1
/
of
9
Dragoyle LLC
Lightweight Mountaineering Multi-purpose Hammer
Lightweight Mountaineering Multi-purpose Hammer
Regular price
€25,95 EUR
Regular price
€14,95 EUR
Sale price
€25,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
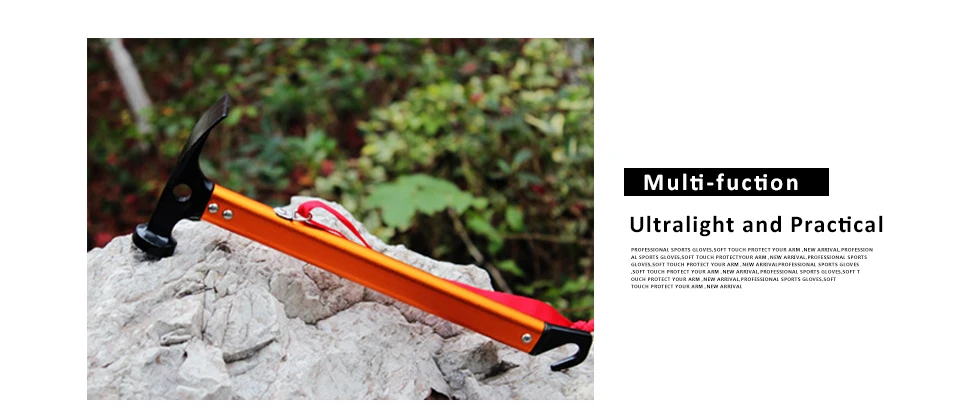
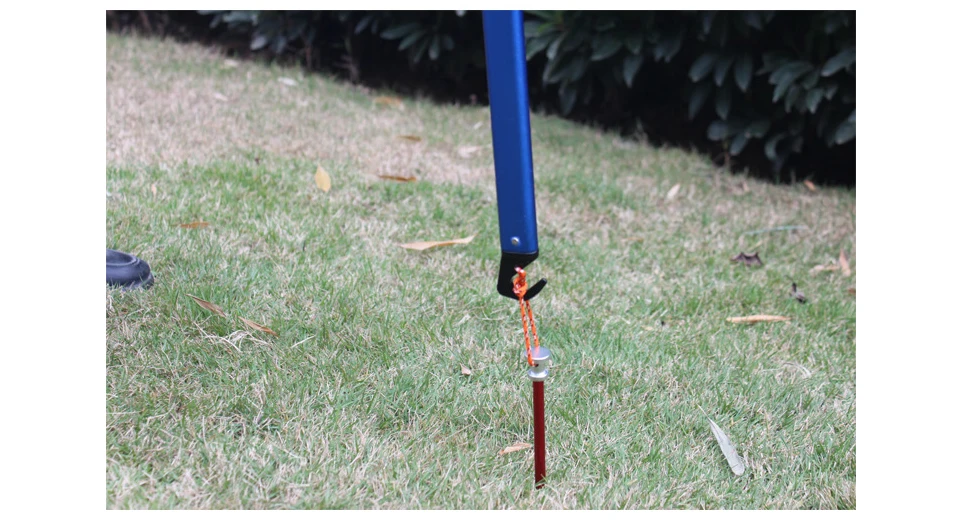
This lightweight multi-purpose hammer is an essential piece of gear for any aspiring mountaineer! Whether you’re setting pitons, driving tent stakes, or showing off your hammer-swinging skills, this hammer is sure to help you tackle any alpine adventure like a pro! So get ready to swing into action and make climbing history! (Just please don’t use hammer time music - LOL)
Estimated Shipping Time is 7 to 13 days.
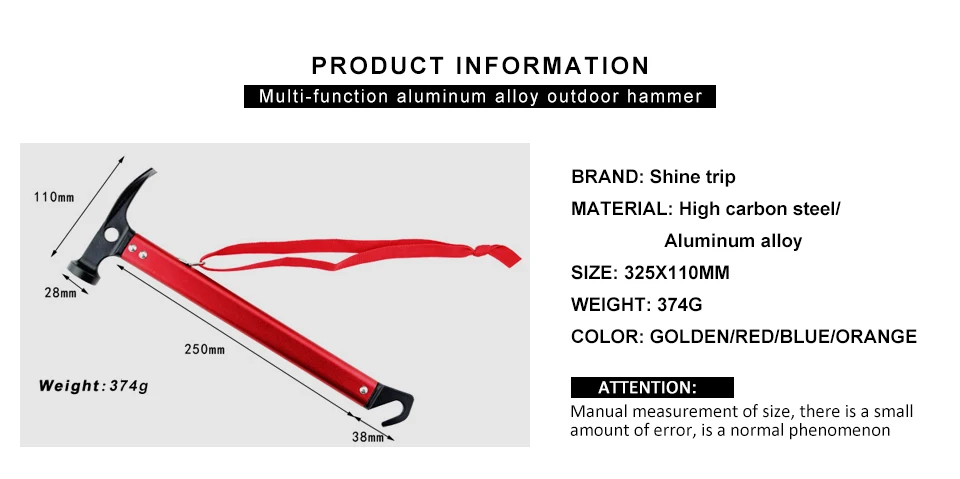
- BRAND: Shine trip
- MATERIAL: High carbon steel/Aluminum alloy
- SIZE: 325X110MM
- WEIGHT: 374G
- COLOR: GOLDEN/RED/BLUE/ORANGE











Packaging Details:
Unit Type: piecePackage Weight: 0.4kg (0.88lb.)
Package Size: 35cm x 10cm x 8cm (13.78in x 3.94in x 3.15in)









-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!












