1
/
of
8
Dragoyle LLC
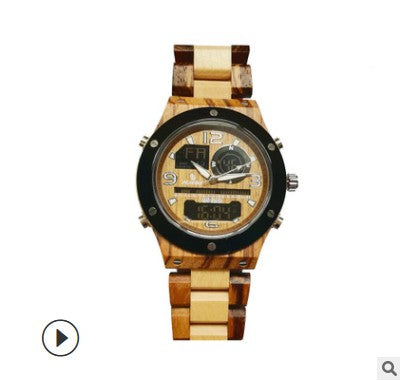
Luxury Digital Wood Quartz Wristwatch
Luxury Digital Wood Quartz Wristwatch
Regular price
€28,95 EUR
Regular price
€0,00 EUR
Sale price
€28,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
The Trending Wooden Watch Is A Must Have!
This Top Brand, High Quality Digital Wood Wristwatch is scratch resistant, has a sturdy stainless steal bottom cover, can be submerged up to 30 meters in water, has a luminous pointer and has multi-functional quartz movement.








-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!











