1
/
of
11
Dragoyle LLC
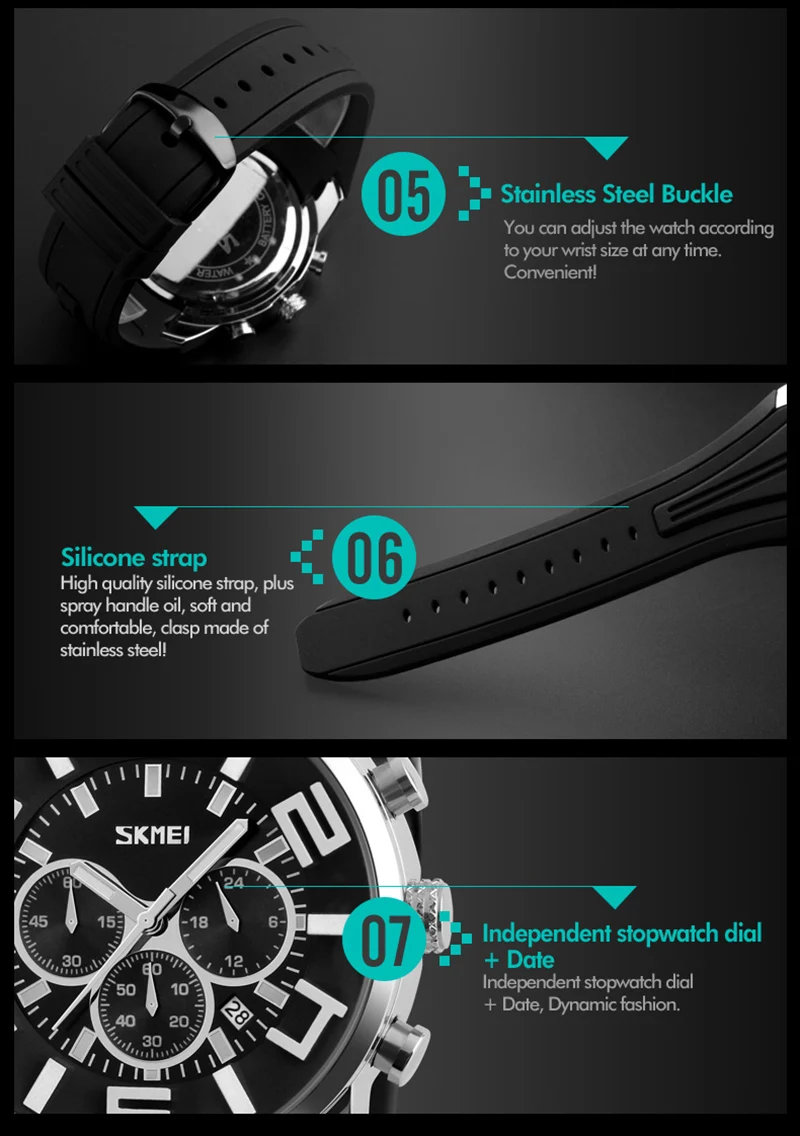
Luxury Waterproof Chronograph Sports Quartz Watch
Luxury Waterproof Chronograph Sports Quartz Watch
Regular price
€22,95 EUR
Regular price
€24,95 EUR
Sale price
€22,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Looking for a stylish sports watch? Look no further. This luxury waterproof Chronograph Sports Quartz Watch is perfect for the guy on the go, for any sporting events and even water sports.
SKMEI brand watch is a high quality Quartz watch that looks great for any occasion and makes a great gift for the sports fanatic, the man with a unique style, the guy that loves to look good and complete his look with a high quality extravagant watch and it comes in four colors to match all your wardrobe choices.














-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!














