1
/
of
8
Dragoyle LLC
Luxury Austrian Crystal Love Necklace
Luxury Austrian Crystal Love Necklace
Regular price
€15,95 EUR
Regular price
€0,00 EUR
Sale price
€15,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
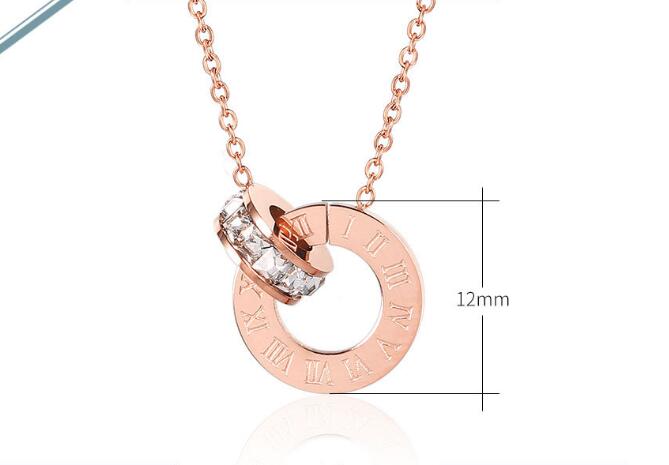
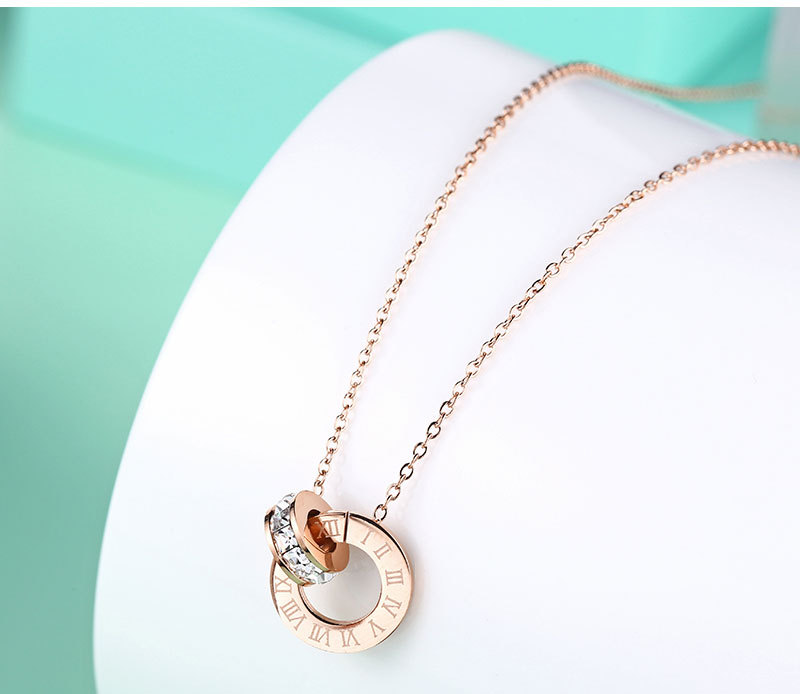
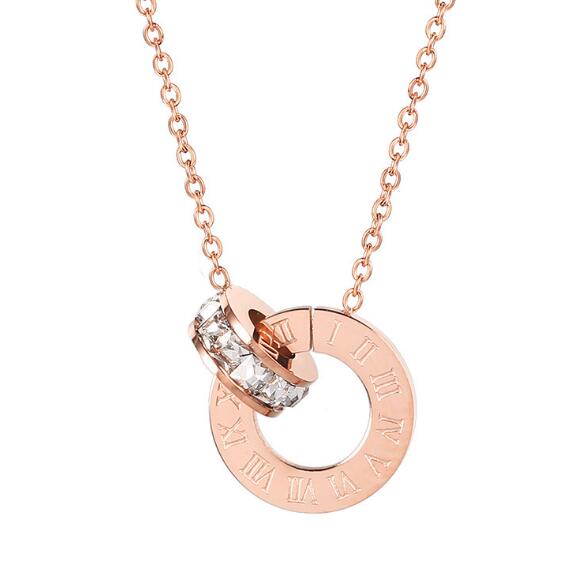
This Luxury Austrian Crystal Love Necklace is crafted from hand-selected Austrian crystals, giving it a brilliant sparkle. The roman numerals add a classic touch, ensuring it will never go out of style. Represent your love with this timeless piece, perfect for any occasion.
- Material:Metal
- length:45cm











-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!











