1
/
of
13
Dragoyle LLC
Leather Lantern Tank Protective Cover
Leather Lantern Tank Protective Cover
Regular price
€15,95 EUR
Regular price
€24,95 EUR
Sale price
€15,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
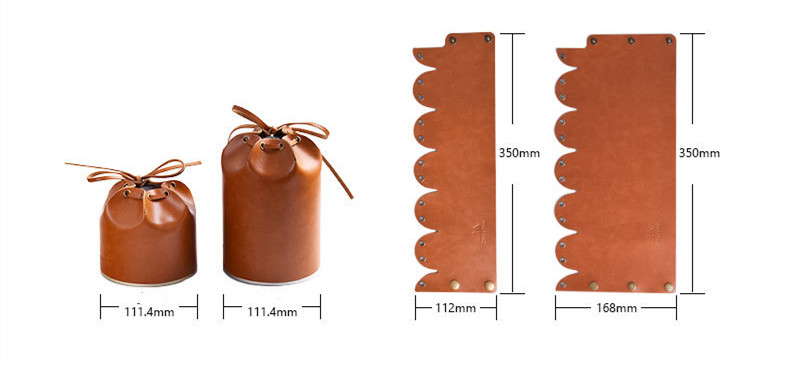
Don't let your mountaineering gas lantern tank go without a protective cover! Our rugged and reliable cover wraps securely around your tank, creating a forcefield to fend off any potential bumps and bruises. So go ahead and take your trusty tank with you on your next mountaineering mission -- no worries, it's got you covered!
Product information:
- Product Name: Flat Gas Tank Leather Case
- Product material: leather
- Product weight: 38.8g/53.8g
- Color: maple brown, retro coffee, red tea
Size information:
350*112mm/350*168mm

Packing list : 1 x Flat gas tank protective cover
Estimated Delivery Time is 9 to 17 days.
Thank you for your patience.














-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!
















