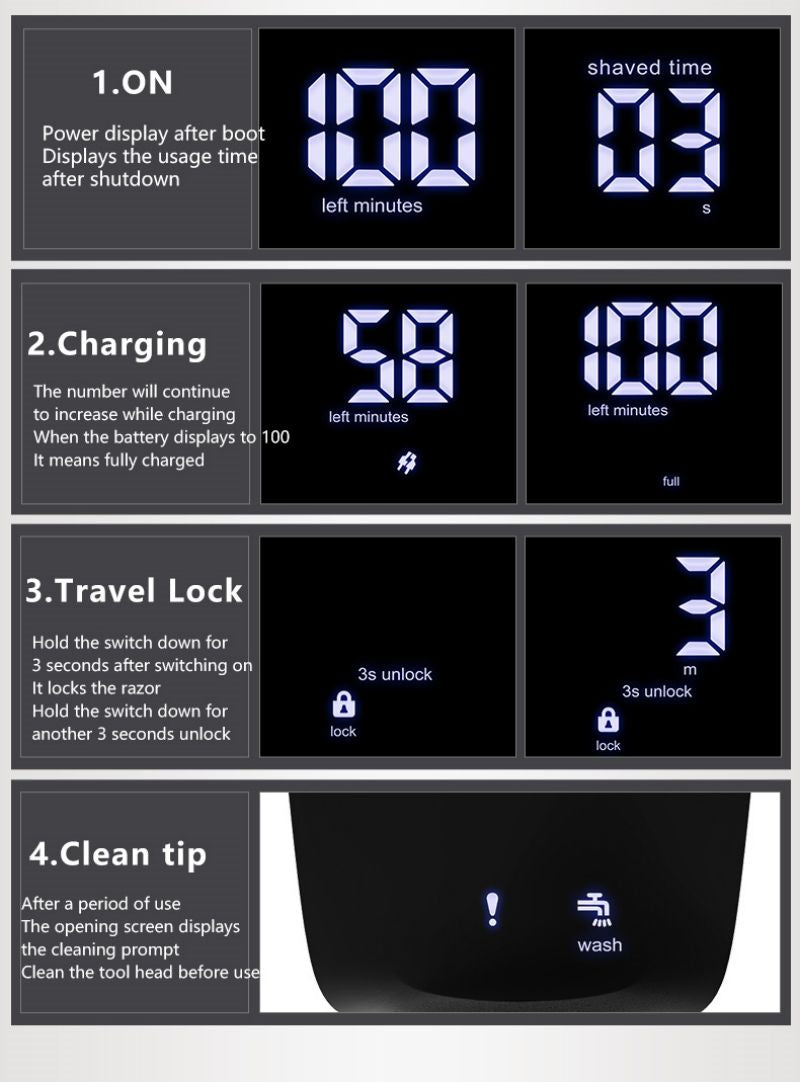
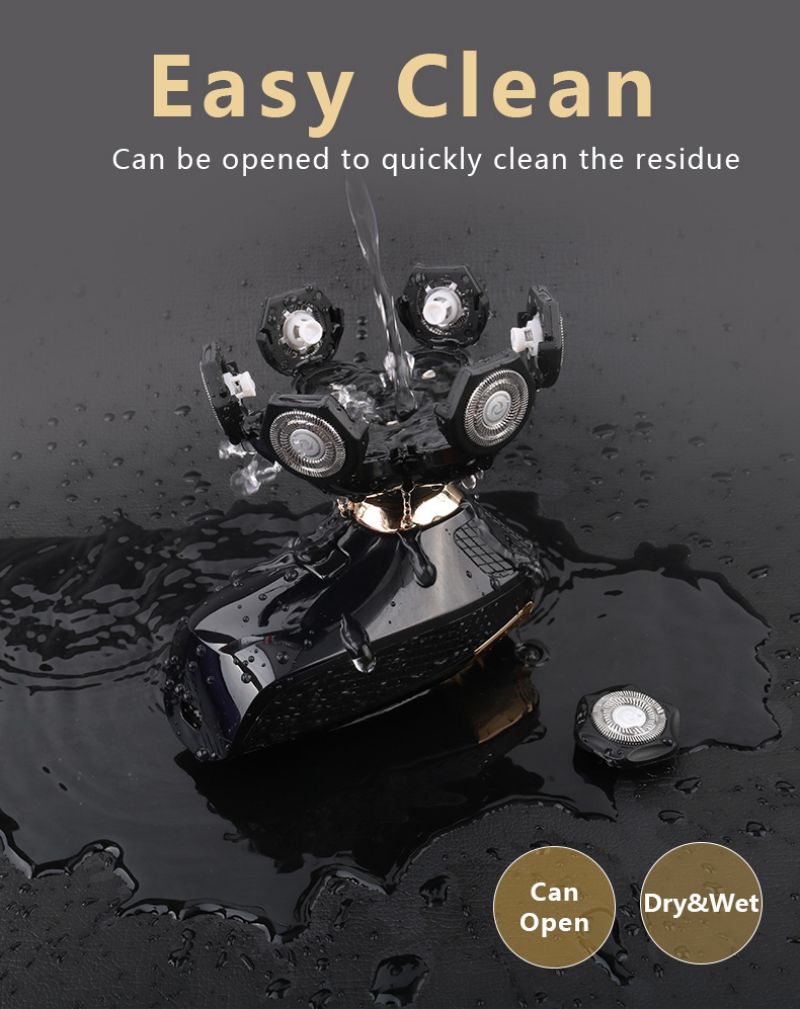
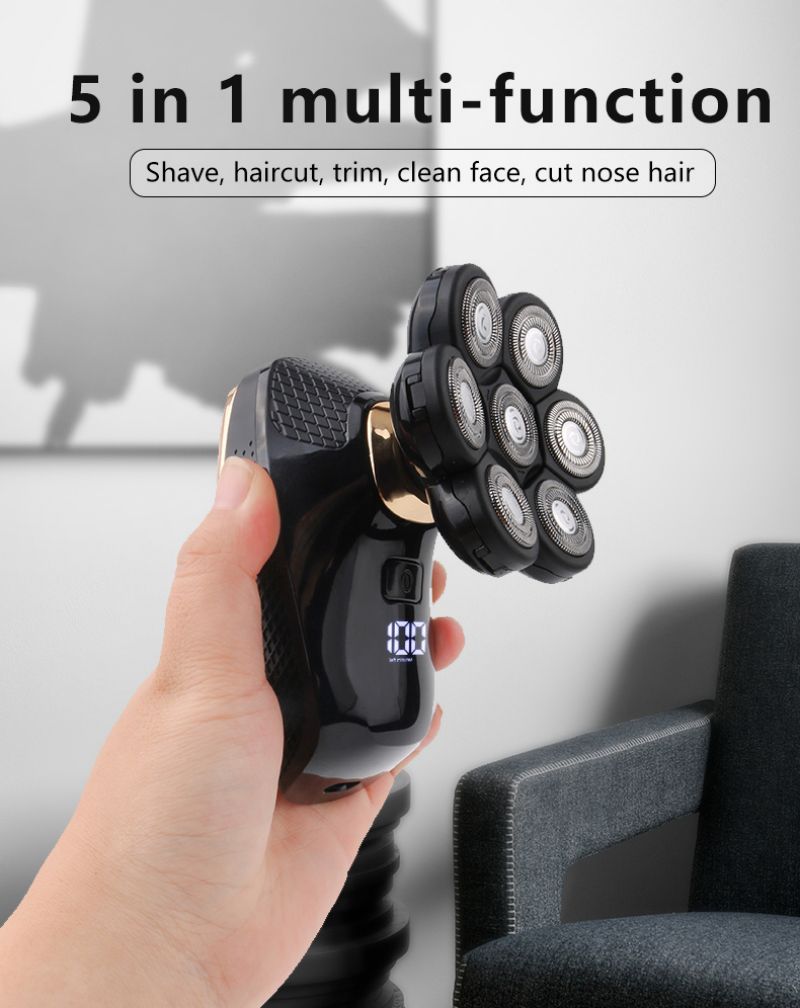
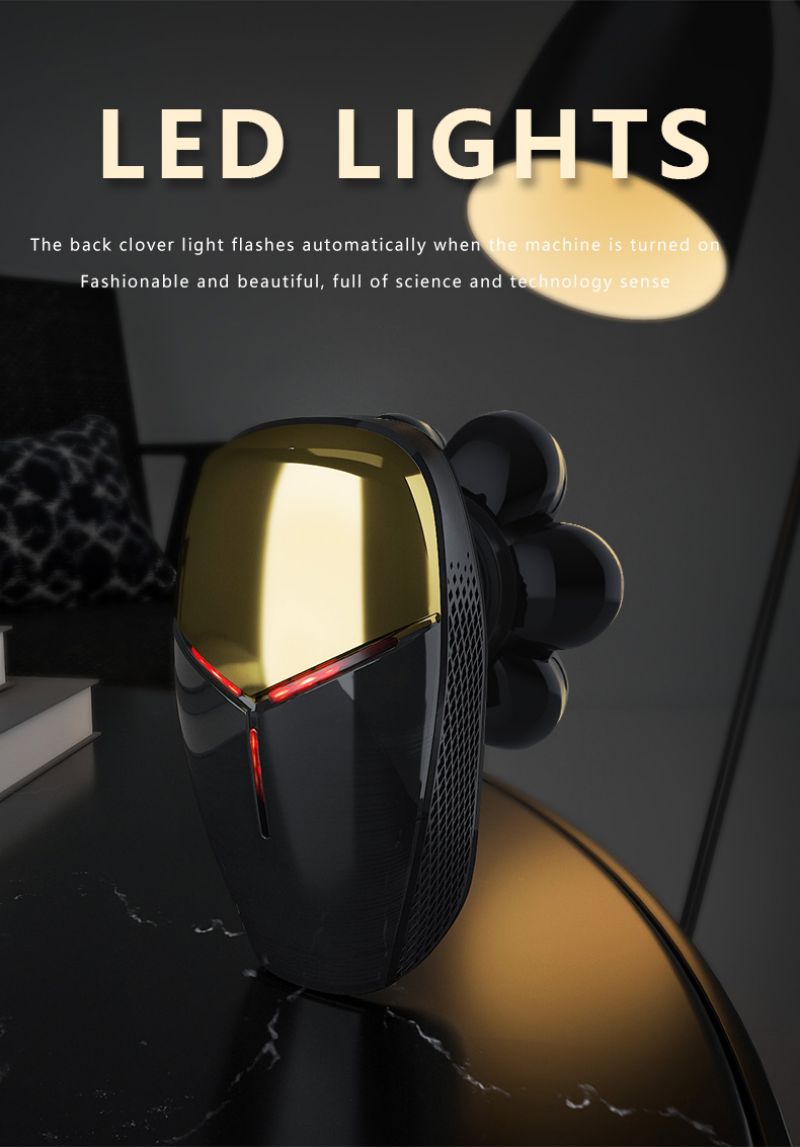
Expertly crafted for the modern man, our Men Multi-Function Waterproof Electric Shaver offers a precise and efficient shaving experience. With its waterproof design, this shaver can be used in the shower or on-the-go. Say goodbye to nicks and cuts with this innovative and multi-functional shaver.
Estimated Delivery Time is 6 to 12 days.
















-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!